その他のデバッグ方法
このページでは、従来のJavaScriptデバッグ方法の使用について説明します。新しいReact NativeまたはExpoアプリを始める場合は、React Native DevToolsを使用することをお勧めします。
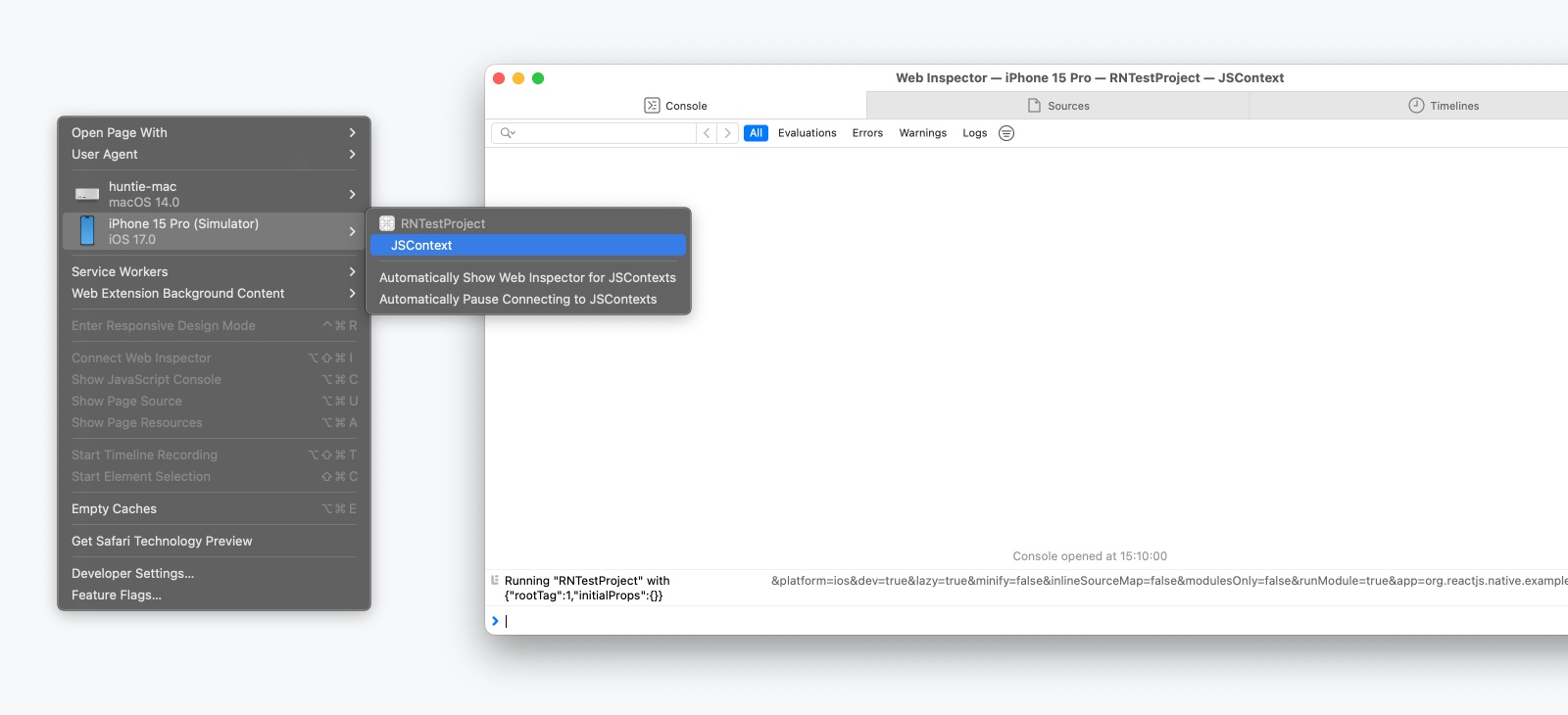
Safari Developer Tools(JSCの直接デバッグ)
アプリのランタイムとしてJavaScriptCore(JSC)を使用している場合、Safariを使ってアプリのiOSバージョンをデバッグできます。
- 物理デバイスのみ: 設定アプリを開き、Safari > 詳細 に移動し、「Webインスペクタ」がオンになっていることを確認してください。
- MacでSafariを開き、開発メニューを有効にします。これは Safari > 設定... > 詳細タブ にあり、「Webデベロッパ向けの機能を表示」を選択することで見つけられます。
