React Native 0.73 - デバッグの改善、安定したシンボリックリンク対応など
本日、React Native 0.73をリリースしました!このリリースでは、Hermesでのデバッグ機能の改善、シンボリックリンクの安定サポート、Android 14のサポート、および新しい実験的機能が追加されています。また、レガシーなデバッグ機能を非推奨とし、新しいアーキテクチャの次の柱であるブリッジレスモードをリリースします!
ハイライト
- デバッグの改善
- Metroでの安定版シンボリックリンクのサポート
- AndroidでのKotlinテンプレート
- Android 14のサポート
- New Architectureのアップデート
- 非推奨となったデバッグ機能
破壊的変更
ハイライト
デバッグ機能の改善
React NativeチームとHermesチームは、React Nativeにおけるデバッグ体験の改善に尽力しています。0.73では、この継続的な投資によるいくつかの初期の進捗状況を共有できることを嬉しく思います。
Hermesでのコンソールログ履歴
console.log()は、開発者がJavaScriptコードを素早くデバッグするための人気の高い方法です。以前のリリースでは、React Nativeアプリのコンソールログは、デバッガーが接続されるまで記録されませんでした。そのため、アプリの読み込み中に発生するログを観察することが困難でした。
React Native 0.73では、この問題を解決しました。Hermesは、すべてのconsole.log()呼び出しをバックグラウンドでキャプチャするようになり、デバッガーが最初に接続されたときにコンソールタブに送信されます。これは、ウェブブラウザでのデバッグ体験に合致します。この新しい動作は、Flipper、Hermesに接続されたChrome DevTools、および実験的なNew Debuggerで機能します。
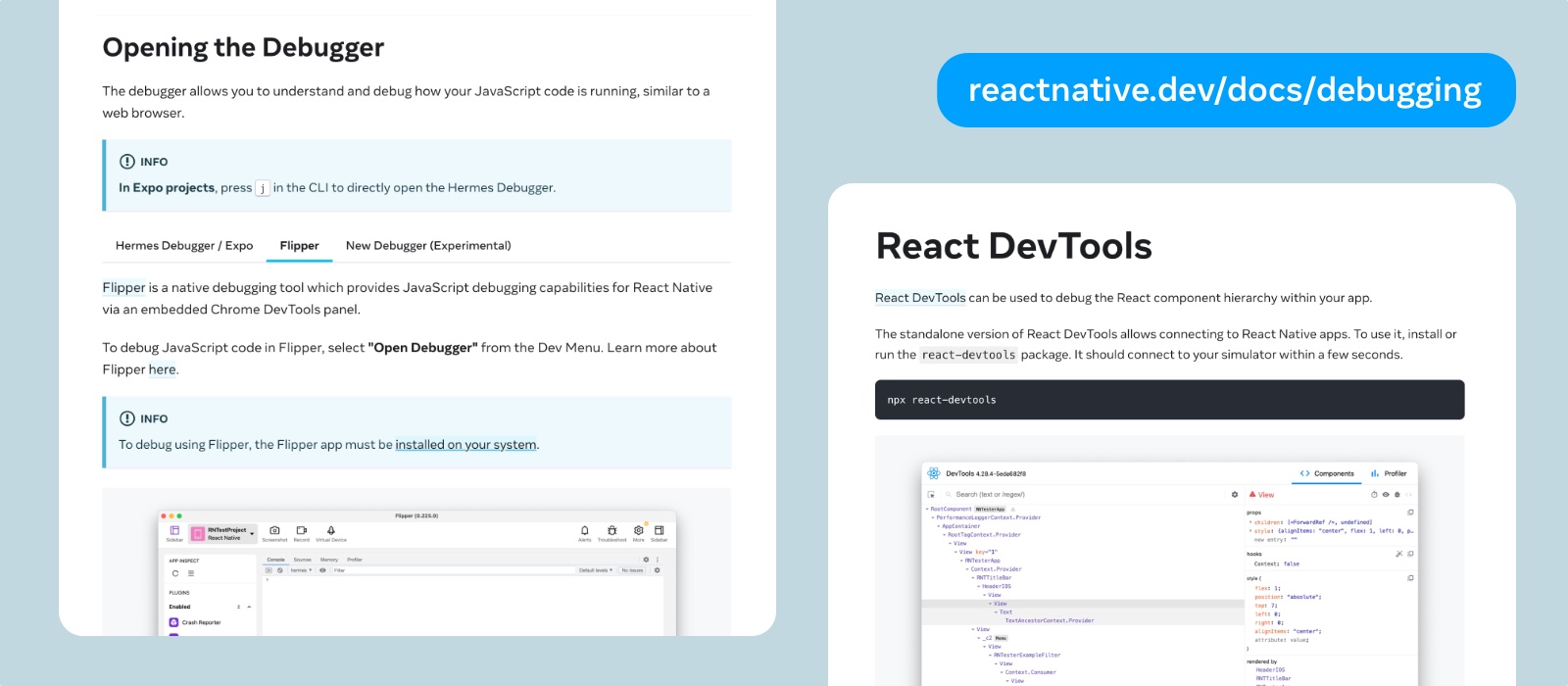
更新されたデバッグドキュメント
ドキュメントのデバッグセクションを更新し、サポートされているすべてのデバッガーの接続方法に関する最新情報、React DevToolsに関する詳細情報、および更新されたビジュアルが含まれるようになりました。

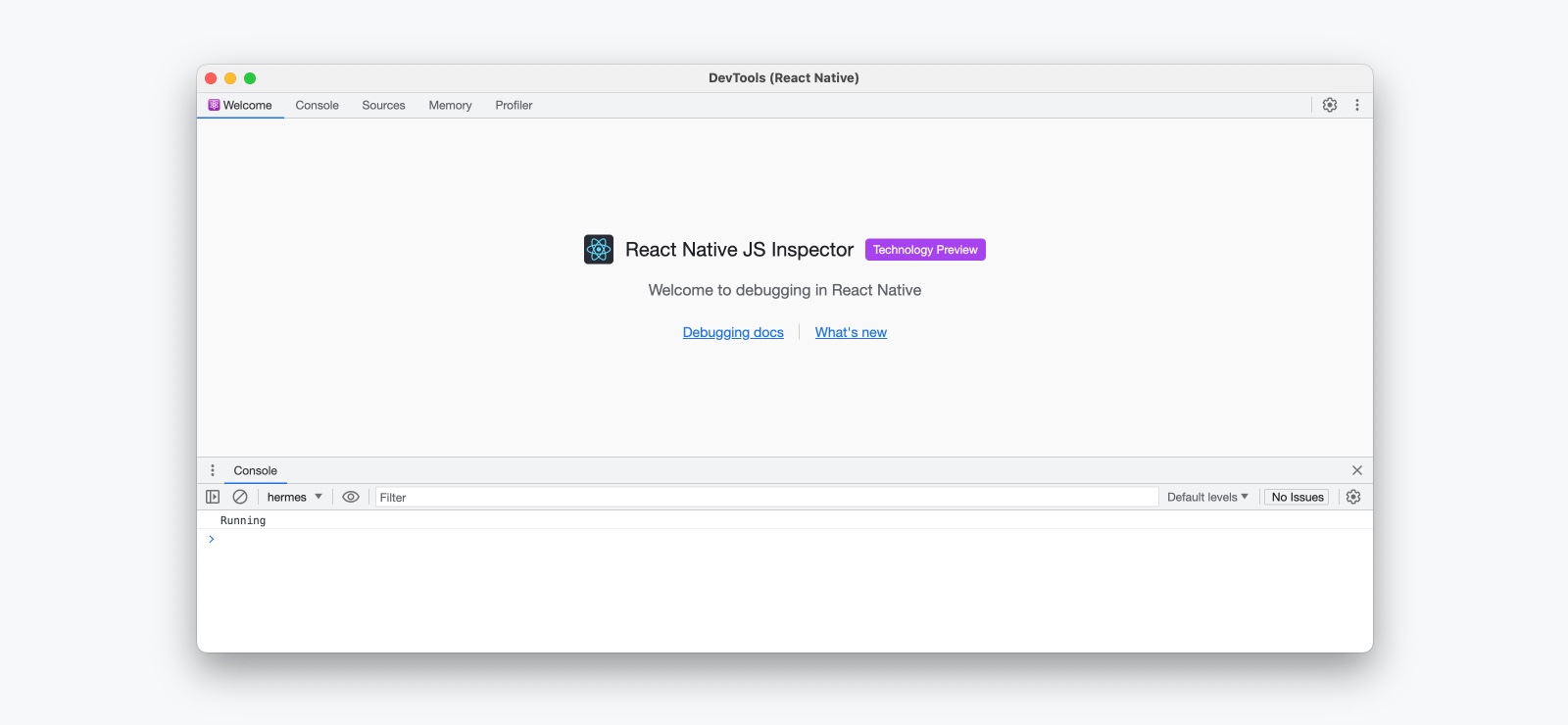
実験的な新しいデバッガー
React Nativeチームは、Flipperに代わる新しいJavaScriptデバッガー体験の開発を進めており、React Native 0.73からテクニカルプレビューとして利用可能になりました。新しいデバッガーはすぐに開き、HermesでReact Nativeをデバッグするためにカスタマイズされた、簡素化されたChrome DevTools UIを特徴としています。
