TypeScriptのファーストクラスサポート
0.71のリリースに伴い、React Nativeは以下の変更によりTypeScriptエクスペリエンスに投資しています
- 新しいアプリテンプレートがデフォルトでTypeScriptになりました
- TypeScriptの型定義がReact Nativeに同梱されるようになりました
- React NativeのドキュメントがTypeScriptファーストになりました
この記事では、これらの変更がTypeScriptまたはFlowユーザーにとって何を意味するのかを解説します。
新しいアプリテンプレートがデフォルトでTypeScriptに対応
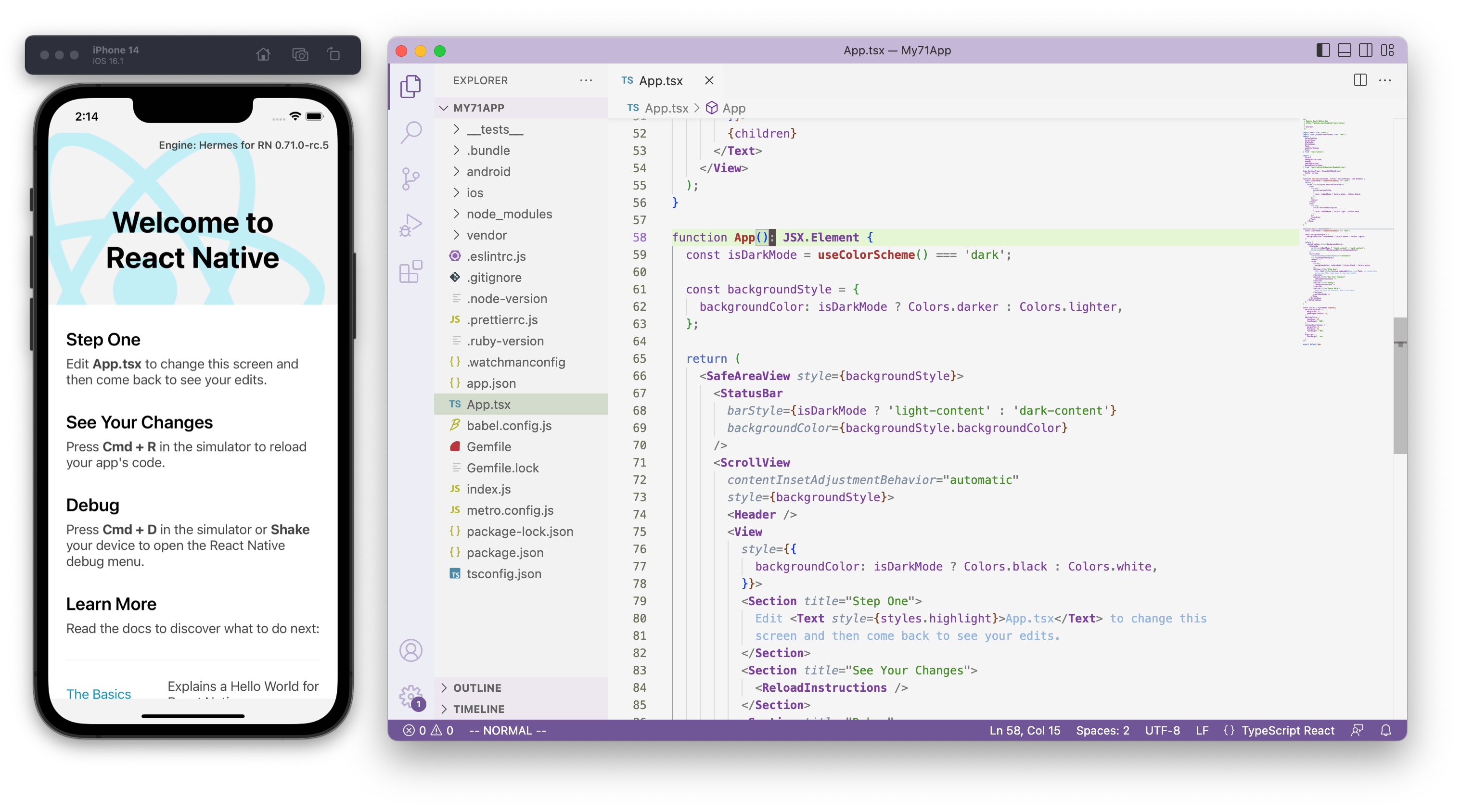
0.71から、React Native CLIを使って新しいReact Nativeアプリを作成すると、デフォルトでTypeScriptアプリが作成されるようになります!
npx react-native init My71App --version 0.71.0

新しく生成されたアプリの開始点は、App.jsではなくApp.tsxとなり、完全にTypeScriptで型付けされます。新しいプロジェクトはtsconfig.jsonがすでに設定されているため、IDEはすぐに型付けされたコードの記述をサポートします!
