Buttonの導入、Yarnによる高速インストール、そして公開ロードマップ
React Nativeで多くの作業が行われているため、何が起こっているのかを把握するのが難しいという声を多くの人から聞いています。現在進行中の作業を伝えるために、React Nativeのロードマップを公開しています。大まかに言うと、この作業は3つの優先順位に分けられます。
- コアライブラリ。最も有用なコンポーネントとAPIに機能を追加します。
- 安定性。基盤となるインフラストラクチャを改善し、バグを減らし、コード品質を向上させます。
- 開発者エクスペリエンス。React Native開発者がより速く作業できるようにします。
ロードマップ上で価値があると思われる機能の提案がある場合は、Cannyをご覧ください。ここでは、新しい機能を提案したり、既存の提案について議論したりできます。
React Nativeの新機能
本日リリースされたReact Nativeバージョン0.37では、どのアプリにもタッチ可能なButtonを非常に簡単に追加できる新しいコアコンポーネントが導入されました。また、新しいYarnパッケージマネージャーのサポートも導入しており、アプリの依存関係を更新するプロセス全体が高速化されるはずです。
Buttonの導入
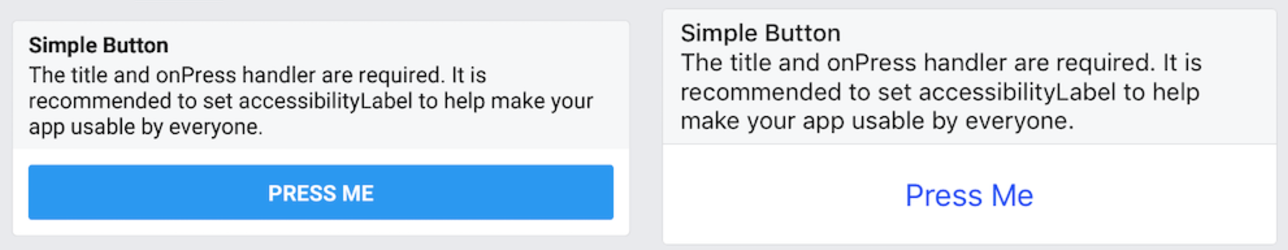
本日、すべてのプラットフォームで見栄えの良い基本的な<Button />コンポーネントを導入します。これは、私たちが最もよく受けるフィードバックの1つに対処するものです。React Nativeは、すぐに使えるボタンが付属していない数少ないモバイル開発ツールキットの1つです。

<Button
onPress={onPressMe}
title="Press Me"
accessibilityLabel="Learn more about this Simple Button"
/>
経験豊富なReact Native開発者は、ボタンの作成方法を知っています。iOSではデフォルトの外観にTouchableOpacityを、Androidではリップル効果にTouchableNativeFeedbackを使用し、いくつかのスタイルを適用します。カスタムボタンの構築やインストールは特に難しくありませんが、私たちはReact Nativeを非常に簡単に学習できるようにすることを目指しています。コアに基本的なボタンを追加することで、初心者はボタンの書式設定やTouchableのニュアンスを学ぶのに時間を費やす代わりに、初日で素晴らしいものを開発できるようになります。
Buttonは、すべてのプラットフォームでうまく機能し、ネイティブに見えるように意図されているため、カスタムボタンが持つすべての機能はサポートしていません。これは優れた出発点ですが、既存のすべてのボタンを置き換えることを意図したものではありません。詳細については、実行可能な例が付属した新しいButtonドキュメントをご覧ください!
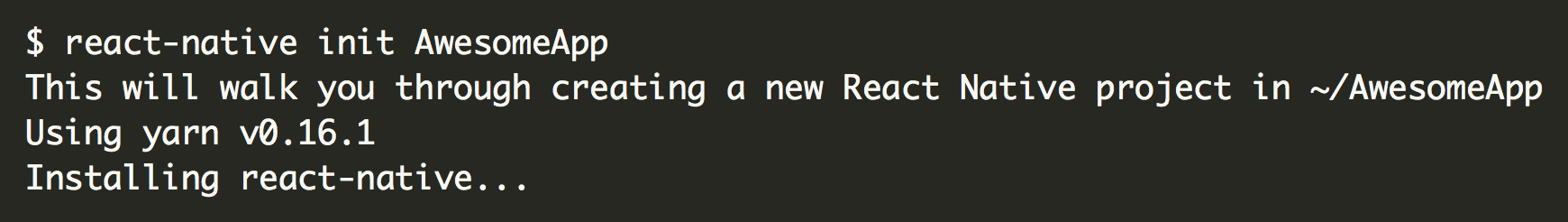
Yarnを使用したreact-native initの高速化
JavaScriptの新しいパッケージマネージャーであるYarnを使用して、react-native initを大幅に高速化できるようになりました。高速化を確認するには、yarnをインストールし、react-native-cliを1.2.0にアップグレードしてください。
$ npm install -g react-native-cli
新しいアプリを設定する際に「Using yarn」と表示されるはずです。

簡単なローカルテストでは、react-native initは良好なネットワーク環境で約1分で完了しました(npm 3.10.8を使用した場合の約3分と比較して)。Yarnのインストールは任意ですが、強く推奨されます。
ありがとうございます!
このリリースに貢献してくださったすべての方々に感謝いたします。完全なリリースノートはGitHubで公開されています。2ダース以上のバグ修正と新機能のおかげで、React Nativeは皆様のおかげで常に改善され続けています。