新しいデバッガーは**実験的**であり、React Nativeの将来のリリースで解決するために積極的に取り組んでいるいくつかの既知の問題があります。試用される場合は、同じディスカッションスレッドを使用してフィードバックを報告してください。

この体験を有効にする方法の詳細はドキュメントをご覧ください。
Metroにおける安定したシンボリックリンクサポート
Metroでのシンボリックリンク解決のサポートが**デフォルトで有効**になりました。シンボリックリンクサポートにより、React Nativeは、ディレクトリがwatchFoldersで設定されている場合、モノレポ設定で機能するようになります。
シンボリックリンクはMetroの内部で深く表現されており、Fast Refreshなどの機能で機能し、バンドル中のパフォーマンスオーバーヘッドはほとんどありません。シンボリックリンクは、Watchmanの有無にかかわらず、すべてのデスクトッププラットフォームでサポートされています。
モノレポの回避策
モノレポレイアウトでReact Nativeを使用する場合、まだエッジケースがあることを認識しています。これらの一部に対処するための作業を計画しており、0.73には間に合いませんでしたが、できるだけ早く出荷することを目指しています。
**React Nativeテンプレートプロジェクト(npx react-native init)の場合**、Metroがそれらを発見できるように、プロジェクトルートの外にあるwatchFoldersをすべて設定する必要があります(詳細情報)。react-native依存関係が異なるレベルのフォルダーにインストールされている場合は、ファイルパスを更新する必要がある場合もあります。
**Expoアプリの場合**、Yarn (Classic) ワークスペースのサポートはすぐに設定されています。Expoドキュメントのモノレポでの作業ガイドも参照してください。
AndroidでのKotlinテンプレート
0.73以降、React Nativeで構築されたAndroidアプリで**推奨される言語**がKotlinになったことをお知らせできることを嬉しく思います。これは、Androidエコシステムが数年間進んできた方向に沿ったものであり、最新の言語を使用してアプリを作成できます。
React NativeのAndroidテンプレートをJavaの代わりにKotlinを使用するように更新しました。新しいMainActivity.ktとMainApplication.ktファイルはサイズが36%小さくなっています。
