React Native 0.76 - 新アーキテクチャのデフォルト化、React Native DevToolsなど
本日、React Native 0.76のリリースを発表できることを嬉しく思います!
React Nativeにとって、これは大きな節目となります。なぜなら、新しいアーキテクチャをデフォルトで有効にし、React Native DevToolsを導入するからです。これは、私たちのチームが6年間かけて懸命に努力し、開発者の素晴らしいコミュニティのサポートを得て達成されたものです。
ハイライト
破壊的変更
- react-native-community/cliへの依存関係を削除
- ネイティブライブラリのマージにより、Androidアプリが約3.8Mb小さくなりました
- 最小iOSおよびAndroid SDK要件の更新
ハイライト
React Native 新アーキテクチャがデフォルトに
React Native 0.76 より、新アーキテクチャがプロジェクトでデフォルトで有効になります。新アーキテクチャは、アプリ開発者がReactを使用して高品質なネイティブアプリケーションを開発できるように、React Nativeの内部を書き直したものです。
本日、新アーキテクチャが本番環境での使用準備が整ったことを宣言できることを嬉しく思います。
この変更はReact Nativeの進化における節目であり、新アーキテクチャに含まれる内容と、それがReact Nativeの未来をどのように形作るかを理解するために、専用のブログ記事「新アーキテクチャが登場」をぜひお読みください。
React Native DevTools

新しいデフォルトのデバッグ体験となるReact Native DevToolsの最初の安定版をリリースします。
すべてのプラットフォームでReactをデバッグするために使用するツールは、信頼性が高く、使い慣れていて、シンプルで、一貫性があるものであってほしいと考えています。React Native DevToolsはこれらの原則を実現します — React Nativeと深く統合されたブラウザに合わせた開発ツールです。主な機能は以下の通りです。
- お馴染みのウェブに合わせたツール — 信頼性の高いブレークポイント、監視値、ステップスルーデバッグ、スタック検査、豊富なJavaScriptコンソールを備えた、Chrome DevToolsベースのフル機能のデバッガです。これらのコア機能は、リロードをまたいでも信頼性高く動作するようになりました。
- 改良され統合されたReact DevTools — 内蔵のReactコンポーネントインスペクタとプロファイラはシームレスに動作し、より高速で信頼性の高いコンポーネントハイライト機能を提供します。
- 改善されたUX — 新しい「デバッガで一時停止中」オーバーレイが表示され、アプリがブレークポイントで一時停止していることが明確になります。LogBoxの警告は概要として表示され、DevToolsが接続されている場合は非表示になります。
- 再接続動作の修正 — JavaScriptブレークポイントは、リロード時やDevToolsが切断されて再接続された場合でも信頼性高く動作するようになりました。DevToolsは、ネイティブのリビルド後でも同じアプリに再接続できます。
- 即座に起動 — React Native DevToolsは、ゼロ設定でデフォルトで利用可能です。アプリ内開発メニューから、またはjキーでCLIサーバーでデバッグするために開くことができます。CLIサーバーは複数のエミュレータとデバイスをサポートするようになりました。
React Native DevToolsは、0.73で初めて出荷されたExperimental Debuggerエクスペリエンスを含む、以前のデバッグオプションとは根本的に異なります。この1年間で再構築された新しいバックエンドデバッグスタックに切り替わっています。これは、以前のツールとの互換性が変更されたことを意味し、エンドツーエンドでより信頼性の高い体験が期待できます。この新しいスタックを基盤として、将来的にパフォーマンスパネルやネットワークパネルなどのより多くの機能を確実に実装していく予定です。
Metroでのログの段階的廃止
次回のリリースでは、最新のブラウザツールに合わせ、古いデバッグ統合を削除するために、Metroでの転送ログを削除します。代わりに、ロギングにはReact Native DevToolsのフル機能のコンソールパネルを使用してください。FAQで詳細をご覧ください。
リンク
より高速なMetroリゾルバー
インポートパスからモジュールを見つける役割を担うMetroのリゾルバーにいくつかのパフォーマンス改善を施し、約15倍高速化しました。これにより、Metro全体のパフォーマンスが向上し、特にウォームビルドでは約4倍高速化しました。
