新しいアーキテクチャが登場
新アーキテクチャがデフォルトになったReact Native 0.76がnpmで利用可能になりました!
0.76 リリースブログ記事で、このバージョンに含まれる重要な変更点のリストを共有しました。この記事では、新しいアーキテクチャの概要と、それがReact Nativeの未来をどのように形作るかについて説明します。
新しいアーキテクチャは、Suspense、Transitions、自動バッチ処理、useLayoutEffectを含む、最新のReact機能の完全なサポートを追加します。また、新しいNative ModuleとNative Componentシステムも含まれており、ブリッジなしでネイティブインターフェースに直接アクセスできるタイプセーフなコードを記述できます。
このリリースは、2018年から取り組んできたReact Nativeのゼロからの書き換えの成果であり、ほとんどのアプリにとって新しいアーキテクチャへの段階的な移行となるよう細心の注意を払いました。2021年には、Reactエコシステム全体のスムーズなアップグレード体験を確実にするために、コミュニティと協力して新しいアーキテクチャワーキンググループを設立しました。
ほとんどのアプリは、他のリリースと同様の労力でReact Native 0.76を導入できるでしょう。最も人気のあるReact Nativeライブラリは、すでに新しいアーキテクチャをサポートしています。新しいアーキテクチャには、古いアーキテクチャをターゲットとするライブラリとの後方互換性を可能にする自動相互運用レイヤーも含まれています。
過去数年間の開発を通じて、私たちのチームは新しいアーキテクチャに対するビジョンを公に共有してきました。これらの講演を見逃した方は、こちらでご確認ください。
- React Native EU 2019 - 新しいReact Native
- React Conf 2021 - React 18 基調講演
- App.js 2022 - 新しいReact NativeアーキテクチャをOSSコミュニティにもたらす
- React Conf 2024 - 2日目基調講演
新しいアーキテクチャとは
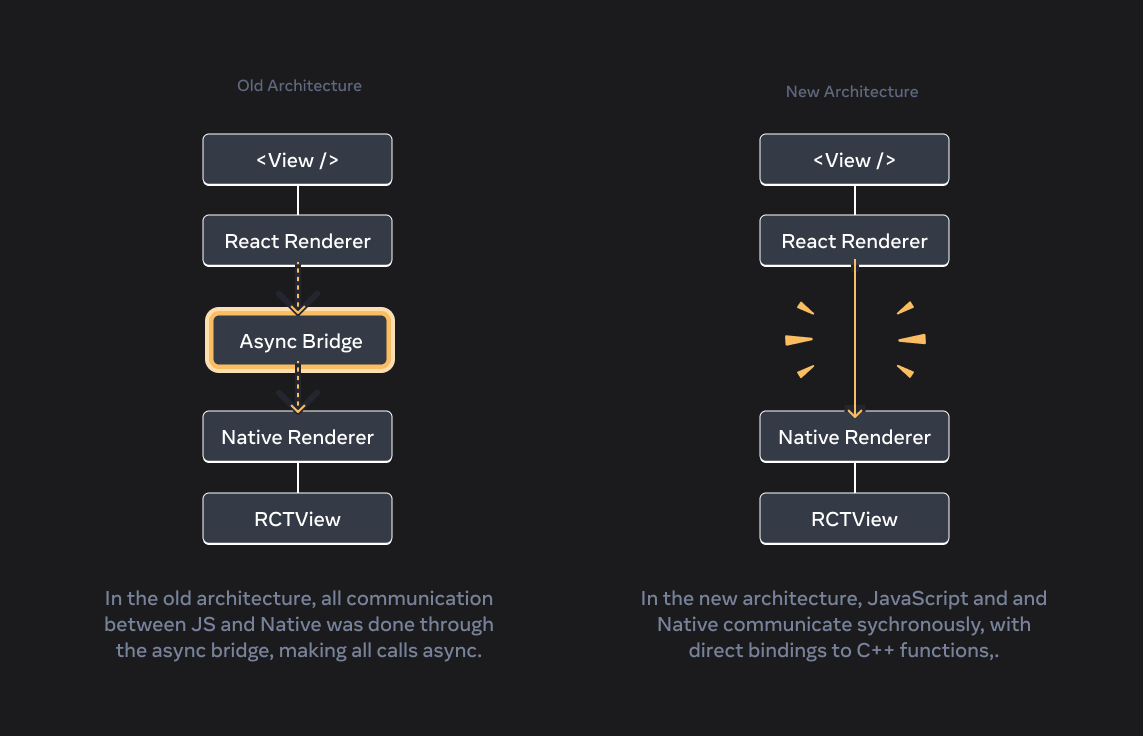
新しいアーキテクチャは、コンポーネントのレンダリング方法、JavaScript抽象化とネイティブ抽象化の通信方法、異なるスレッド間での作業のスケジューリング方法など、React Nativeを支える主要なシステムを完全に書き直したものです。ほとんどのユーザーはこれらのシステムがどのように機能するかを考える必要はありませんが、これらの変更は改善と新しい機能をもたらします。
古いアーキテクチャでは、React Nativeは非同期ブリッジを使用してネイティブプラットフォームと通信していました。コンポーネントをレンダリングしたり、ネイティブ関数を呼び出したりするには、React Nativeはネイティブ関数呼び出しをブリッジでシリアル化してキューに入れる必要があり、これらは非同期に処理されていました。このアーキテクチャの利点は、すべての作業がバックグラウンドスレッドで行われるため、レンダリングの更新やネイティブモジュール関数呼び出しの処理のためにメインスレッドがブロックされることがなかった点です。
しかし、ユーザーはネイティブアプリのような即座のフィードバックを期待します。これは、一部の更新がユーザー入力に応じて同期的にレンダリングされる必要があり、進行中のレンダリングを中断する可能性があることを意味します。古いアーキテクチャは非同期のみであったため、非同期と同期の両方の更新を可能にするために書き直す必要がありました。
