アプリをiOS 15とAndroid 12に対応させる準備
皆さん、こんにちは!
今年の後半に新しいモバイルOSのバージョンがリリースされるため、一般公開された際にリグレッション(機能低下)が発生しないよう、React Nativeアプリを事前に準備しておくことをお勧めします。
iOS 15
iOS 15のリリース日はまだ発表されていませんが、これまでのiOSリリースから判断すると、おそらく9月16日頃になるでしょう。iOS 15にアプリを対応させるために変更が必要な場合は、App Storeのレビュー時間も考慮してください。
注意点
QuickTypeバー
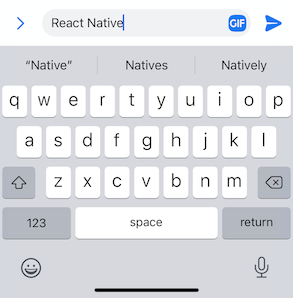
TextInputでQuickTypeバーを無効にする方法が変更されました。QuickTypeバーとは、キーボードの上部に表示される3つの候補単語が表示されるバーのことです。UIでこのバーを非表示にする必要がある場合、iOS 15では以前のバージョンと異なり、autoCorrectをfalseに設定してもQuickTypeバーは無効になりません。QuickTypeバーを非表示にするには、spellCheckもfalseに設定する必要があります。これにより、TextInputでのスペルチェック(赤色の下線)が無効になります。スペルチェックを有効にしたままQuickTypeバーを無効にするオプションはなくなりました。

3つの候補単語が表示されたQuickTypeバー
iOS 15でQuickTypeバーを無効にするには、プロパティspellCheckとautoCorrectをfalseに設定します。
<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
透明なナビゲーションバー
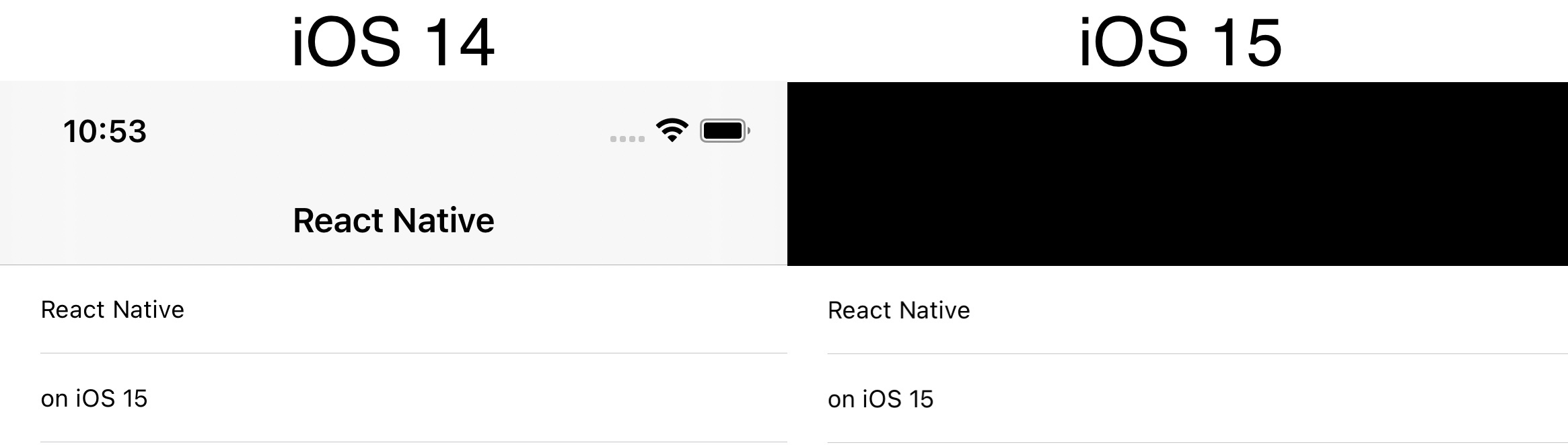
iOS 15では、ナビゲーションバーのデフォルトの動作が変更されます。iOS 14とは異なり、コンテンツが一番上までスクロールされると、ナビゲーションバーが透明になります。コンテンツが読みにくくなる可能性があるため、この点に注意してください。この問題の回避策については、こちらのスレッドを確認してください。

iOS 15のインストール方法
デバイス
予備のデバイスをお持ちの場合、ベータプログラムに参加してiOS 15をインストールできます。この時点でのベータリリースは一般的に安定していますが、iOS 15へのアップグレードは元に戻せないことに注意してください。
シミュレーター
iOS 15を搭載したシミュレーターでアプリをテストするには、Xcode 13をダウンロードする必要があります。Xcode 13はこちらから入手できます。
Android 12
Android 12は今年の秋にリリースされ、アプリ体験に影響を与える可能性のあるいくつかの変更が導入されます。Google Playでは、従来の慣例として、翌年の11月までにアプリのターゲットSDKをアップグレードする必要があります(以前のリリースの要件についてはこちらを参照)。
注意点
オーバースクロール効果
Android 12では、すべてのスクロールコンテナに影響する新しいオーバースクロール効果が導入されます。React Nativeのスクロールビューはネイティブビューに基づいているため、スクロール可能なコンテナを確認して、効果が正しく適用されていることを確認することをお勧めします。overScrollModeプロパティをneverに設定することで、この効果をオプトアウトできます。
権限の更新
Android 12では、ACCESS_FINE_LOCATION権限で要求した場合に、アプリのユーザーが概算位置へのアクセスのみを提供できるようになります。詳細については、こちらをご覧ください。
Android 12で実行されているすべてのアプリに対するGoogleの詳細な動作変更を確認してください。
Android 12のインストール方法
デバイス
予備のAndroidデバイスをお持ちの場合は、こちらの指示に従ってAndroid 12 Betaをインストールできるか確認してください。
エミュレーター
デバイスが利用できない場合は、こちらの指示に従ってエミュレーターをセットアップできます。
