デバッグの基礎
Dev Menu、LogBox、React Native DevTools などのデバッグ機能は、リリース (本番) ビルドでは無効になっています。
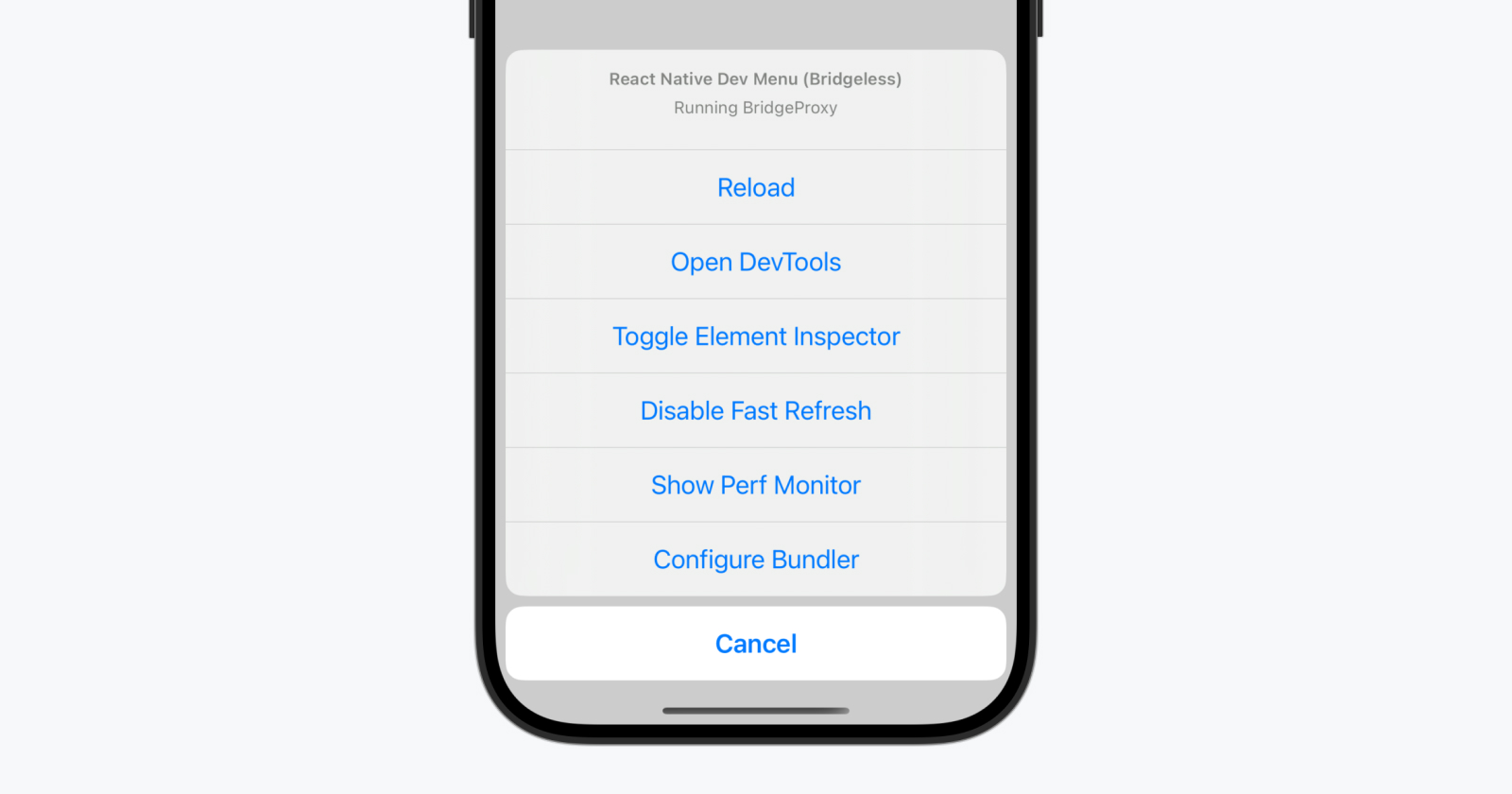
Dev Menu を開く
React Native は、デバッグ機能へのアクセスを提供するアプリ内開発者メニューを提供します。Dev Menu は、デバイスを振るか、キーボードショートカットでアクセスできます。
- iOS シミュレーター: Ctrl + Cmd ⌘ + Z (または Device > Shake)
- Android エミュレーター: Cmd ⌘ + M (macOS) または Ctrl + M (Windows および Linux)
代替 (Android): adb shell input keyevent 82。

DevTools を開く
React Native DevTools は、React Native の組み込みデバッガーです。Web ブラウザーと同様に、JavaScript コードがどのように実行されているかを検査し、理解することができます。
DevTools を開くには、次のいずれかの方法を使用します。
- Dev Menu で「Open DevTools」を選択します。
- CLI (
npx react-native start) から j を押します。
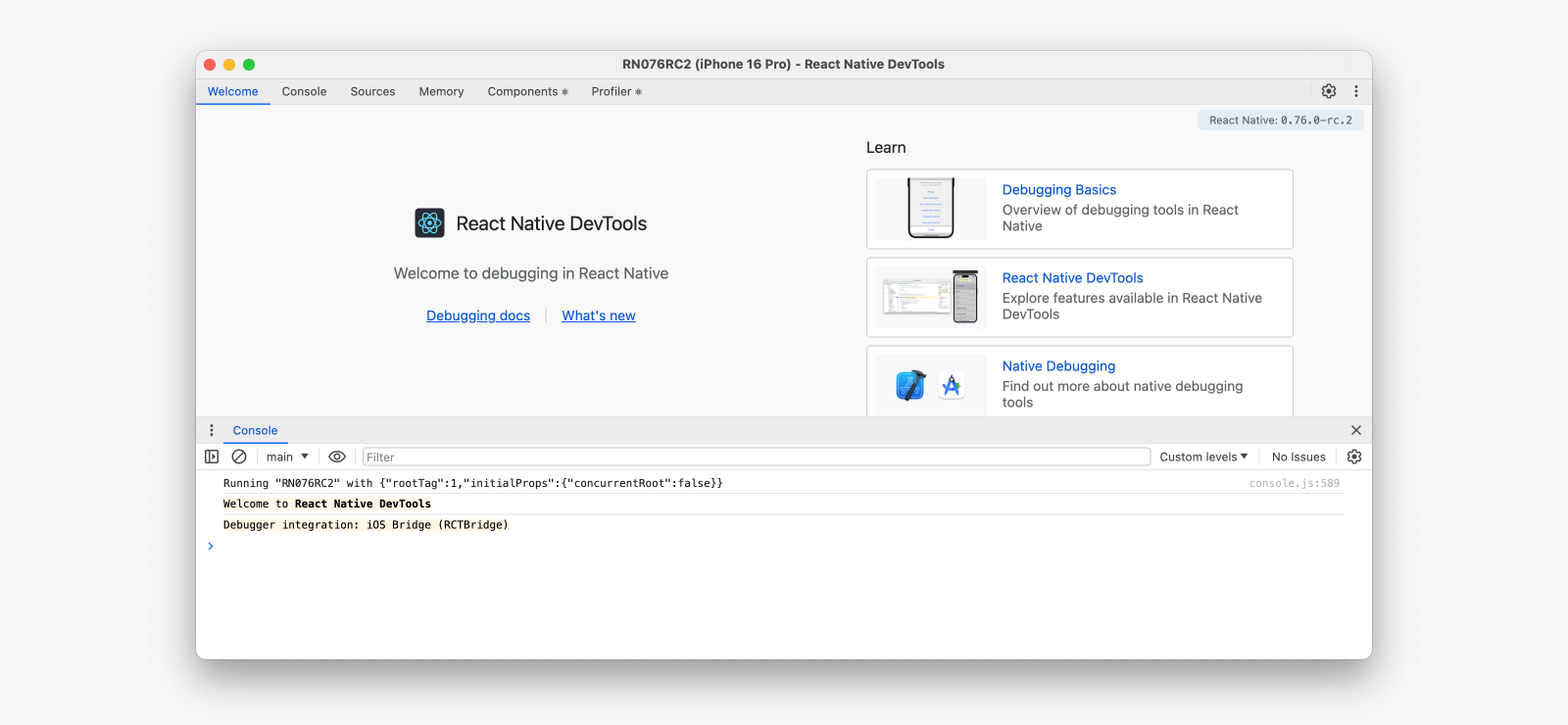
初回起動時、DevTools はウェルカムパネルとともに、ログを表示したり JavaScript ランタイムと対話したりできる開いたコンソールドロワーを開きます。ウィンドウの上部から、統合された React Components Inspector や Profiler など、他のパネルに移動できます。