さらに、古いアーキテクチャでは、ブリッジを介した関数呼び出しのシリアル化が、特に頻繁な更新や大きなオブジェクトの場合にすぐにボトルネックになりました。これにより、アプリが信頼性の高い60+ FPSを達成することが困難になりました。また、同期の問題もありました。JavaScriptとネイティブレイヤーが同期しなくなると、それらを同期的に調整することが不可能になり、リストが空白のフレームを表示したり、中間状態のレンダリングによる視覚的なUIジャンプなどのバグが発生しました。
最後に、古いアーキテクチャでは、ネイティブ階層を使用してUIの単一のコピーを保持し、そのコピーをその場で変更していたため、レイアウトは単一のスレッドでしか計算できませんでした。これにより、ユーザー入力のような緊急の更新を処理することが不可能になり、ツールチップの位置を更新するためにレイアウトエフェクトで読み取るなど、レイアウトを同期的に読み取ることもできませんでした。
これらの問題すべてにより、Reactの同時実行機能を適切にサポートすることができませんでした。これらの問題を解決するために、新しいアーキテクチャには4つの主要な部分が含まれています。
- 新しいネイティブモジュールシステム
- 新しいレンダラー
- イベントループ
- ブリッジの削除
新しいモジュールシステムにより、React Native Rendererはネイティブレイヤーに同期的にアクセスできるようになり、イベントの処理、更新のスケジューリング、レイアウトの非同期および同期的な読み取りが可能になります。新しいネイティブモジュールはデフォルトで遅延ロードされるため、アプリのパフォーマンスが大幅に向上します。
新しいレンダラーは、複数のスレッドにわたる複数の進行中のツリーを処理できるため、Reactはメインスレッドまたはバックグラウンドスレッドで複数の同時更新優先度を処理できます。また、ジャンクなしでより応答性の高いUIをサポートするために、複数のスレッドからレイアウトを同期的にまたは非同期に読み取ることもサポートしています。
新しいイベントループは、JavaScriptスレッド上のタスクを明確に定義された順序で処理できます。これにより、Reactはレンダリングを中断してイベントを処理できるため、緊急のユーザーイベントが低優先度のUIトランジションよりも優先されます。イベントループはWebの仕様とも連携しているため、マイクロタスク、MutationObserver、IntersectionObserverなどのブラウザ機能をサポートできます。
最後に、ブリッジを削除することで、起動時間の短縮とJavaScriptとネイティブランタイム間の直接通信が可能になり、作業の切り替えコストが最小限に抑えられます。これにより、エラー報告、デバッグが向上し、未定義の動作によるクラッシュが減少します。
新しいアーキテクチャは、本番環境で使用できる状態になりました。MetaではFacebookアプリや他の製品で大規模にすでに使用されています。私たちは、Questデバイス向けに開発したFacebookおよびInstagramアプリで、React Nativeと新しいアーキテクチャを成功裏に使用しました。
当社のパートナーは、すでに数か月間、新しいアーキテクチャを本番環境で使用しています。ExpensifyとKrakenによるこれらの成功事例をご覧いただき、Blueskyの新しいリリースをお試しください。
新しいネイティブモジュール
新しいネイティブモジュールシステムは、JavaScriptとネイティブプラットフォーム間の通信方法を大幅に書き直したものです。これは完全にC++で記述されており、多くの新しい機能を解き放ちます。
- ネイティブランタイムとの同期的なアクセス
- JavaScriptとネイティブコード間の型安全性
- プラットフォーム間のコード共有
- デフォルトでの遅延モジュールロード
