Hermesの使用
Hermes は、React Native に最適化されたオープンソースの JavaScript エンジンです。多くのアプリで、Hermes を使用すると、JavaScriptCore と比較して、起動時間の短縮、メモリ使用量の削減、アプリサイズの縮小が実現します。Hermes は React Native でデフォルトで使用されており、有効にするための追加の設定は必要ありません。
バンドルされた Hermes
React Native には、Hermes のバンドル版が付属しています。React Native の新しいバージョンをリリースするたびに、Hermes のバージョンをビルドしています。これにより、使用している React Native のバージョンと完全に互換性のある Hermes のバージョンを使用できるようになります。
この変更は、React Native のユーザーにとって完全に透過的です。このページで説明されているコマンドを使用して Hermes を無効にすることは引き続き可能です。このページで技術的な実装について詳しく読むことができます。
Hermes が使用されていることの確認
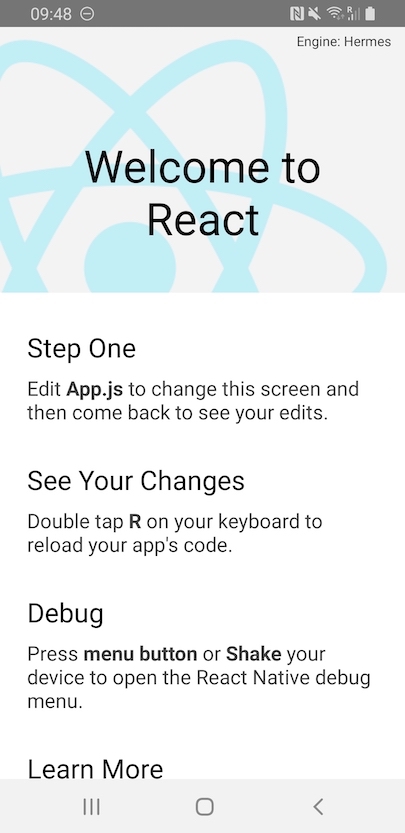
最近、ゼロから新しいアプリを作成した場合、ウェルカムビューで Hermes が有効になっているかを確認してください。

JavaScript では `HermesInternal` グローバル変数が利用可能になり、Hermes が使用されていることを確認するために使用できます。
const isHermes = () => !!global.HermesInternal;
JS バンドルを読み込む非標準的な方法を使用している場合、`HermesInternal` 変数が利用可能であっても、高度に最適化されたプリコンパイルされたバイトコードを使用していない可能性があります。`.hbc` ファイルを使用していることを確認し、以下に詳述されているように、前後のベンチマークも行ってください。
Hermes の利点を確認するには、アプリのリリースビルド/デプロイを作成して比較してみてください。たとえば、プロジェクトのルートから。
- Android
- iOS
- npm
- Yarn
npm run android -- --mode="release"
yarn android --mode release
- npm
- Yarn
npm run ios -- --mode="Release"
yarn ios --mode Release
これにより、ビルド時に JavaScript が Hermes Bytecode にコンパイルされ、デバイスでのアプリの起動速度が向上します。
JavaScriptCore への切り替え
React Native は、JavaScript エンジンとして JavaScriptCore を使用することもサポートしています。Hermes をオプトアウトするには、次の手順に従ってください。
Android
`android/gradle.properties` ファイルを編集し、`hermesEnabled` を `false` に戻します。
# Use this property to enable or disable the Hermes JS engine.
# If set to false, you will be using JSC instead.
hermesEnabled=false
iOS
`ios/Podfile` ファイルを編集し、以下の変更を加えてください。
use_react_native!(
:path => config[:reactNativePath],
+ :hermes_enabled => false,
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)