React Nativeのマルチプラットフォームビジョン
React Nativeは、Facebook社内外の業界において、モバイル開発の水準を向上させることに成功しました。コンピュータとの新しい関わり方が生まれ、新しいデバイスが発明されるにつれて、私たちはReact Nativeがあらゆる人々にとって役立つ存在であってほしいと願っています。React Nativeは元々モバイルアプリを構築するために作られましたが、複数のプラットフォームに焦点を当て、それぞれのプラットフォームの強みと制約に基づいて構築することが、相乗効果をもたらすと考えています。この技術をデスクトップやバーチャルリアリティに拡張した際には大きな利点があり、このことがReact Nativeの未来にとって何を意味するのかを共有できることに興奮しています。
プラットフォームへの配慮
私たちの最初の指針は、各プラットフォームに対して人々が抱く期待に合わせることです。AndroidユーザーはTalkBackを使用したアクセシブルなアプリを期待します。ナビゲーションは他のAndroidアプリと同じように機能するべきです。ボタンはAndroidのボタンと同じ見た目と感触であるべきです。iOSのボタンのような見た目や感触であるべきではありません。私たちは一貫したクロスプラットフォーム開発体験を提供しようと努めていますが、ユーザーの期待を犠牲にする誘惑には抵抗します。
React Nativeは、より良い開発体験の恩恵を受けながら、開発者がユーザーの期待に応えることを可能にすると信じています。このセクションでは、以下の内容を共有します。
- プラットフォームの制約を受け入れることで、他のプラットフォームでの体験が実際に向上します。
- 組織の知識から学び、より高レベルのクロスプラットフォーム抽象化を構築できます。
- 各プラットフォームの他のプレイヤーは、より良い開発者体験とユーザー体験を構築する上で私たちを刺激します。
プラットフォームの制約を受け入れる
特定のデバイスハードウェアやユーザーの期待は、独自の制約や要件を課します。例えば、メモリは通常、iOS、macOS、WindowsよりもAndroidやVRヘッドセットの方が制約が大きいです。もう一つの例として、ユーザーはモバイルアプリがほぼ瞬時に起動することを期待しますが、デスクトップアプリの起動に時間がかかってもあまり不満を感じません。React Nativeでこれらの問題に取り組むことで、あるプラットフォームで得られた教訓や書かれたコードを、他のプラットフォームに簡単に借りて適用できることがわかりました。

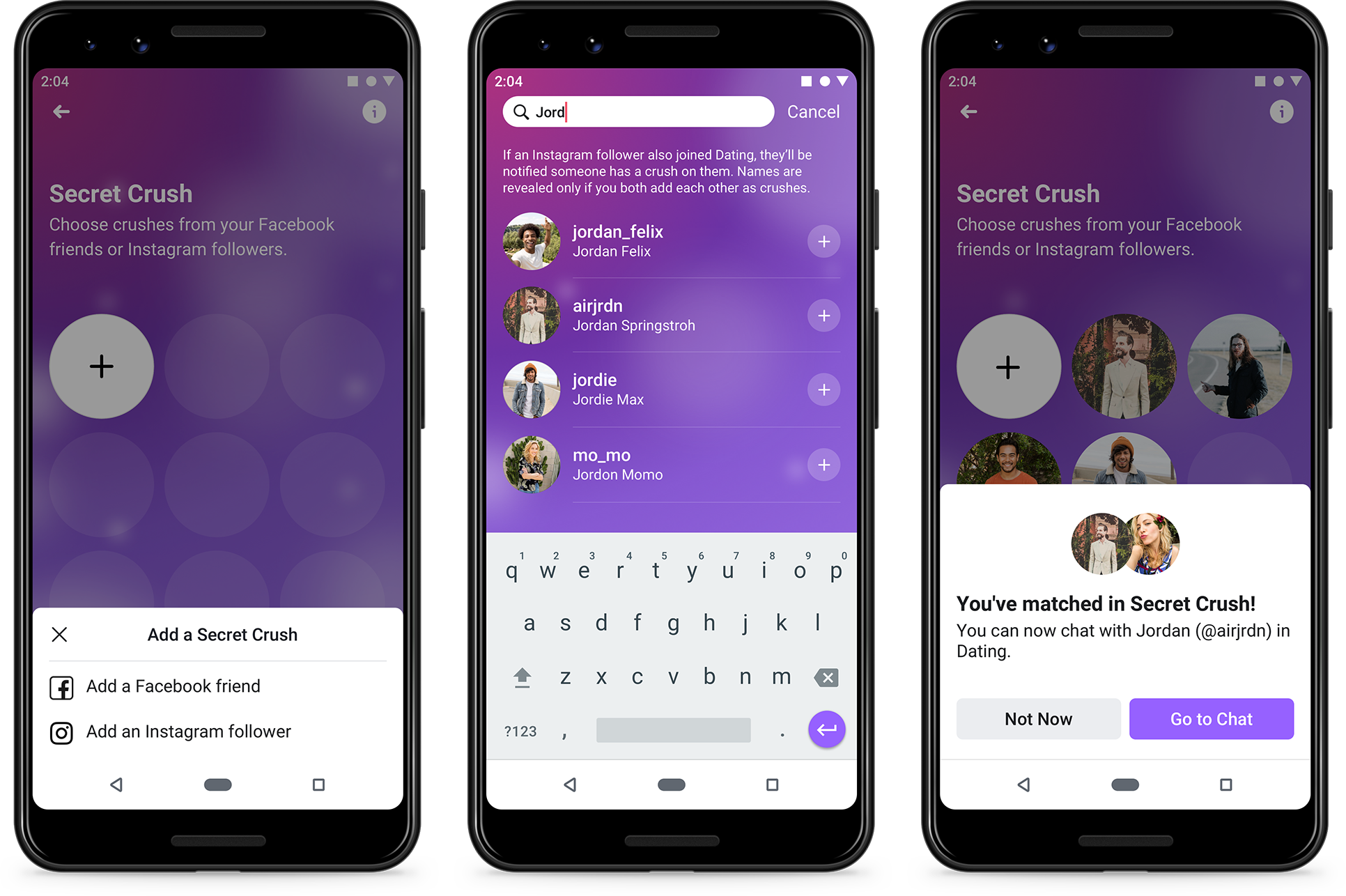
React NativeとRelayは、AndroidとiOSで1000以上のFacebookのサービスを支えています。