React Native DevTools は、React Native に組み込まれた専用のデバッグアーキテクチャによって動作し、Chrome DevTools フロントエンドのカスタマイズされたビルドを使用します。これにより、使い慣れたブラウザに準拠したデバッグ機能を、深く統合され、エンドツーエンドの信頼性のために構築された状態で提供できます。
詳細については、React Native DevTools ガイドをご覧ください。
React Native DevTools は Hermes エンジンでのみ利用可能であり、Google Chrome または Microsoft Edge がインストールされている必要があります。
Flipper と代替のデバッグツール
React Native DevTools は、以前の Flipper、Experimental Debugger、および Hermes デバッガー (Chrome) のフロントエンドを置き換えます。古いバージョンの React Native を使用している場合は、お使いのバージョンのドキュメントをご覧ください。
Hermes の代わりに JavaScriptCore を使用するアプリの場合、Direct JSC Debugging は引き続き利用可能です (その他のデバッグ方法を参照)。
React Native DevTools は、React アプリの問題をデバッグするために設計されており、ネイティブツールを置き換えるものではありません。React Native の基盤となるプラットフォームレイヤーを検査したい場合 (例えば、ネイティブモジュールを開発している場合) は、Xcode と Android Studio で利用可能なデバッグツールを使用してください (ネイティブコードのデバッグを参照)。