アップグレードヘルパーも更新され、.javaファイルを.ktファイルに簡単に移行できるようになりました。プロジェクトのJavaファイルを以前に修正しており、Kotlinへの移行のサポートが必要な場合は、Android StudioのCode > Convert Java file to Kotlin Fileユーティリティ(ショートカットCmd ⌘ + Shift ⇧ + Option ⌥ + Kでもアクセス可能)を使用できます。
Android 14のサポート
React NativeをAndroid 14に完全にサポートするように更新しました。0.73以降、React Native開発者は最新のAndroid SDKバージョンであるAPIレベル34(Upside Down Cake)をターゲットにできるようになりました。
Java 17とAndroid Gradleプラグインのアップグレード
Android 14をサポートするために、Androidアプリのビルドに使用されるAndroid Gradleプラグイン(AGP)のバージョンを7.4.xから8.1.xに更新しました。
このAGPのメジャーバージョンアップには、Googleのリリースノート(8.0.0および8.1.0)で利用可能な一連の破壊的変更が伴います。
最も重要なのは、Androidアプリをビルドするために**Java 17**が必須になったことです。Javaバージョンを17に更新するには、次を実行します
brew install --cask zulu@17
そして、入門ガイドに記載されているようにJAVA_HOMEを更新します。
ライブラリ開発者の場合、ライブラリは変更なしでReact Native 0.73で動作するはずです。今年の初めに、私たちはメモを公開し、AGPの変更がライブラリ作成者にとって何を意味するのかを明確にしました。
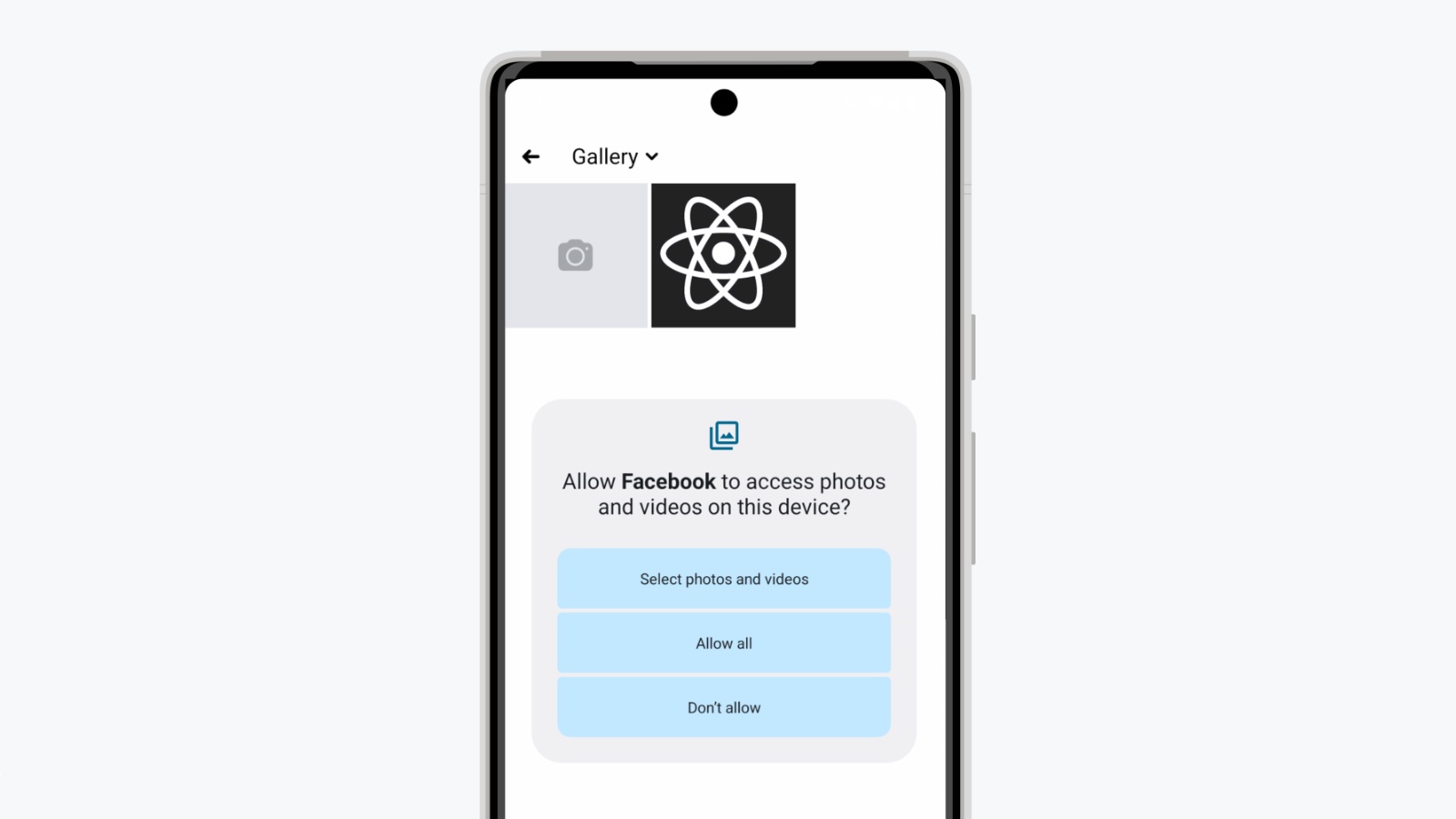
写真と動画への部分的なアクセス許可
選択された写真アクセスにより、Android 14ユーザーは、すべてのメディアへのアクセスではなく、メディアライブラリ内の特定の項目にアプリがアクセスできるように許可できます。0.73では、React Nativeアプリは、PermissionsAndroid APIでREAD_MEDIA_VISUAL_USER_SELECTED権限を使用することで、この機能をサポートするようになりました。

最小SDKの引き上げ
React Native 0.73は、Android 5.0(APIレベル21)をサポートする最終バージョンとなります。次のReact Nativeバージョンでは、最小SDKバージョンが23(Android 6.0)になります。最小SDKの引き上げに関する今後の変更の詳細はこちらをご覧ください。
新しいアーキテクチャの更新