例えば、React NativeはAndroidでのメモリ使用量を削減するために重要な「ビューフラット化」として知られる最適化に依存しています。iOSには同じメモリ制約がないため、この最適化をiOS用に構築することはありませんでした。過去数年間、新しいクロスプラットフォームレンダラーを構築するにあたり、「ビューフラット化」を再実装する必要がありました。しかし、今回はプラットフォーム固有のJavaではなくC++で書かれました。この同じ最適化をiOSで試すことは、スイッチを切り替えるだけの問題になりました。Facebookの製品アプリでは、これによりiOSでのパフォーマンスが向上することが観察されました!おそらくiOS向けにこれを構築することはなかったでしょうが、Androidへの投資がiOSへの投資に利益をもたらすことができました。
組織の知識から学ぶ
React Nativeが元々作成された理由の一つは、エンジニアリングのサイロ化を減らすことでした。Androidエンジニアが同じ製品に取り組むiOSエンジニアとサイロ化する傾向があります。AndroidエンジニアはAndroidエンジニアのコードをレビューし、Androidのミートアップやカンファレンスに参加します。iOSエンジニアはiOSエンジニアのコードをレビューし、iOSのミートアップやカンファレンスに参加します。異なるプラットフォームで働くエンジニアは、素晴らしい製品体験を構築する方法について独自のドメイン知識と組織知識をもたらします。
React Nativeのようなクロスプラットフォームフレームワークの最良の成果の一つは、まったく異なる専門知識を持つエンジニアをどのように結集するかです。より多くのプラットフォームをターゲットにすることで、プラットフォームの専門家間の組織知識の異文化交流を加速できると信じています。
例えば、React Nativeのアクセシビリティ抽象化は、Android、iOS、Webがそれぞれ異なる方法でアクセシビリティに取り組んでいることに影響を受けています。これにより、両方のモバイルプラットフォームでアクセシビリティヒントの処理方法を改善する共通のインターフェースを構築できました。
もう一つの例として、Webでの速度に対するユーザーの認識に関する私たちの研究は、Suspenseのような並行機能につながりました。過去1年間で、これらの機能は新しいFacebook.comウェブサイトで検証されました。そして新しいレンダラーによって、これらの機能はReact Nativeにも導入され、イベントスケジューリングと優先順位の設計方法に影響を与えています。ReactチームがWeb体験を向上させるために行った投資は、ネイティブプラットフォーム向けのReact Nativeに利益をもたらしています。
競争がイノベーションを推進する