その他の役立つリンク
LogBox
LogBox は、アプリによって警告またはエラーがログに記録されたときに表示されるアプリ内ツールです。

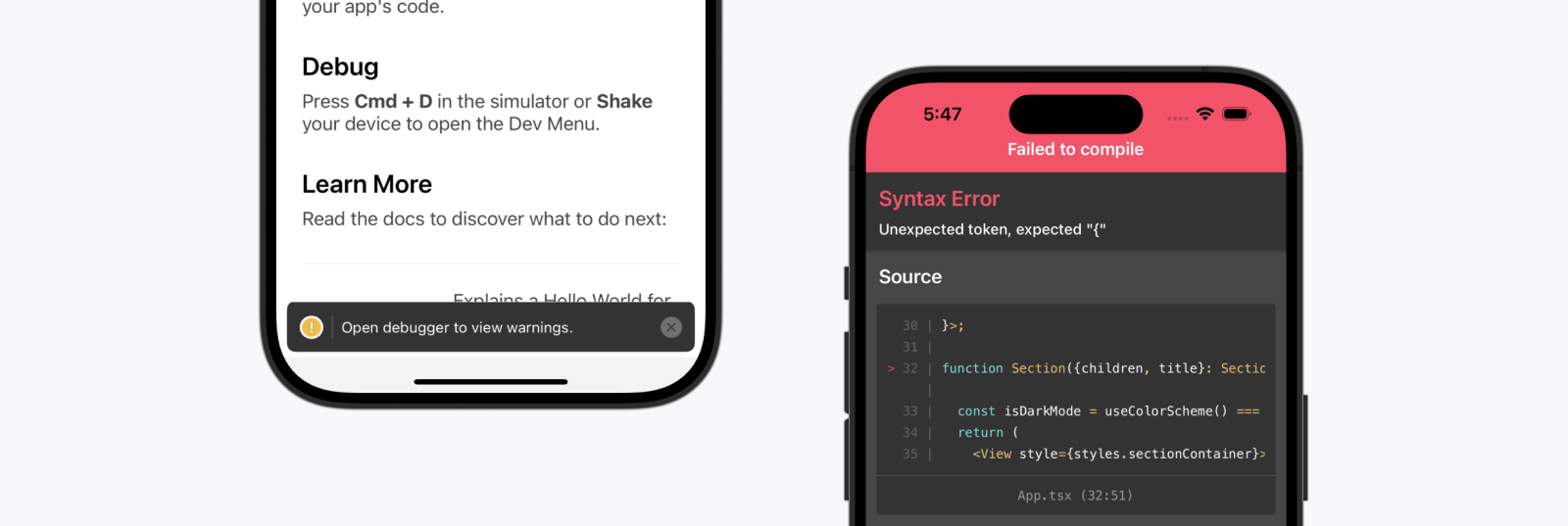
致命的なエラー
JavaScript の構文エラーなど、回復不可能なエラーが発生した場合、LogBox はエラーの場所とともに開きます。この状態では、コードが実行できないため、LogBox は閉じられません。LogBox は、Fast Refresh または手動リロード後に構文エラーが修正されると自動的に閉じられます。
コンソールエラーと警告
コンソールエラーと警告は、赤または黄色のバッジが付いた画面上の通知として表示されます。
- エラーは通知数とともに表示されます。通知をタップすると、拡張ビューが表示され、他のログをページ送りできます。
- 警告は詳細なしの通知バナーを表示し、React Native DevTools を開くように促します。
React Native DevTools が開いている場合、致命的なエラーを除くすべてのエラーは LogBox から非表示になります。特定のログのレベルを非表示にしたり調整したりできる LogBox のさまざまなオプションがあるため、React Native DevTools 内のコンソールパネルを信頼できる情報源として使用することをお勧めします。
💡 ログを無視する
LogBox は LogBox API を介して設定できます。
import {LogBox} from 'react-native';