オープンソースコミュニティの誰もが利用できるように、React Nativeの新しいアーキテクチャの展開を継続しています。
React Native 0.68以降、New Renderer (Fabric) と New Native Module System (TurboModules) の両方が、ユーザーが実験および評価できるように利用可能でした。これまでにいただいたコミュニティからのフィードバックに感謝いたします。
本日、新しいアーキテクチャのもう一つの要素である**ブリッジレスモード**をリリースします。これまで、アプリで新しいアーキテクチャを有効にした場合でも、古いコンポーネントやモジュールとの後方互換性をサポートするためにブリッジが利用可能でした。しかし、私たちのビジョンは、ブリッジを完全に廃止することです。React Native 0.73以降、ブリッジレスモードを有効にすると、ブリッジの作成が完全に無効になります。
ブリッジレスモードとともに、ブリッジレスモードで古いモジュールを再利用できるようにするネイティブモジュール相互運用レイヤーを出荷しています。React Native 0.72で導入されたレンダラー相互運用レイヤーもブリッジレスモードで動作するように適応されました。
新しいアーキテクチャの残りの部分と同様に、ブリッジレスモードは当初実験的です。関心のあるユーザーは、これを有効にして、直面する問題や非互換性を新しいアーキテクチャワーキンググループで報告してください。
非推奨のデバッグ機能
Flipper ↔ React Native 統合
React NativeアプリのデバッグのデフォルトツールとしてFlipperから徐々に移行しています。0.73では、React Nativeに含まれるネイティブFlipper統合(Flipperのコアプラグインを接続するブートストラップコード)を非推奨にすることから始まります。次期リリースでこの統合と依存関係を削除します。つまり、ネットワークプラグインなどのFlipperの一部は機能しなくなります。
**変更なし**: ネイティブアプリのデバッグ用のスタンドアロン製品としてのFlipperは引き続き存在します。将来、新しいReact Nativeプロジェクトから削除された後でも、開発者は必要に応じて手動でFlipperをアプリに追加することができます。
Flipperから移行する理由の詳細については、RFCを参照してください。
リモートJavaScriptデバッグ
リモートJavaScriptデバッグは、外部のウェブブラウザ(Chrome)をアプリに接続し、JavaScriptコードをウェブページ、つまりhttps://:8081/debugger-ui内で実行するレガシーなデバッグモードです。このモデルは、デバッグ中にアプリの動作が inconsistent になる可能性があり、新しいアーキテクチャの下でのネイティブモジュールとは互換性がありません。