新しいネイティブモジュールシステムでは、JavaScriptとネイティブレイヤーは非同期ブリッジを使用する必要なく、JavaScriptインターフェース(JSI)を介して同期的に通信できるようになりました。これにより、カスタムネイティブモジュールは関数を同期的に呼び出し、値を返し、その値を別のネイティブモジュール関数に渡すことができるようになりました。
古いアーキテクチャでは、ネイティブ関数呼び出しからの応答を処理するためにコールバックを提供する必要があり、返される値はシリアル化可能である必要がありました。
// ❌ Sync callback from Native Module
nativeModule.getValue(value => {
// ❌ value cannot reference a native object
nativeModule.doSomething(value);
});
新しいアーキテクチャでは、ネイティブ関数を同期的に呼び出すことができます。
// ✅ Sync response from Native Module
const value = nativeModule.getValue();
// ✅ value can be a reference to a native object
nativeModule.doSomething(value);
新しいアーキテクチャでは、C++のネイティブ実装のすべての力を活用しながら、JavaScript/TypeScript APIからそれにアクセスすることができます。新しいモジュールシステムはC++で記述されたモジュールをサポートしているため、モジュールを一度記述するだけで、Android、iOS、Windows、macOSを含むすべてのプラットフォームで動作します。C++でモジュールを実装することで、よりきめ細やかなメモリ管理とパフォーマンス最適化が可能になります。
さらに、Codegenを使用すると、モジュールはJavaScriptレイヤーとネイティブレイヤー間の厳密に型付けされたコントラクトを定義できます。私たちの経験から、クロスプラットフォームアプリで最も一般的なクラッシュの原因の1つは、境界を越えた型エラーです。Codegenを使用すると、ボイラープレートコードも生成しながら、これらの問題を克服できます。
最後に、モジュールは遅延ロードされるようになりました。これは、起動時ではなく、実際に必要になったときにのみメモリにロードされることを意味します。これにより、アプリの起動時間が短縮され、アプリケーションの複雑さが増しても低く保たれます。
react-native-mmkvなどの人気ライブラリは、新しいネイティブモジュールへの移行からすでに恩恵を受けています。
「新しいネイティブモジュールは、
react-native-mmkvのセットアップ、自動リンク、初期化を大幅に簡素化しました。新しいアーキテクチャのおかげで、react-native-mmkvは純粋なC++ネイティブモジュールになり、どのプラットフォームでも動作するようになりました。新しいCodegenにより、MMKVは完全に型安全になり、null安全性を強制することで長年のNullPointerReferenceの問題を解決し、ネイティブモジュール関数を同期的に呼び出すことができるようになったことで、カスタムJSIアクセスを新しいネイティブモジュールAPIに置き換えることができました。」
react-native-mmkvの作成者であるMarc Rousavy
新しいレンダラー
私たちはネイティブレンダラーも完全に書き直し、いくつかの利点を追加しました。
- 更新は異なるスレッドで異なる優先度でレンダリングできます。
- レイアウトは同期的に、かつ異なるスレッド間で読み取ることができます。
- レンダラーはC++で書かれており、すべてのプラットフォームで共有されます。