Box ShadowとFilterのスタイルプロパティ
0.76では、新アーキテクチャ専用のスタイルプロパティboxShadowとfilterを追加しました。これら両方のプロパティはウェブにも存在し、チームは可能な限り仕様に準拠しているため、これらのプロパティは予測可能で使い慣れており、最終的には導入が容易になります(例外については、制限と仕様の相違点セクションを参照してください)。その結果、ウェブのドキュメントを参照してこれらがどのように機能するかを完全に理解できますが、以下にいくつかの重要な違いを記載しています。
boxShadow
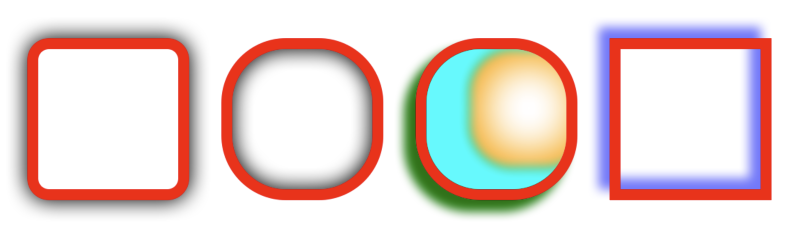
boxShadowは要素に影を追加し、影の位置、色、サイズ、ぼかしを制御できます。これらの各引数の完全な概要と、自分で試せるフィドルについては、MDNドキュメントをご覧ください。以下は、作成できる影のいくつかの例です。

boxShadowは、CSS構文を模倣した文字列、または変数を埋め込むことができるJSオブジェクトのいずれかを取ることができます。たとえば、文字列'5 5 5 0 rgba(255, 0, 0, 0.5)'とオブジェクト{offsetX: 5, offsetY: 5, blurRadius: 5, spreadDistance: 0, color: 'rgba(255, 0, 0, 0.5)'}は同じボックスシャドウになります。
以前の影の機能にはいくつかの欠点があり、boxShadowによって解決されました。
制限と仕様の相違点
- デフォルトの影の色は黒であり、親の色ではない
- Androidの通常の影はAndroid 9+でサポートされます
- Androidのインセット影はAndroid 10+でサポートされます
filter
filterは要素に特定のグラフィックフィルターを追加します。明るさ、彩度、色相などを変更できるカラーフィルターと、ぼかしや影を追加できる非カラーフィルターが混在しています。各フィルター関数の完全な概要と、自分で試せるフィドルについては、MDNドキュメントをご覧ください。以下は、様々なフィルターが適用されたホットドッグの画像です。

saturateフィルター、blurフィルター、invertフィルターboxShadowと同様に、filterはCSS構文を模倣した文字列、または変数を埋め込むことができるJSオブジェクトの配列のいずれかを取ることができます。例えば、文字列'saturate(0.5) grayscale(0.25)'と配列[{saturate: 0.5}, {grayscale: 0.25}]は同じフィルターになります。filterにはboxShadowと少し異なるdropShadow値があります。最大の相違点は、dropShadowがアルファマスクであることです — そのため、ピクセルにゼロ以外のアルファ成分がある場合にのみ影が投げられます。一方、boxShadowは、要素内に何もない場合でも、要素のボーダーボックスの周りに影を投げます。さらに、dropShadowにはスプレッド距離パラメータがなく、インセットにすることはできません(要素の内部に投げられる影)。
制限と仕様の相違点
- iOS
filterは明るさと不透明度のみをサポートします - iOS
filterは影、アウトライン、または要素の境界外の他のグラフィック要素には適用されません - Android
blurとdrop-shadowはAndroid 12+でのみサポートされます filterはoverflow: hiddenを暗示するため、filterを持つ要素の子が親の境界外に配置されている場合、クリップされます。
破壊的変更
@react-native-community/cliへの依存関係を削除しました
0.75で以前共有したように、React Nativeはフレームワークに依存しないというビジョンを持っています。そのため、@react-native-community/cliをReact Nativeの直接の依存関係から削除する作業を完了しました。
React NativeをCLIから分離することで、これらのプロジェクトを独立してリリースすることで迅速に進み、両プロジェクトの責任をより適切に分離できます。
日常のワークフローでCLIに依存している場合は、package.jsonでCLIへの依存関係を明示的に追加してください。
//…
“devDependencies”: {
// …
+ “@react-native-community/cli”: “15.0.0”,
+ "@react-native-community/cli-platform-android": “15.0.0”,
