ホットリローディングの導入
React Nativeの目標は、可能な限り最高の開発者体験を提供することです。その大部分を占めるのが、ファイルを保存してから変更を確認できるまでの時間です。私たちの目標は、アプリが成長してもこのフィードバックループを1秒未満にすることです。
私たちは3つの主要な機能を通じてこの理想に近づきました。
- 言語としてJavaScriptを使用することで、長いコンパイルサイクルタイムがなくなります。
- Packagerと呼ばれるツールを実装しました。これはes6/flow/jsxファイルを、VMが理解できる通常のJavaScriptに変換します。これはサーバーとして設計されており、中間状態をメモリに保持することで高速な差分変更を可能にし、複数のコアを使用します。
- 保存時にアプリをリロードするLive Reloadという機能を構築しました。
現時点では、開発者にとってのボトルネックは、アプリを再読み込みするのにかかる時間ではなく、アプリの状態を失うことです。一般的なシナリオは、起動画面から複数の画面を隔てた機能に取り組むことです。再読み込みするたびに、同じパスを何度もクリックして機能に戻る必要があり、サイクルが数秒長くなります。
ホットリロード
ホットリロードの背後にある考え方は、アプリを実行し続け、編集したファイルの新しいバージョンを実行時に注入することです。これにより、アプリの状態が失われず、特にUIを微調整している場合に便利です。
動画は百聞に一見に如かずです。Live Reload(現在)とHot Reload(新規)の違いをご覧ください。
よく見ると、レッドボックスから回復できること、また、以前は存在しなかったモジュールをフルリロードなしでインポートし始めることができることにお気づきでしょう。
注意:JavaScriptは非常にステートフルな言語であるため、ホットリロードを完全に実装することはできません。実際には、現在のセットアップは多くの一般的なユースケースでうまく機能しており、何か問題が発生した場合はいつでも完全にリロードできます。
ホットリロードは0.22から利用可能です。有効にするには
- 開発者メニューを開きます
- 「Enable Hot Reloading」をタップします
実装の概要
なぜそれが必要で、どのように使用するのかを見てきましたが、ここからが楽しい部分です:実際にどのように機能するのか。
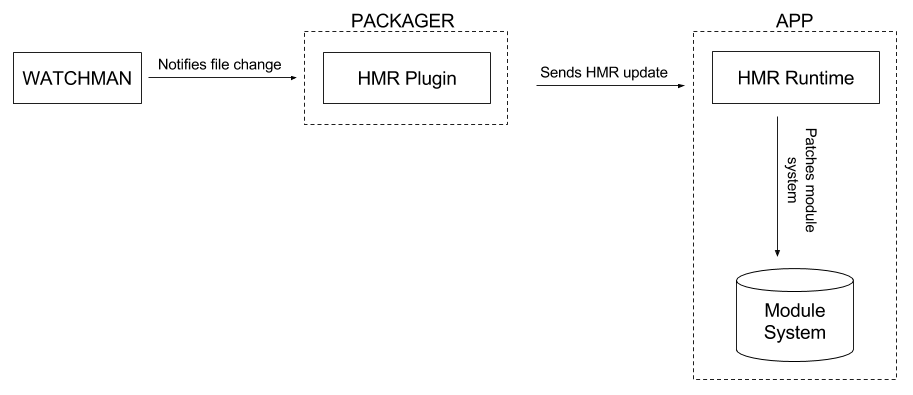
ホットリロードは、ホットモジュールリプレースメント、略してHMRという機能に基づいて構築されています。これはwebpackによって最初に導入され、React Native Packager内に実装されました。HMRはPackagerにファイル変更を監視させ、薄いHMRランタイムにHMR更新を送信します。
要するに、HMRアップデートには変更されたJSモジュールの新しいコードが含まれています。ランタイムがそれらを受け取ると、古いモジュールのコードを新しいものに置き換えます。

HMR更新には、変更したいモジュールのコードだけでなく、もう少し多くのものが含まれています。なぜなら、それを置き換えるだけではランタイムが変更を認識するのに十分ではないからです。問題は、モジュールシステムがすでに更新したいモジュールのエクスポートをキャッシュしている可能性があることです。たとえば、次の2つのモジュールで構成されるアプリがあるとします。
// log.js
function log(message) {
const time = require('./time');
console.log(`[${time()}] ${message}`);
}
module.exports = log;
// time.js
function time() {
return new Date().getTime();
}
module.exports = time;
モジュールlogは、モジュールtimeから提供される現在の日付を含んだメッセージを出力します。
アプリがバンドルされると、React Nativeは各モジュールを__d関数を使用してモジュールシステムに登録します。このアプリでは、多くの__d定義の中にlogのためのものがあります。
__d('log', function() {
... // module's code
});