更新されたネイティブレンダラーは、ビュー階層を不変のツリー構造で保存するようになりました。これは、UIが直接変更できない方法で保存されることを意味し、更新のマルチスレッド処理を可能にします。これにより、それぞれ異なるバージョンのユーザーインターフェースを表す複数の進行中のツリーを処理できます。結果として、UIをブロックすることなく(トランジション中など)、またはメインスレッドで(ユーザー入力に応答して)バックグラウンドで更新をレンダリングできます。
複数のスレッドをサポートすることで、Reactは低優先度の更新を中断して、ユーザー入力によって生成されるような緊急の更新をレンダリングし、必要に応じて低優先度の更新を再開できます。新しいレンダラーは、レイアウト情報を同期的に、かつ異なるスレッド間で読み取ることもできます。これにより、低優先度の更新のバックグラウンド計算と、ツールチップの再配置など、必要な場合の同期読み取りが可能になります。
最後に、レンダラーをC++で書き直すことで、すべてのプラットフォームで共有できるようになりました。これにより、iOS、Android、Windows、macOS、およびその他のReact Nativeがサポートするプラットフォームで同じコードが実行され、各プラットフォームで再実装する必要なく、一貫したレンダリング機能が提供されます。
これは、私たちのマルチプラットフォームビジョンに向けた重要な一歩です。たとえば、View Flatteningは、深いレイアウトツリーを避けるためのAndroidのみの最適化でした。新しいレンダラーは、共有されたC++コアにより、この機能をiOSにももたらします。この最適化は自動であり、セットアップは不要で、共有レンダラーで無料で提供されます。
これらの変更により、React NativeはSuspenseやTransitionsなどのConcurrent React機能を完全にサポートするようになり、ジャンク、遅延、視覚的なジャンプなしにユーザー入力に迅速に応答する複雑なユーザーインターフェースを構築することが容易になりました。将来的には、これらの新しい機能を活用して、FlatListやTextInputなどの組み込みコンポーネントにさらなる改善をもたらします。
Reanimatedなどの人気ライブラリは、すでに新しいレンダラーを活用しています。
「現在開発中のReanimated 4は、新しいレンダラーと直接連携する新しいアニメーションエンジンを導入し、さまざまなスレッド間でアニメーションを処理し、レイアウトを管理できるようにします。新しいレンダラーの設計こそが、多くの回避策に頼ることなくこれらの機能を構築することを真に可能にしているのです。さらに、C++で実装され、プラットフォーム間で共有されているため、Reanimatedの大部分は一度記述するだけで済み、プラットフォーム固有の問題を減らし、コードベースを最小限に抑え、ツリー外プラットフォームへの導入を効率化します。」
Reanimatedの作成者であるKrzysztof Magiera
イベントループ
新しいアーキテクチャにより、このRFCで説明されている、明確に定義されたイベントループ処理モデルを実装することができました。このRFCは、HTML標準で説明されている仕様に準拠しており、React NativeがJavaScriptスレッド上でタスクをどのように実行すべきかを記述しています。
明確に定義されたイベントループを実装することで、React DOMとReact Nativeの間のギャップが埋まります。React Nativeアプリケーションの動作は、React DOMアプリケーションの動作に近づき、「一度学べばどこでも書ける」がより容易になります。
イベントループはReact Nativeに多くのメリットをもたらします。
- レンダリングを中断してイベントやタスクを処理する機能
- Web仕様とのより密接な連携