0.73では、リモートJavaScriptデバッグは非推奨となり、開発メニューから削除されました。リモートデバッガーを有効にするには、NativeDevSettings APIを介して手動で行う必要があります。これについては、その他のデバッグ方法に関するドキュメントで説明されています。
リモートJavaScriptデバッグは、以前はJavaScriptCore(JSC)を使用するアプリのデフォルトのデバッグ体験でした。代わりに、iOSアプリにはSafari開発者ツール(直接JSCデバッグ)をお勧めします。
すべてのプラットフォームで一貫したデバッグ体験を得るには、Hermesを使用することをお勧めします。
破壊的変更
Babelパッケージの名称変更
Metroから2つのBabel関連パッケージをReact Nativeのリポジトリとバージョン管理スキームに移動し、メンテナンスとアップグレードを簡素化できるようにしました。これらのパッケージの新しいバージョンは0.73で新しいアーキテクチャ機能をサポートしているため、これらの依存関係を更新する必要があります。
アップグレードする際は、アップグレードヘルパーに従って、これらの依存関係が更新されていることを確認してください。一部のパッケージは名前が変更されています
| 古いパッケージ名 | 新しいパッケージ名 |
|---|---|
metro-react-native-babel-preset | @react-native/babel-preset |
metro-react-native-babel-transformer | @react-native/metro-babel-transformer |
@react-native/babel-presetには@react-native/babel-plugin-codegenが含まれるようになりました。これはBabel設定ファイルで個別に指定する必要がなくなりました。
その他の破壊的変更
これらは0.73の主要な破壊的変更の一部です。完全な破壊的変更のリストについては、完全な変更履歴を参照してください。
- Node.jsの最小要件を18.xに引き上げました(#37709)(Node.js 16 EOLも参照)。
- テンプレートはTypeScript 5.0を使用するようになりました(#36862)。
- React Nativeの型はTypeScript 4.8で引き続き動作します。
- **Android**: AndroidアプリをビルドするにはJava 17が必須になりました(上記参照)。
- **Android**: Frescoが3.0にメジャーバージョンアップしました(#38275)。