- 開発メニューの下であなたのデバイスを見つけ、サブメニューから「JSContext」項目を選択します。これにより、Chrome DevToolsと同様のコンソールパネルとソースパネルを含むSafariのWebインスペクタが開きます。

ヒント
アプリがリロードされるたびに、新しいJSContextが作成されます。「JSContextsのWebインスペクタを自動的に表示」を選択すると、手動で最新のJSContextを選択する手間が省けます。
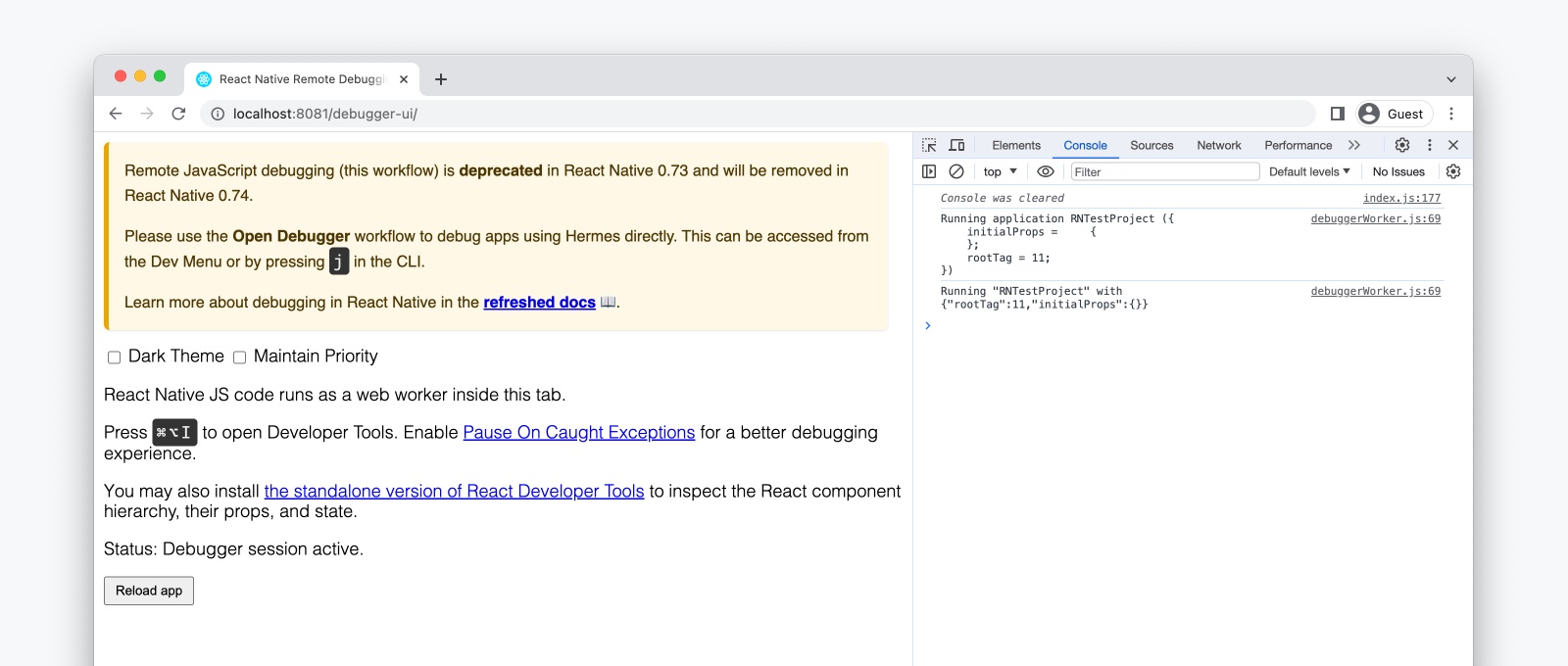
リモートJavaScriptデバッグ(削除済み)
重要
リモートJavaScriptデバッグはReact Native 0.79で削除されました。元の非推奨のお知らせをご覧ください。
古いバージョンのReact Nativeを使用している場合は、あなたのバージョンのドキュメントに移動してください。