- より多くのブラウザ機能の基盤
イベントループにより、Reactは更新とイベントを予測可能な順序で処理できます。これにより、Reactは低優先度の更新を緊急のユーザーイベントで中断でき、新しいレンダラーはそれらの更新を独立してレンダリングできます。
イベントループはまた、タイマーのようなイベントとタスクの動作をWeb仕様と整合させます。これは、React NativeがWebでユーザーが慣れているものとより似て動作することを意味し、React DOMとReact Native間のコード共有を向上させます。
また、マイクロタスク、MutationObserver、IntersectionObserverなどの、より準拠したブラウザ機能の実装も可能になります。これらの機能はまだReact Nativeで使用できる状態ではありませんが、将来的には提供できるよう取り組んでいます。
最後に、イベントループと新しいレンダラーによる同期的なレイアウト読み取りをサポートする変更により、React NativeはuseLayoutEffectを適切にサポートし、レイアウト情報を同期的に読み取り、同じフレーム内でUIを更新できるようになりました。これにより、要素をユーザーに表示する前に正確に配置することができます。
詳細については、useLayoutEffectを参照してください。
ブリッジの削除
新しいアーキテクチャでは、React Nativeのブリッジへの依存関係を完全に削除し、JSIを使用してJavaScriptとネイティブコード間の直接的で効率的な通信に置き換えました。

ブリッジの削除は、ブリッジの初期化を回避することで起動時間を改善します。たとえば、古いアーキテクチャでは、JavaScriptにグローバルメソッドを提供するために、起動時にJavaScriptでモジュールを初期化する必要があり、アプリの起動にわずかな遅延が発生していました。
// ❌ Slow initialization
import {NativeTimingModule} from 'NativeTimingModule';
global.setTimeout = timer => {
NativeTimingModule.setTimeout(timer);
};
// App.js
setTimeout(() => {}, 100);
新しいアーキテクチャでは、C++からメソッドを直接バインドできます。
// ✅ Initialize directly in C++
runtime.global().setProperty(runtime, "setTimeout", createTimer);
// App.js
setTimeout(() => {}, 100);
この書き換えは、特に起動時のJavaScriptクラッシュに対するエラー報告を改善し、未定義の動作によるクラッシュを削減します。クラッシュが発生した場合、新しいReact Native DevToolsはデバッグを簡素化し、新しいアーキテクチャをサポートします。
ブリッジは、新しいアーキテクチャへの段階的な移行をサポートするための後方互換性のために残されています。将来的には、ブリッジコードを完全に削除します。
段階的な移行
ほとんどのアプリは、他のリリースと同様の労力で0.76にアップグレードできると予想されます。
0.76にアップグレードすると、新しいアーキテクチャとReact 18がデフォルトで有効になります。ただし、同時実行機能を使用し、新しいアーキテクチャの完全なメリットを得るには、アプリとライブラリを段階的に移行して、新しいアーキテクチャを完全にサポートする必要があります。
最初にアップグレードすると、アプリは古いアーキテクチャとの自動相互運用レイヤーを備えた新しいアーキテクチャで実行されます。ほとんどのアプリでは、これは変更なしで機能しますが、相互運用レイヤーにはカスタムシャドウノードや同時実行機能へのアクセスをサポートしていないため、既知の制限があります。