この呼び出しは、各モジュールのコードを匿名関数でラップします。これを一般的にファクトリ関数と呼びます。モジュールシステムランタイムは、各モジュールのファクトリ関数、それがすでに実行されたかどうか、およびその実行結果(エクスポート)を追跡します。モジュールが要求されると、モジュールシステムはすでにキャッシュされているエクスポートを提供するか、モジュールのファクトリ関数を初めて実行して結果を保存します。
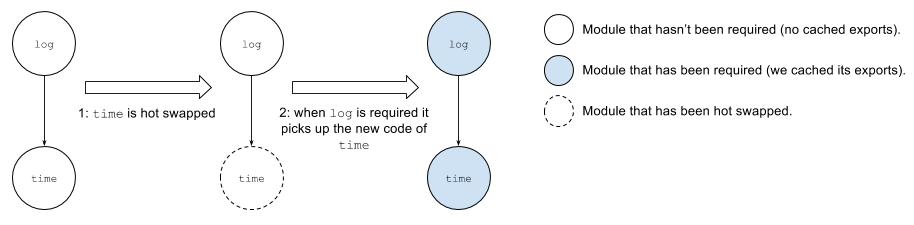
では、アプリを起動してlogを要求するとします。この時点では、logもtimeのファクトリ関数も実行されていないため、エクスポートはキャッシュされていません。その後、ユーザーがtimeを修正して日付をMM/DD形式で返すように変更します。
// time.js
function bar() {
const date = new Date();
return `${date.getMonth() + 1}/${date.getDate()}`;
}
module.exports = bar;
Packagerはtimeの新しいコードをランタイムに送信し(ステップ1)、最終的にlogがrequireされると、エクスポートされた関数が実行され、timeの変更が反映されます(ステップ2)。

次に、logのコードがトップレベルのrequireとしてtimeを必要とするとします。
const time = require('./time'); // top level require
// log.js
function log(message) {
console.log(`[${time()}] ${message}`);
}
module.exports = log;
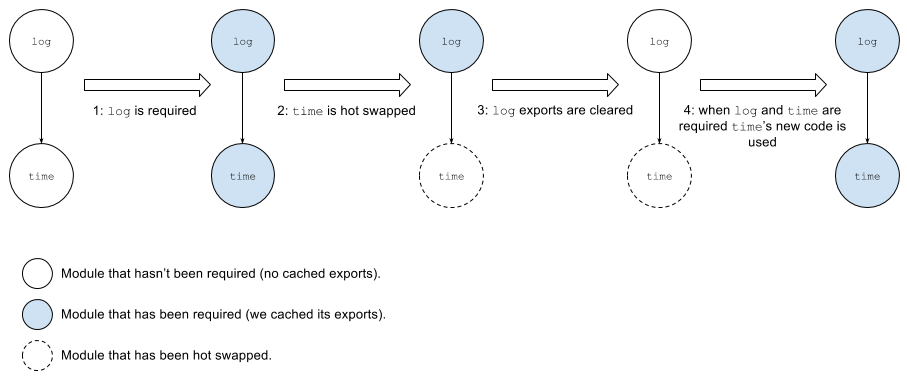
logが要求されると、ランタイムはそのエクスポートとtimeのエクスポートをキャッシュします(ステップ1)。その後、timeが変更されても、HMRプロセスはtimeのコードを置き換えただけでは終了できません。もしそうした場合、logが実行されると、timeのキャッシュされたコピー(古いコード)で実行されてしまいます。
logがtimeの変更を認識するには、依存するモジュールの1つがホットスワップされたため、キャッシュされたエクスポートをクリアする必要があります(ステップ3)。最後に、logが再度要求されると、そのファクトリ関数が実行され、timeを要求して新しいコードを取得します。

HMR API
React NativeのHMRは、hotオブジェクトを導入することでモジュールシステムを拡張します。このAPIはwebpackのAPIに基づいています。hotオブジェクトはacceptという関数を公開しており、モジュールがホットスワップされる必要があるときに実行されるコールバックを定義できます。例えば、timeのコードを次のように変更すると、timeを保存するたびにコンソールに「time changed」と表示されます。
// time.js
function time() {
... // new code
}
module.hot.accept(() => {
console.log('time changed');
});
module.exports = time;
このAPIを手動で使用する必要があるのはまれなケースのみであることに注意してください。ホットリロードは、最も一般的なユースケースではそのまま機能するはずです。
HMRランタイム
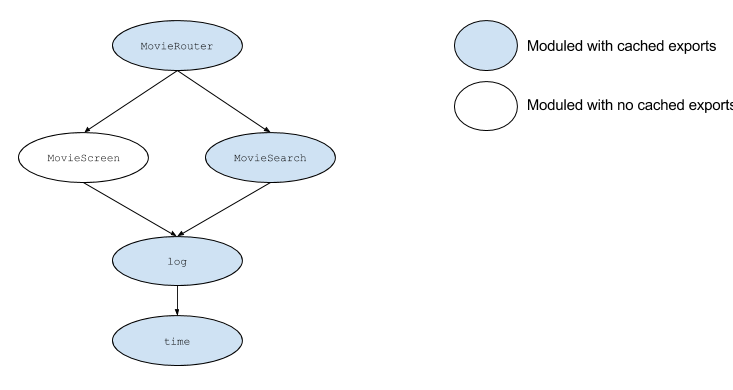
これまで見てきたように、ホットスワップされるモジュールを使用するモジュールがすでに実行されており、そのインポートがキャッシュされている場合、HMRの更新を受け入れるだけでは不十分なことがあります。例えば、ムービーアプリの例の依存関係ツリーに、MovieSearchビューとMovieScreenビューに依存する最上位のMovieRouterがあり、これらのビューは前の例のlogおよびtimeモジュールに依存しているとします。

ユーザーがムービー検索ビューにアクセスしたが、別のビューにはアクセスしていない場合、MovieScreenを除くすべてのモジュールはエクスポートをキャッシュしています。モジュールtimeに変更が加えられた場合、ランタイムはlogがtimeの変更を認識できるように、logのエクスポートをクリアする必要があります。プロセスはそこで終わりません。ランタイムは、すべての親が受け入れられるまで、このプロセスを再帰的に繰り返します。つまり、logに依存するモジュールを取得し、それらを受け入れようとします。MovieScreenの場合、まだ必要とされていないため、終了できます。MovieSearchの場合、エクスポートをクリアし、親を再帰的に処理する必要があります。最後に、MovieRouterについても同様に行い、依存するモジュールがないためそこで終了します。