ドメイン固有のエンジニアやミートアップ、カンファレンスに加えて、各プラットフォームには同様の問題を解決する他のユニークなプレイヤーもいます。Webでは、React (React Nativeを直接動かす) は、Vue、Preact、Svelteのような他のオープンソースWebフレームワークから頻繁にインスピレーションを得ています。モバイルでは、React Nativeは他のオープンソースモバイルフレームワークに触発されており、Facebook内で構築された他のモバイルフレームワークからも学んでいます。
競争は長期的にはすべての人にとってより良い結果をもたらすと信じています。各プラットフォームの他のプレイヤーが優れている理由を研究することで、他のプラットフォームにも適用できる教訓を学ぶことができます。例えば、複雑なウェブサイトを簡素化する競争はReactの開発に影響を与え、React Nativeはモバイルアプリ向けの宣言型フレームワークを提供するための先行者利益を得ました。ウェブにおけるより速いイテレーションサイクルとビルド時間の需要も、React Nativeに大きな利益をもたらしたFast Refreshの開発につながりました。同様に、社内モバイルフレームワークのパフォーマンス最適化、特にデータフェッチと並列化に関する最適化は、新しいFacebook.comウェブサイトを構築した際に、Reactにも影響を与える形でReact Nativeを改善するよう私たちに促しました。

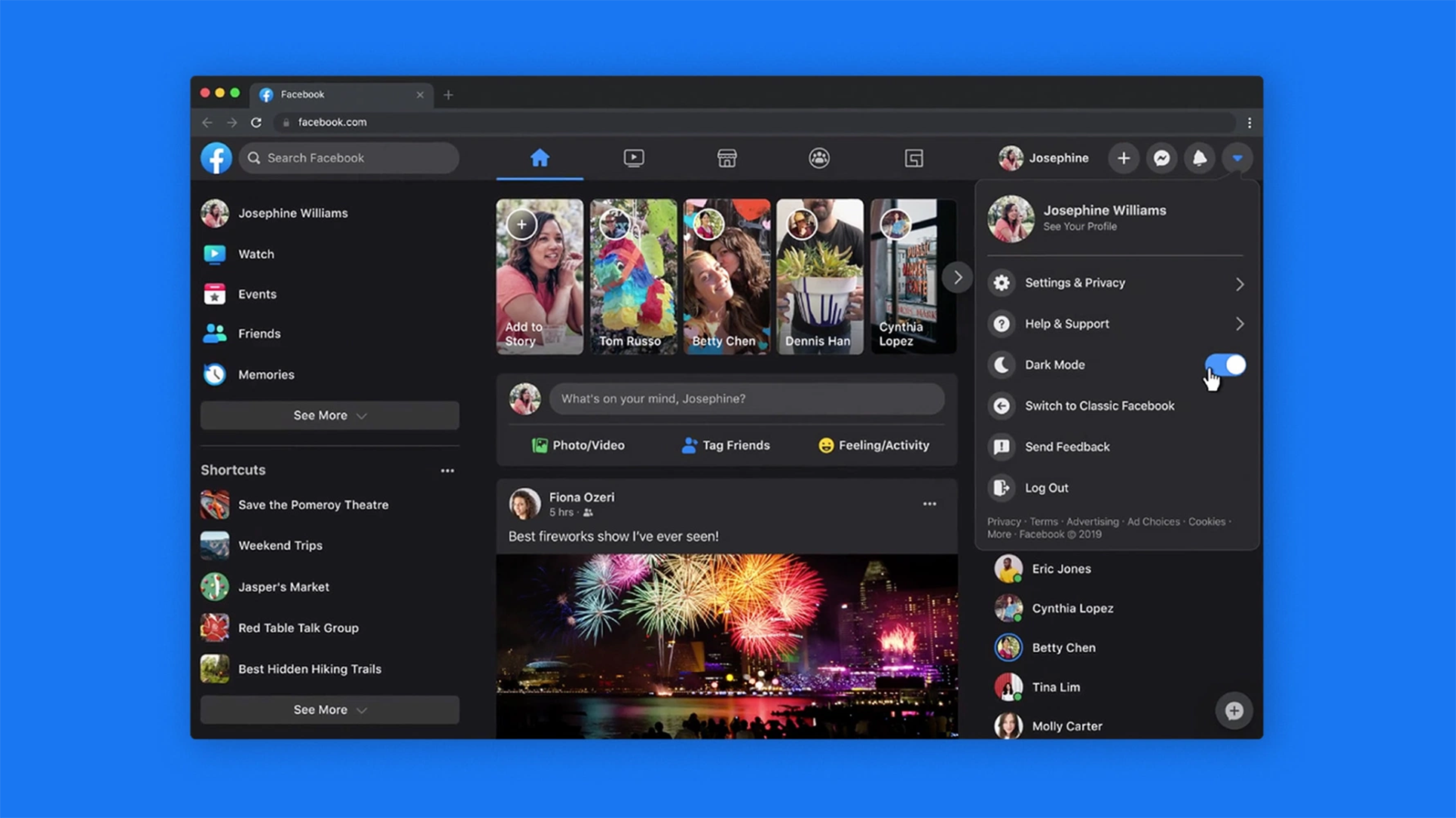
ReactとRelayはFacebook.comウェブサイトを支えています。
新しいプラットフォームへの拡張
ReactとReact Nativeは転換期にあります。ReactはReact 18リリースへの道を開始し、新しいReact Nativeレンダラーは現在、Facebookのモバイルアプリを完全に動かしています。Facebookでの採用が拡大するのをサポートするために、今年の私たちのチームは大幅に成長しました。他のプラットフォームで開発しているチームは、採用を認識し、React Nativeの利点も享受する機会があると考えています。
この1年間、私たちはMicrosoftおよびMessengerチームと提携し、WindowsおよびmacOSで真にネイティブなビデオ通話体験を創出してきました。モバイルアプリの起動時間に対する厳格な監視により、React Nativeを使用したデスクトップビデオ通話の最初の実装は、それが置き換えたElectronの実装のパフォーマンスを完全に凌駕しました。この体験を構築した最初の数週間、複数のライブビデオ通話でウィンドウのサイズを変更する様子をビデオに記録し、滑らかなフレームレートに驚嘆しました。
デスクトップ向けに構築することは、私たちにとって非常に刺激的なことでした。モバイル体験を構築する上で私たちが知っていることを、広い視野を持ってデスクトップに適用しました。複数の子ウィンドウ、メニューバー、システムトレイなどで視野を広げました。新しいデスクトップ版Messengerの機能で引き続き協力するにつれて、Webとモバイルでの構築方法に影響を与える機会が見つかることを期待しています。最新情報を入手したい場合は、私たちのデスクトップ共同作業はGitHubで行われています。