同時実行機能を使用するには、アプリもReactのルールに従ってConcurrent Reactをサポートするように更新する必要があります。JavaScriptコードをReact 18とそのセマンティクスに移行するには、React 18アップグレードガイドに従ってください。
全体的な戦略は、既存のコードを壊すことなく、新しいアーキテクチャでアプリケーションを実行させることです。その後、自分のペースでアプリを段階的に移行できます。すべてのモジュールが新しいアーキテクチャに移行された新しい画面では、すぐに同時実行機能の使用を開始できます。既存の画面では、同時実行機能を追加する前に、いくつかの問題を解決し、モジュールを移行する必要がある場合があります。
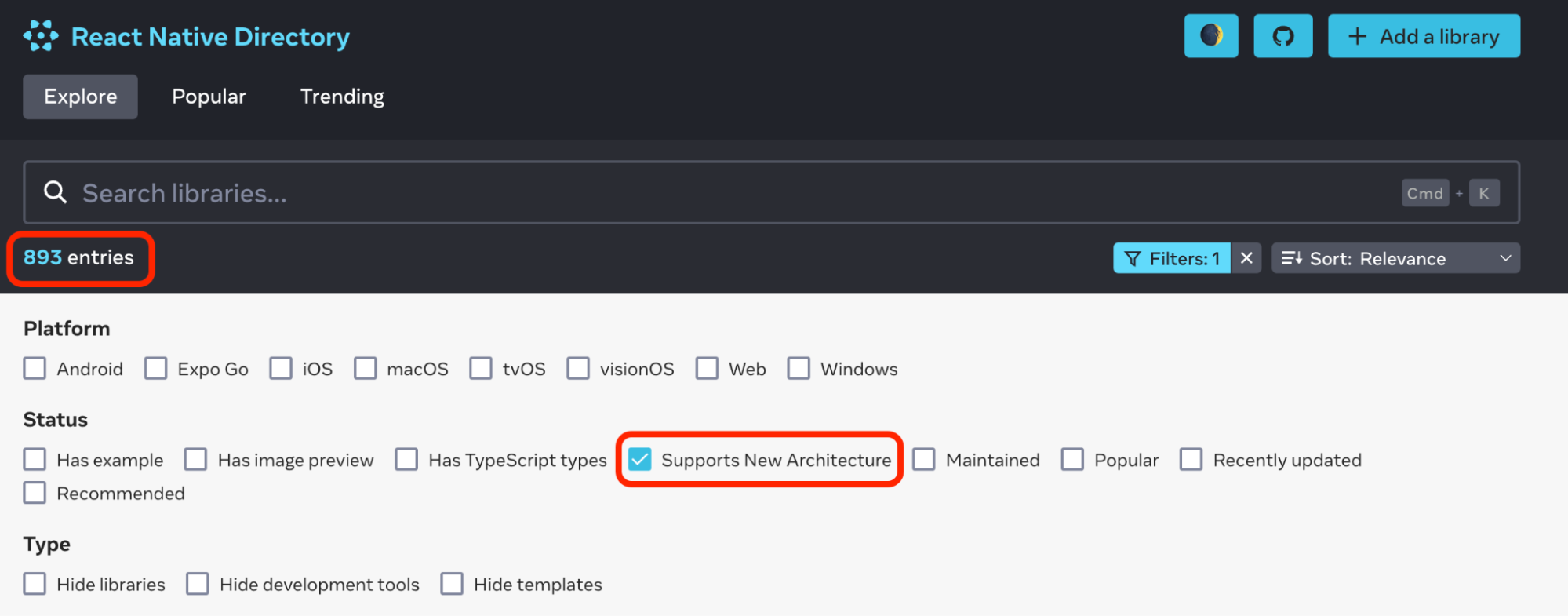
私たちは、新しいアーキテクチャのサポートを確実にするために、最も人気のあるReact Nativeライブラリと協力しました。850を超えるライブラリがすでに互換性があり、週ごとのダウンロード数が20万を超えるすべてのライブラリ(ダウンロードされたライブラリの約10%)が含まれています。新しいアーキテクチャとのライブラリの互換性は、reactnative.directoryウェブサイトで確認できます。

アップグレードに関する詳細については、以下のアップグレード方法を参照してください。
新機能
新しいアーキテクチャには、React NativeにおけるReact 18、同時実行機能、およびuseLayoutEffectの完全なサポートが含まれています。React 18機能の完全なリストについては、React 18ブログ記事を参照してください。
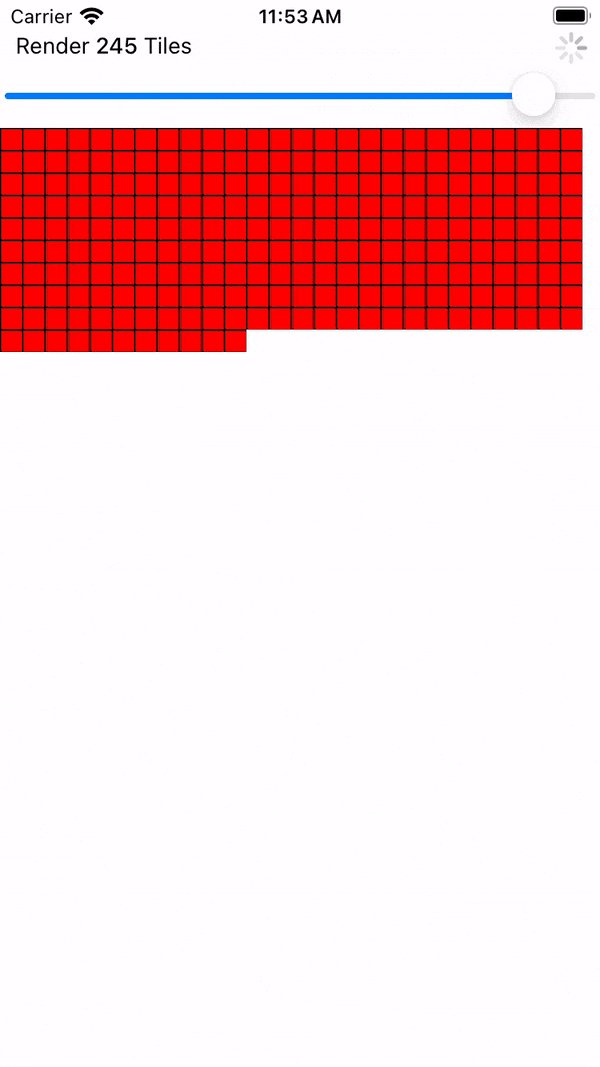
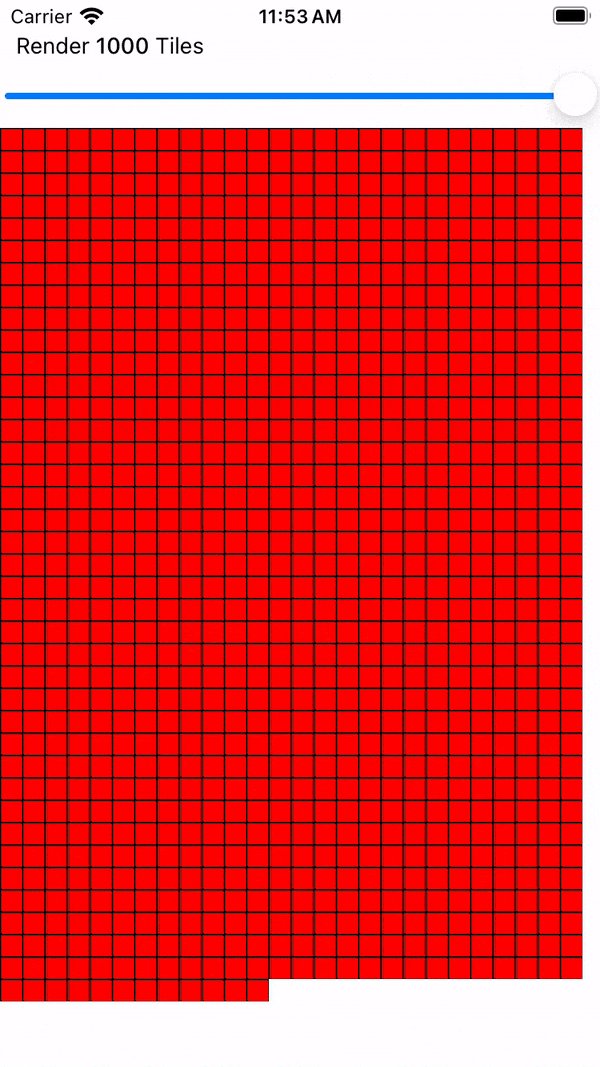
トランジション
トランジションは、React 18における緊急度の高い更新とそうでない更新を区別するための新しい概念です。
- 緊急度の高い更新は、タイピングや押下などの直接的なインタラクションを反映します。
- トランジションの更新は、UIをあるビューから別のビューに移行させます。
緊急度の高い更新は、物理オブジェクトの振る舞いに関する私たちの直感と一致させるために、即座の応答が必要です。しかし、トランジションは異なります。なぜなら、ユーザーは画面上のすべての中間値を見ることを期待しないからです。新しいアーキテクチャでは、React Nativeは緊急度の高い更新とトランジションの更新を別々にレンダリングできます。
通常、最高のユーザーエクスペリエンスのためには、単一のユーザー入力が緊急度の高い更新と非緊急度の更新の両方をもたらすべきです。ReactDOMと同様に、pressやchangeのようなイベントは緊急度が高いものとして扱われ、即座にレンダリングされます。入力イベント内でstartTransition APIを使用すると、どの更新が「トランジション」であり、バックグラウンドに遅延できるかをReactに伝えることができます。
import {startTransition} from 'react';
// Urgent: Show the slider value
setCount(input);
// Mark any state updates inside as transitions
startTransition(() => {
// Transition: Show the results
setNumberOfTiles(input);
});
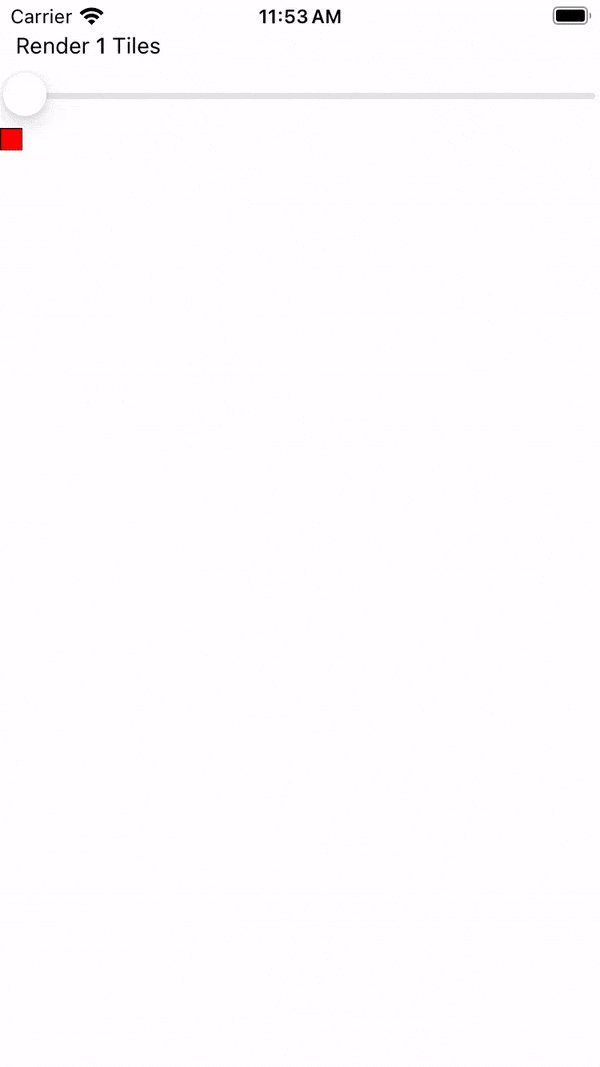