依存関係ツリーをたどるために、ランタイムはHMRアップデートでPackagerから逆依存関係ツリーを受け取ります。この例では、ランタイムは次のようなJSONオブジェクトを受け取ります。
{
modules: [
{
name: 'time',
code: /* time's new code */
}
],
inverseDependencies: {
MovieRouter: [],
MovieScreen: ['MovieRouter'],
MovieSearch: ['MovieRouter'],
log: ['MovieScreen', 'MovieSearch'],
time: ['log'],
}
}
Reactコンポーネント
Reactコンポーネントをホットリロードで動作させるのは少し困難です。問題は、コンポーネントの状態を失ってしまうため、単に古いコードを新しいコードに置き換えることができないことです。React Webアプリケーションの場合、Dan Abramovは、この問題を解決するためにwebpackのHMR APIを使用するbabelのトランスフォームを実装しました。簡単に言えば、彼のソリューションは、トランスフォーム時にすべてのReactコンポーネントのプロキシを作成することで機能します。プロキシはコンポーネントの状態を保持し、ライフサイクルメソッドを実際のコンポーネント(ホットリロードされるコンポーネント)に委譲します。
プロキシコンポーネントを作成するだけでなく、このtransformはReactにコンポーネントの再レンダリングを強制するコードでaccept関数も定義します。これにより、アプリの状態を失うことなくレンダリングコードをホットリロードできます。
React Nativeに付属のデフォルトのトランスフォーマーは、babel-preset-react-nativeを使用しており、これはwebpackを使用するReact Webプロジェクトでreact-transformを使用するのと同じ方法で設定されています。
Reduxストア
Reduxストアでホットリロードを有効にするには、webpackを使用するWebプロジェクトで行うのと同様にHMR APIを使用するだけです。
// configureStore.js
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import reducer from '../reducers';
export default function configureStore(initialState) {
const store = createStore(
reducer,
initialState,
applyMiddleware(thunk),
);
if (module.hot) {
module.hot.accept(() => {
const nextRootReducer = require('../reducers/index').default;
store.replaceReducer(nextRootReducer);
});
}
return store;
};
レデューサーを変更すると、そのレデューサーを受け入れるコードがクライアントに送信されます。するとクライアントは、レデューサーが自分自身を受け入れる方法を知らないことに気づき、参照しているすべてのモジュールを探してそれらを受け入れようとします。最終的に、フローは単一のストアであるconfigureStoreモジュールに到達し、これがHMR更新を受け入れます。
結論
ホットリロードの改善に協力することに興味がある方は、Dan Abramovのホットリロードの未来に関する投稿を読み、貢献することをお勧めします。例えば、Johny Daysは複数の接続されたクライアントで動作するようにする予定です。この機能の維持と改善は皆さんの手にかかっています。
React Nativeを使えば、アプリの構築方法を再考し、素晴らしい開発者体験を実現する機会があります。ホットリロードはパズルのピースの一つにすぎません。それをより良くするために、他にどんなクレイジーなハックができるでしょうか?