React Nativeは、WindowsとmacOSのMessengerにおけるビデオ通話を支えています。
また、Facebook Reality Labsとより密接に連携し、ReactがOculusでバーチャルリアリティ体験を提供するためにどのようにユニークな位置にあるかを理解しています。メモリ制約が厳しく、インタラクションの遅延に対するユーザーの感度が非常に高いため、React NativeでVR体験を構築することは特に興味深いでしょう。
モバイル向けReact Nativeへの取り組み方と同様に、私たちは公開する前にFacebook規模で私たちの技術を検証します。多くのことがまだ変化しており、まだ多くの疑問があります。コミュニティと共有する前に、技術が本番環境に対応しており信頼できるものであることを確信したいと考えています。
VRの開発のほとんどはまだ内部で行われますが、できるだけ早く詳細を共有できることを願っています。また、VR向けReact Nativeの改善がオープンソースで表面化することも期待しています。例えば、VRユースケースのメモリ使用量を削減するプロジェクトは、モバイルおよびデスクトップ体験におけるReact Nativeのメモリ使用量も削減すると予想されます。

ReactとRelayはOculus Homeやその他の多くのバーチャルリアリティ体験を支えています。
業界がReactをどのように採用してきたかを振り返ると、コミュニティには常に、より多くのプラットフォームでReactを使いたいという欲求がありました。私たちがReact Nativeをコミュニティに発表する前でさえ、NetflixはすでにReactでTV体験を構築するためのカスタムレンダラーであるGibbonを作成していました。そして、Facebookがデスクトップ版Messengerの構築を開始する前には、MicrosoftはすでにOfficeやWindows 10でReactを使用してネイティブデスクトップ体験を構築していました。
まとめ
要約すると、私たちのビジョンはReact Nativeの範囲をモバイル以外にも拡大することであり、FacebookのデスクトップチームおよびVRチームと提携することで既に開始しています。各プラットフォームの制約を受け入れ、組織の知識から学び、他のプレイヤーからインスピレーションを得ることで、エコシステム内のすべてのプラットフォームに利益をもたらすことを私たちは知っています。そして最も重要なのは、そうすることで私たちの指針に忠実であり続けることです。
多くのプラットフォームがReact Nativeにもたらすものを引き続き探求する中で、これから起こることに興奮しています。さらなる最新情報やご意見は、私たち(@reactnative)にご連絡ください!