React Nativeと共に出荷される宣言ファイル
0.71は、組み込みのTypeScript (TS) 宣言ファイルを含む最初のリリースです。
以前は、React NativeのTypeScript宣言ファイルは、DefinitelyTypedリポジトリでホストされている@types/react-nativeによって提供されていました。TypeScriptの型をReact Nativeのソースと一緒に配置する決定は、正確性とメンテナンス性の向上を目的としたものです。
@types/react-nativeは、安定版リリースのみの型を提供していました。これは、もしTypeScriptでReact Nativeのプレリリース版を開発したい場合、不正確な可能性のある古いリリースの型を使用しなければならないことを意味しました。@types/react-nativeのリリースもエラーが発生しやすく、React Nativeのリリースに遅れをとり、そのプロセスには、React NativeのパブリックAPIに加えられた型の変更を手動で検査し、TS宣言を一致させるために更新することが含まれていました。
TS型をReact Nativeのソースと併置することで、TS型の可視性と所有権が向上します。私たちのチームは、FlowとTSの整合性を維持するためのツールに積極的に取り組んでいます。
この変更により、React Nativeユーザーが管理する必要のある依存関係も削除されます。0.71以降にアップグレードする場合、@types/react-nativeを依存関係から削除できます。TypeScriptサポートの設定方法については、新しいアプリテンプレートを参照してください。
0.73以降のバージョンでは、@types/react-nativeを非推奨にする予定です。具体的には、次のようになります。
- React Nativeバージョン0.71および0.72に対応する
@types/react-nativeがリリースされます。これらは、関連するリリースブランチ上のReact Nativeの型と同一になります。 - React Native 0.73以降では、TS型はReact Nativeからのみ利用可能になります。
移行方法
できるだけ早く、新しい併置された型に移行してください。ニーズに応じた移行に関する詳細を以下に示します。
アプリメンテナー
React Native >= 0.71 にアップグレードすると、devDependencyから@types/react-nativeを削除できます。
使用しているライブラリが@types/react-nativeをpeerDependencyとして参照しているために警告が表示される場合は、そのライブラリでoptional peerDependenciesを使用するようにissueを提出するか、PRをオープンし、現時点では警告を無視してください。
ライブラリメンテナー
0.71より前のReact Nativeのバージョンをターゲットとするライブラリは、アプリの型バージョンに対して型チェックを行うために、@types/react-nativeのpeerDependencyを使用する場合があります。この依存関係はpeerDependenciesMetaでオプションとしてマークされるべきであり、TypeScriptを使用しないユーザーや、型が組み込まれている0.71ユーザーにとって型が不要となるようにします。
@types/react-nativeに依存するTypeScript宣言ファイルのメンテナー
0.71で導入された破壊的変更を確認して、移行の準備ができているか確認してください。
Flowを使用している場合はどうなりますか?
Flowユーザーは0.71以降をターゲットとするアプリケーションの型チェックを続けることができますが、その設定ロジックはテンプレートに最初から含まれなくなりました。
以前、Flowユーザーは、新しいアプリテンプレートから.flowconfigをマージし、flow-binを手動で更新することで、React NativeのFlow型をアップグレードしていました。新しいアプリテンプレートには.flowconfigが含まれていませんが、React Nativeリポジトリには引き続き存在しますので、それをアプリのベースとして使用できます。
Flowで新しいReact Nativeアプリを開始する必要がある場合は、0.70の新しいアプリテンプレートを参照できます。
TypeScript宣言ファイルにバグを見つけた場合はどうすればよいですか?
組み込みのTS型を使用しているか、@types/react-nativeを使用しているかにかかわらず、バグを発見した場合は、React NativeとDefinitelyTypedの両リポジトリにPRを提出してください。修正方法がわからない場合は、React NativeリポジトリにGitHub issueを提出し、そのissueで@lunaleapsにメンションしてください。
ドキュメントはTypeScriptファースト
一貫したTypeScriptエクスペリエンスを確保するため、React NativeドキュメントはTypeScriptを新しいデフォルト言語として反映させるためにいくつかの更新を行いました。
コード例ではインラインTypeScriptが使用できるようになり、170を超えるインタラクティブなコード例が、新しいテンプレートでlinting、formatting、およびtype-checkingに合格するように更新されました。ほとんどの例はTypeScriptとJavaScriptの両方で有効です。互換性がない場合は、どちらかの言語で例を表示できます。
間違いを見つけた場合や改善点がある場合は、ウェブサイトもオープンソースであることを覚えておいてください。皆様からのPRをお待ちしております!
React Native TypeScriptコミュニティに感謝します!
最後に、React Native開発者がTypeScriptを利用できるように、長年にわたってコミュニティが行ってきたすべての作業に感謝の意を表したいと思います。
2015年以来、@types/react-nativeを維持してくださったすべての貢献者に感謝いたします!React Nativeユーザーに最高の体験を提供するために皆様が費やされた努力と配慮を私たちは認識しています。
TypeScriptの型をReact Nativeに移行するための相談、質問、コミュニケーション、変更のレビューにご協力いただいた@acoates、@eps1lon、@kelset、@tido64、@Titozzz、@ZihanChen-MSFTに感謝いたします。
同様に、React Nativeにおける新規アプリ開発のTypeScriptエクスペリエンスを最初からサポートしてくださったreact-native-template-typescriptのメンテナーにも感謝いたします。
React Nativeリポジトリでより直接的に協力し、React Native開発者のエクスペリエンスを継続的に改善していくことを楽しみにしています!