+ "@react-native-community/cli-platform-ios": “15.0.0”,
},
ネイティブライブラリのマージによりAndroidアプリが約3.8MB小さくなりました
React Native 0.76では、多くのネイティブコードをlibreactnative.soという単一のライブラリに統合したため、ネイティブライブラリの数が削減されます。
この変更により、アプリサイズの削減とAndroidでのアプリ起動パフォーマンスの向上が実現します。私たちのベンチマークによると、アプリサイズは約3.8MB(全体の20%)削減され、アプリの起動時間の中央値は約15ms(約8%)短縮されます(ソース)。
一方で、これはアプリ開発者とライブラリ開発者の両方にとって破壊的な変更です。
アプリ開発者は、アプリケーションのonCreateを次のように更新する必要があります。
+import com.facebook.react.soloader.OpenSourceMergedSoMapping
import com.facebook.soloader.SoLoader
class MainApplication : Application(), ReactApplication {
override fun onCreate() {
super.onCreate()
+ SoLoader.init(this, OpenSourceMergedSoMapping)
- SoLoader.init(this, false)
}
}
この変更はlibreactnative.soを適切にロードするために必要であり、アップグレードヘルパーに含まれています。
カスタムC++コードがない限り、ライブラリ作成者はこの変更の影響を受けません。
この変更の技術的な詳細とライブラリ作成者への提案については、専用の投稿で詳細を読むことができます。
最低限のiOSおよびAndroid SDK要件の更新
最低限のプラットフォームおよびSDKバージョンを更新しました
この変更は、0.75がリリースされた今年の初めに発表されました。詳細については、AndroidとiOSに関する専用の投稿を参照してください。
その他の破壊的変更
- Animation
- ループアニメーションでReactへの状態更新の送信を停止しました。これにより、ループアニメーションでの不要な再レンダリングが発生していました。
- devtools
- 新アーキテクチャ下のInspectorパネルのパフォーマンス+ネットワークタブを削除しました。(RFC)
- テキストエンジン
- TextLayoutManagerでAttributedStringの代わりに常にAttributedStringBoxを使用する
Android
- レンダリング
- Viewの背景は、直接
ReactViewBackgroundDrawableまたはCSSBackgroundDrawableではなくなりました
- Viewの背景は、直接
iOS
- ターボモジュール
- 純粋なCxxモジュールの自動リンクのための
RCT_EXPORT_CXX_MODULE_EXPERIMENTALマクロを削除しました。
- 純粋なCxxモジュールの自動リンクのための
謝辞
React Native 0.76には、156人のコントリビューターによる1070以上のコミットが含まれています。皆様の多大なご尽力に感謝いたします!
このリリース投稿で機能のドキュメント作成に協力してくださった追加の著者の方々にも感謝します
- Joe VilchesとNick Gerlemanによるbox-shadowとfilterのスタイルプロパティ。
- Alex HuntによるReact Native DevTools。
- Nicola Cortiによる単一ライブラリとしてのAndroidの出荷。
0.76へのアップグレード
既存のプロジェクトでのReact Nativeバージョン間のコード変更を確認するには、アップグレードドキュメントに加えてReact Native Upgrade Helperを使用してください。
Expoを使用している場合、React Native 0.76はExpo SDK 52でサポートされます。
CLIを使用して新しいプロジェクトを作成する必要がある場合は、このコマンドを実行できます。
npx @react-native-community/cli@latest init MyProject --version latest
0.76はReact Nativeの最新の安定版となり、0.73.xはサポート対象外となります。詳細については、React Nativeのサポートポリシーをご覧ください。近い将来、0.73の最終的なEoL(End-of-Life)アップデートを公開する予定です。