- **iOS**: 最小iOSバージョンを13.4に引き上げました(#36795)。
- **iOS**: Xcode経由でビルドを実行してもMetroが自動的に起動しなくなります(#38242)。
ライブラリ作者向け
- **Android**: AGP 8.1.1にバージョンアップしました(議論)
React Native CLIの変更
主な破壊的変更
build-androidコマンドのデフォルトタスクプレフィックスを変更しました。今後、build-androidを実行すると、assembleの代わりにbundleタスクが実行されます(#1913)。- Metro設定のデフォルトのフォールバックフローを削除しました(#1972)。
- CLIからこれらのデフォルトのフォールバックコピーを削除したため、0.73では0.72の更新された
metro.config.js形式が必須になります。
- CLIからこれらのデフォルトのフォールバックコピーを削除したため、0.73では0.72の更新された
run-iosから--configurationオプションを削除しました(--modeに置き換えられました)(#2028)。build-androidコマンドから--variantオプションを削除しました(--modeに置き換えられました)(#2026)。
@types/react-nativeの非推奨化
TypeScriptのファーストクラスサポートで述べたように、0.71以降react-nativeでTypeScriptの型を出荷しており、0.73では@types/react-nativeを非推奨にします。
既存のバージョンに対する将来のパッチは出荷しません。ガイダンスは@types/react-nativeから移行することです。移行方法の手順を参照してください。
謝辞
React Native 0.73には、68人のコントリビューターからの2259以上のコミットが含まれています。皆様の多大なご尽力に感謝いたします!
0.73へのアップグレード
既存のプロジェクトのReact Nativeバージョン間のコード変更を確認するには、アップグレードドキュメントに加えて、React Nativeアップグレードヘルパーを使用してください。また、npx react-native@latest init MyProjectで新しいプロジェクトを作成することもできます。
Expoを使用している場合、React Native 0.73はExpo SDK 50リリースでサポートされます。
0.73はReact Nativeの最新の安定版であり、**0.70.xは非サポートに移行**します。詳細については、React Nativeのサポートポリシーを参照してください。