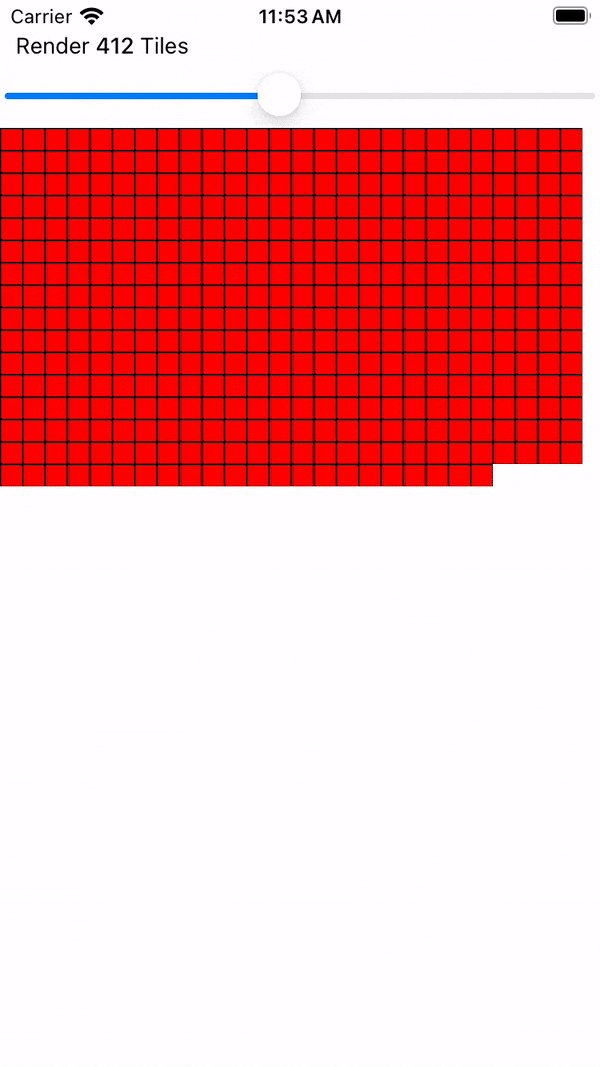
緊急度の高いイベントとトランジションを分離することで、より応答性の高いユーザーインターフェースと、より直感的なユーザーエクスペリエンスが可能になります。
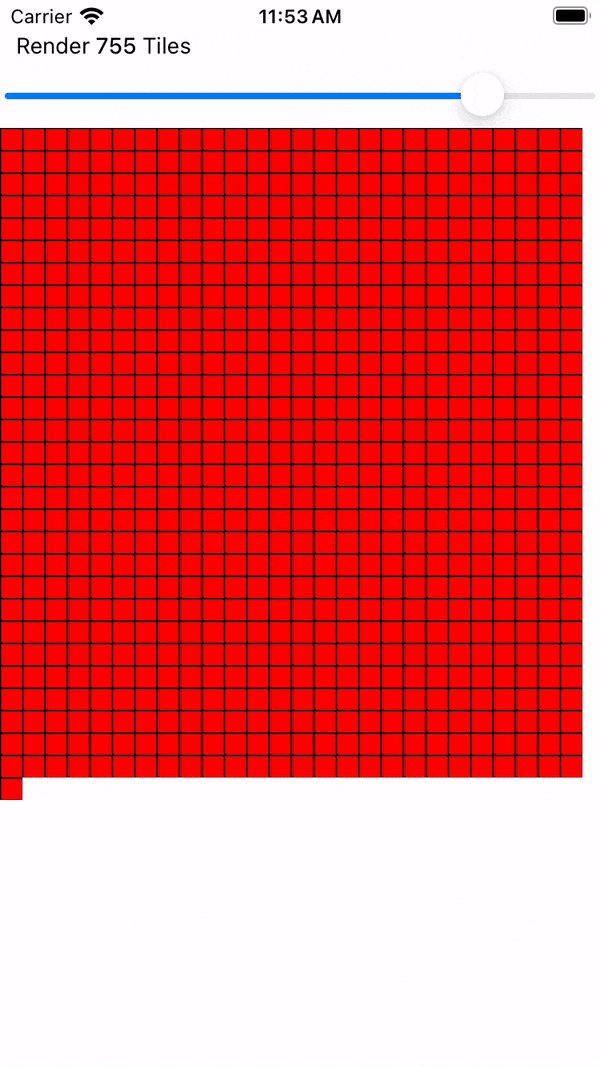
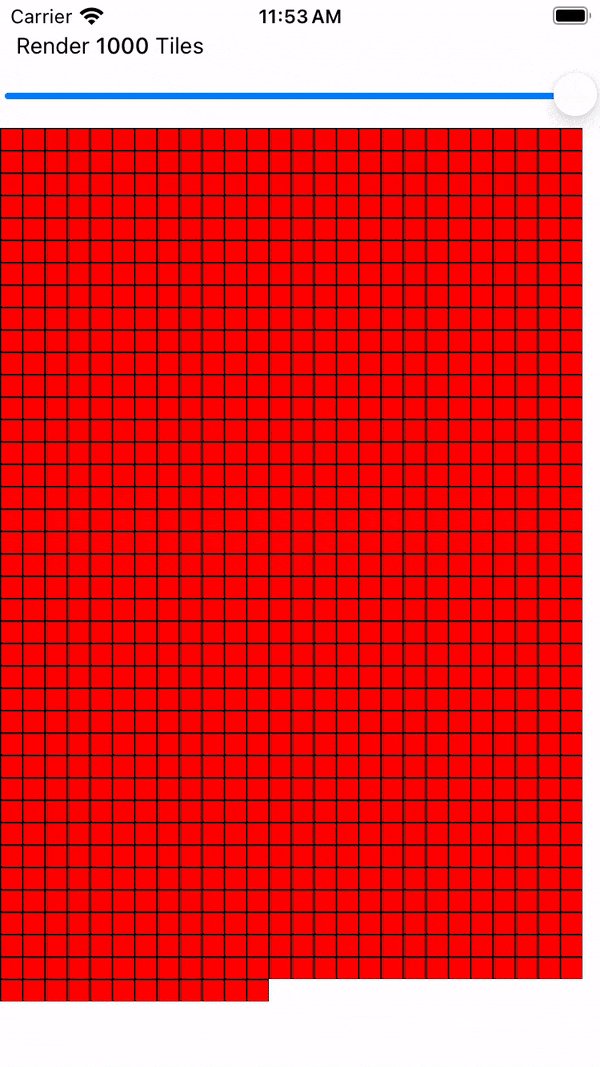
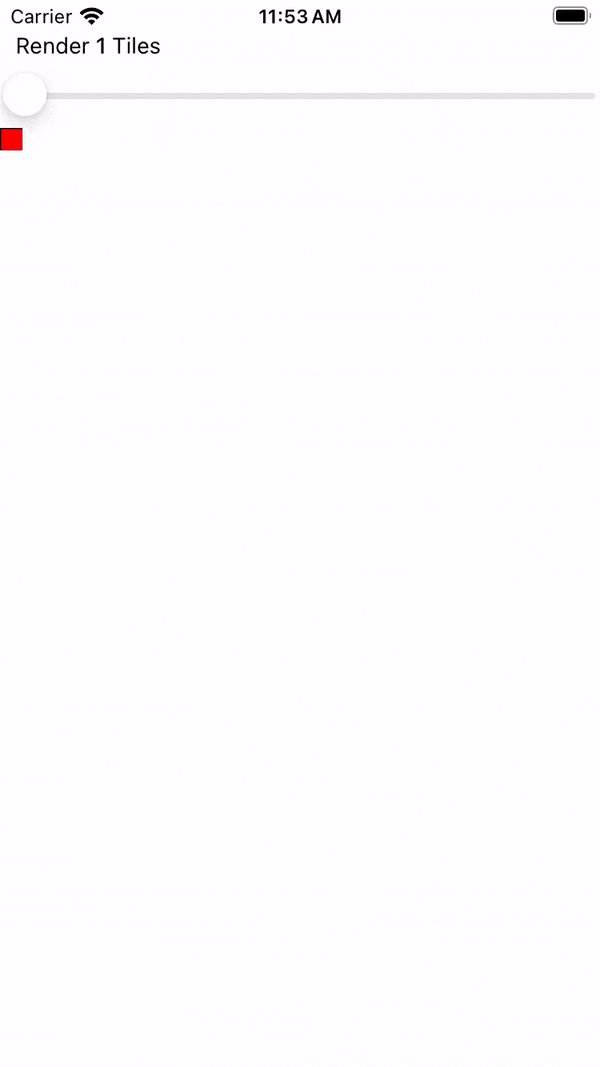
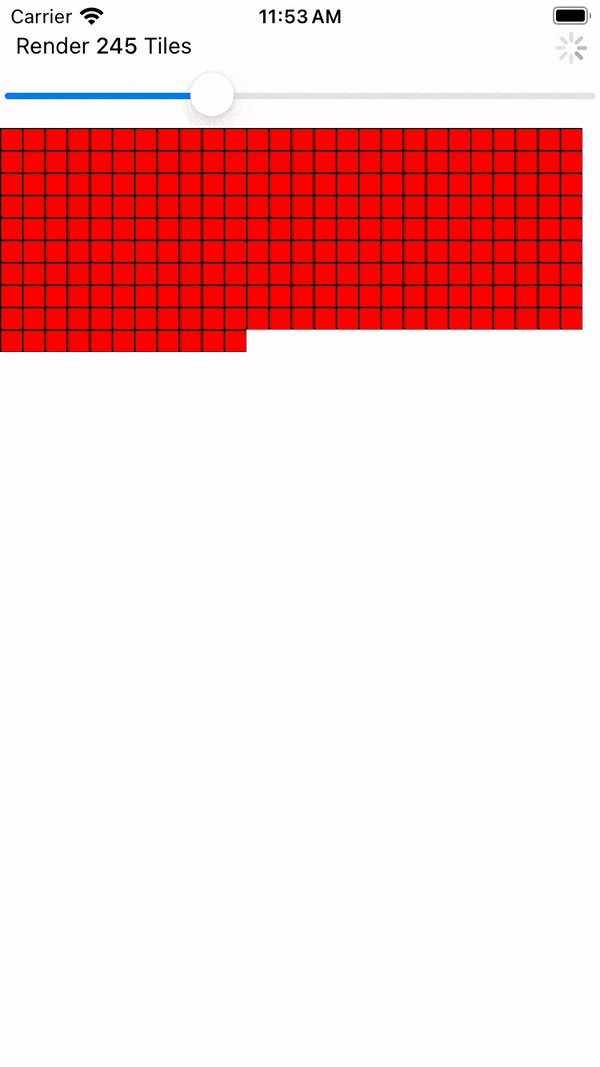
トランジションのない古いアーキテクチャと、トランジションのある新しいアーキテクチャの比較です。各タイルが背景色を持つ単純なビューではなく、画像やその他の高コストなレンダリングコンポーネントを含むリッチなコンポーネントであると想像してください。useTransitionを**使用した後**は、アプリが更新でひっ迫したり、遅延したりするのを防ぐことができます。


詳細については、Concurrent Rendererと機能のサポートを参照してください。
自動バッチ処理
新しいアーキテクチャにアップグレードすると、React 18の自動バッチ処理の恩恵を受けることができます。
自動バッチ処理により、Reactはレンダリング時により多くの状態更新をまとめてバッチ処理し、中間状態のレンダリングを回避します。これにより、開発者が追加のコードを記述することなく、React Nativeはより高速になり、遅延の影響を受けにくくなります。


古いアーキテクチャでは、より多くの中間状態がレンダリングされ、スライダーが停止してもUIは更新され続けます。新しいアーキテクチャでは、更新が自動的にバッチ処理されるため、中間状態のレンダリングが少なくなり、レンダリングがはるかに早く完了します。
詳細については、Concurrent Rendererと機能のサポートを参照してください。
useLayoutEffect
イベントループとレイアウトを同期的に読み取る機能に基づいて、新しいアーキテクチャではReact NativeでuseLayoutEffectの適切なサポートを追加しました。
古いアーキテクチャでは、ビューのレイアウト情報(これも非同期でした)を読み取るために非同期のonLayoutイベントを使用する必要がありました。その結果、レイアウトが読み取られて更新されるまで、レイアウトが正しくないフレームが少なくとも1つ発生し、ツールチップが間違った位置に配置されるなどの問題が発生していました。
// ❌ async onLayout after commit
const onLayout = React.useCallback(event => {
// ❌ async callback to read layout
ref.current?.measureInWindow((x, y, width, height) => {
setPosition({x, y, width, height});
});
}, []);
// ...
<ViewWithTooltip
onLayout={onLayout}
ref={ref}
position={position}
/>;
新しいアーキテクチャは、useLayoutEffectでレイアウト情報への同期アクセスを可能にすることでこれを修正します。
// ✅ sync layout effect during commit
useLayoutEffect(() => {
// ✅ sync call to read layout
const rect = ref.current?.getBoundingClientRect();
setPosition(rect);
}, []);
// ...