すべてのログを無視する
LogBox の通知は LogBox.ignoreAllLogs() を使用して無効にできます。これは、製品デモを行う場合などに役立ちます。
LogBox.ignoreAllLogs();
特定のログを無視する
通知は、LogBox.ignoreLogs() を介してログごとに無効にできます。これは、ノイズの多い警告や、修正できない警告 (例えば、サードパーティの依存関係内の警告) に役立ちます。
LogBox.ignoreLogs([
// Exact message
'Warning: componentWillReceiveProps has been renamed',
// Substring or regex match
/GraphQL error: .*/,
]);
LogBox は、React からの特定のエラーを警告として扱い、アプリ内エラー通知として表示されないようにします。上級ユーザーは、LogBoxData.setWarningFilter() を使用して LogBox の警告フィルターをカスタマイズすることで、この動作を変更できます。
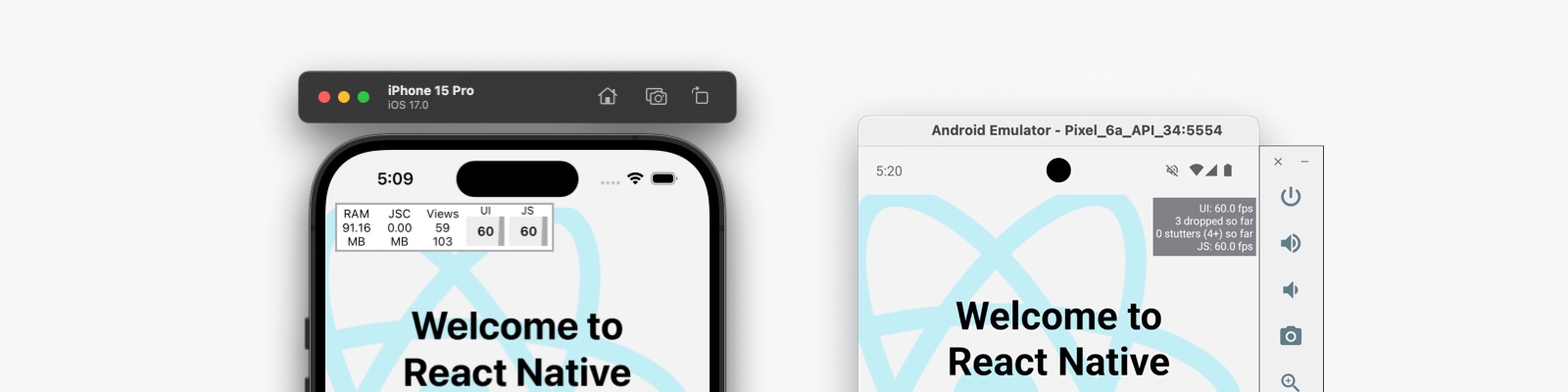
パフォーマンスモニター
Android および iOS では、Dev Menu で「Perf Monitor」を選択すると、開発中にアプリ内パフォーマンスオーバーレイを切り替えることができます。この機能の詳細については、こちらをご覧ください。

パフォーマンスモニターはアプリ内で実行され、ガイドとして機能します。正確なパフォーマンス測定には、Android Studio および Xcode のネイティブツールを調査することをお勧めします。