<ViewWithTooltip ref={ref} position={position} />;
この変更により、レイアウト情報を同期的に読み取り、同じフレーム内でUIを更新できるようになり、要素をユーザーに表示する前に正確に配置することができます。

onLayoutでレイアウトが非同期に読み取られ、ツールチップの位置が遅延していました。
useLayoutEffectでレイアウトを同期的に読み取り、表示前にツールチップの位置を更新できます。詳細については、同期レイアウトとエフェクトのドキュメントを参照してください。
Suspenseの完全サポート
Suspenseを使用すると、コンポーネントツリーの一部が表示可能になるまで、宣言的に読み込み状態を指定できます。
<Suspense fallback={<Spinner />}>
<Comments />
</Suspense>
数年前にSuspenseの限定版を導入し、React 18で完全なサポートが追加されました。これまで、React NativeはSuspenseの同時レンダリングをサポートできませんでした。
新しいアーキテクチャには、React 18で導入されたSuspenseの完全なサポートが含まれています。これは、React NativeでSuspenseを使用してコンポーネントの読み込み状態を処理できることを意味します。サスペンドされたコンテンツはバックグラウンドでレンダリングされ、読み込み状態が表示され、表示されているコンテンツに対するユーザー入力に高い優先度が与えられます。
詳細については、React 18のSuspenseに関するRFCを参照してください。
アップグレード方法
0.76にアップグレードするには、リリース記事の手順に従ってください。このリリースではReact 18にもアップグレードされるため、React 18アップグレードガイドにも従う必要があります。
これらの手順は、古いアーキテクチャとの相互運用レイヤーのおかげで、ほとんどのアプリが新しいアーキテクチャにアップグレードするのに十分なはずです。ただし、新しいアーキテクチャを最大限に活用し、同時実行機能の使用を開始するには、カスタムネイティブモジュールとネイティブコンポーネントを新しいネイティブモジュールおよびネイティブコンポーネントAPIをサポートするように移行する必要があります。
カスタムネイティブモジュールを移行しないと、共有C++、同期メソッド呼び出し、Codegenからの型安全性のメリットは得られません。ネイティブコンポーネントを移行しないと、同時実行機能を使用できません。すべてのネイティブコンポーネントとネイティブモジュールをできるだけ早く新しいアーキテクチャに移行することをお勧めします。
将来のリリースでは、相互運用レイヤーが削除され、モジュールは新しいアーキテクチャをサポートする必要があります。
アプリ
アプリ開発者の方は、新しいアーキテクチャを完全にサポートするために、ライブラリ、カスタムネイティブコンポーネント、およびカスタムネイティブモジュールを新しいアーキテクチャを完全にサポートするようにアップグレードする必要があります。
私たちは、最も人気のあるReact Nativeライブラリと協力して、新しいアーキテクチャのサポートを確実にするようにしました。新しいアーキテクチャとのライブラリの互換性は、reactnative.directoryウェブサイトで確認できます。
アプリが依存するライブラリがまだ互換性がない場合は、次のことができます。
- ライブラリで課題を開き、作成者に新しいアーキテクチャに移行するよう依頼する。
- ライブラリがメンテナンスされていない場合は、同じ機能を持つ代替ライブラリを検討する。
- それらのライブラリが移行されている間、新しいアーキテクチャからオプトアウトする。
アプリにカスタムネイティブモジュールまたはカスタムネイティブコンポーネントがある場合、私たちの相互運用レイヤーのおかげで問題なく動作すると予想されます。ただし、新しいアーキテクチャを完全にサポートし、同時実行機能を採用するために、それらを新しいネイティブモジュールおよびネイティブコンポーネントAPIにアップグレードすることをお勧めします。
モジュールとコンポーネントを新しいアーキテクチャに移行するには、次のガイドに従ってください。
ライブラリ
ライブラリのメンテナの方は、まずライブラリが相互運用レイヤーで動作するかテストしてください。動作しない場合は、新しいアーキテクチャワーキンググループでイシューを開いてください。
新しいアーキテクチャを完全にサポートするために、ライブラリをできるだけ早く新しいネイティブモジュールおよびネイティブコンポーネントAPIに移行することをお勧めします。これにより、ライブラリのユーザーは新しいアーキテクチャを最大限に活用し、同時実行機能をサポートできるようになります。
モジュールとコンポーネントを新しいアーキテクチャに移行するには、次のガイドに従ってください。
オプトアウト
何らかの理由で新しいアーキテクチャがアプリケーションで適切に動作しない場合でも、再度有効にする準備ができるまでオプトアウトするオプションは常にあります。
新しいアーキテクチャからオプトアウトするには
- Androidでは、
android/gradle.propertiesファイルを変更し、newArchEnabledフラグをオフにする。
-newArchEnabled=true
+newArchEnabled=false
- iOSでは、コマンドを実行して依存関係を再インストールできます。
RCT_NEW_ARCH_ENABLED=0 bundle exec pod install
謝辞
OSSコミュニティに新しいアーキテクチャを提供するというは、数年間の研究開発を要する多大な努力でした。この結果を達成するのに協力してくれたReactチームの現メンバーと元メンバー全員に感謝の意を表したいと思います。
また、この実現のために協力してくれたすべてのパートナーに心から感謝します。特に、次の企業に言及したいと思います。
- Expo、新しいアーキテクチャを早期に採用し、最も人気のあるライブラリの移行作業を支援してくれました。
- Software Mansion、エコシステム内の重要なライブラリを維持し、それらを早期に新しいアーキテクチャに移行し、様々な問題の調査と修正に協力してくれました。
- Callstack、エコシステム内の重要なライブラリを維持し、それらを早期に新しいアーキテクチャに移行し、Community CLIの作業を支援してくれました。
- Microsoft、
react-native-windowsとreact-native-macos、および他のいくつかの開発ツールに新しいアーキテクチャの実装を追加してくれました。 - Expensify、Kraken、Bluesky、Brigad、新しいアーキテクチャの採用を先駆的に行い、様々な問題を報告してくれたことで、私たちはそれらを他のすべての人のために修正することができました。
- 新しいアーキテクチャをテストし、いくつかの問題を修正し、不明な点について質問を投げかけて、私たちがそれらを明確にできるように貢献してくれたすべての独立したライブラリメンテナと開発者。
