LogBox を使用した React Native 0.63 のアナウンス
本日、LogBox がデフォルトで有効になっている React Native 0.63 をリリースします。
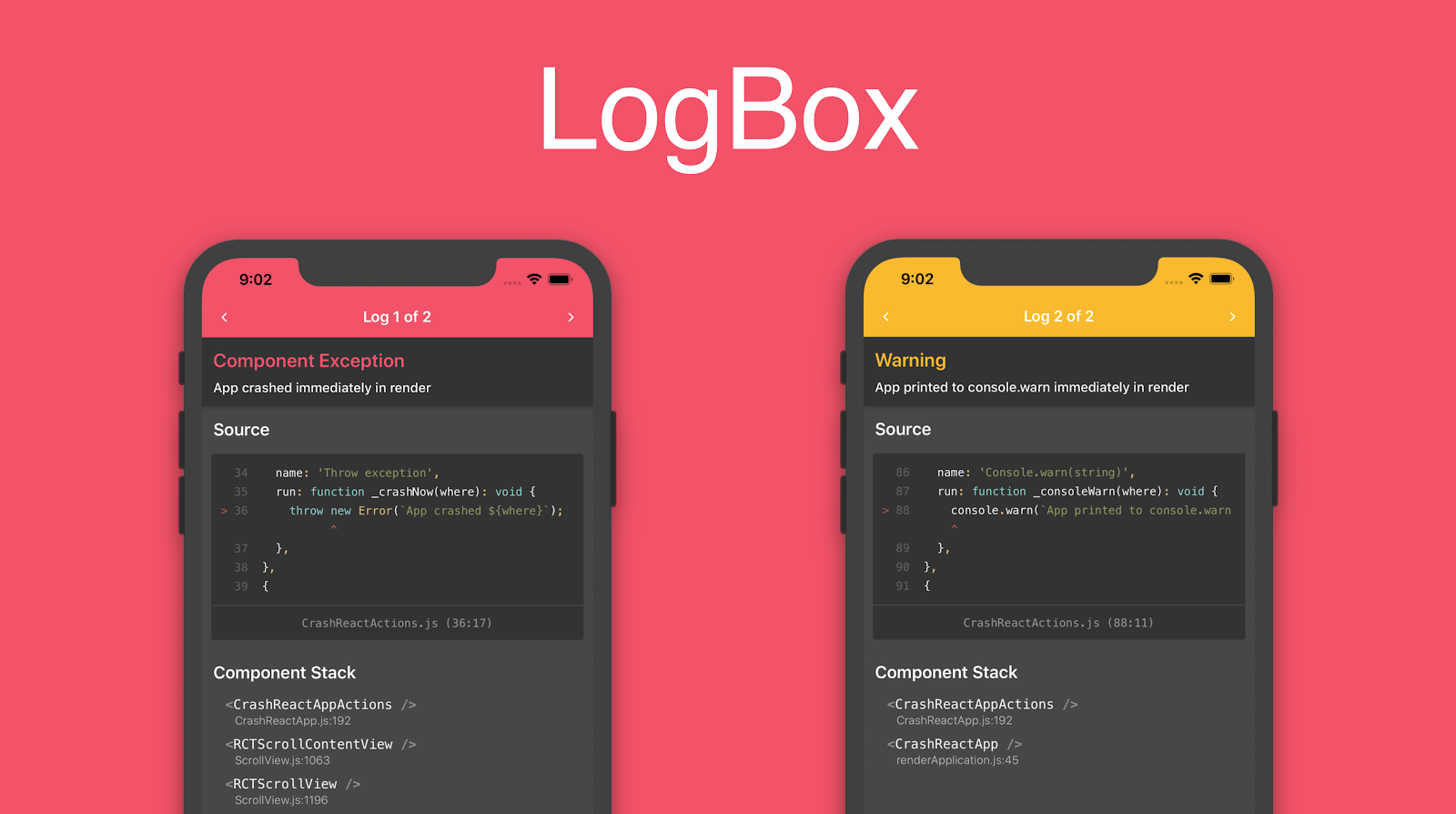
LogBox
React Native のエラーと警告をデバッグするのが難しいというコミュニティからのフィードバックを頻繁に耳にしました。これらの問題に対処するため、React Native のエラー、警告、ログシステム全体を調べ、ゼロから再設計を行いました。

LogBox は React Native の Redbox、Yellowbox、ロギング体験を完全に再設計したものです。0.62 で LogBox をオプトインとして導入しました。このリリースでは、すべての React Native で LogBox をデフォルトエクスペリエンスとして立ち上げます。
LogBox は、エラーと警告が冗長すぎる、フォーマットが不十分、または操作不可能であるという不満に対処するために、3 つの主要な目標に焦点を当てます。
- 簡潔性: ログには、問題をデバッグするために必要な最小限の情報が含まれている必要があります。
- フォーマット: ログは、必要な情報をすばやく見つけることができるよう、フォーマットされている必要があります。
- 操作可能性: ログを操作できるため、問題を修正して先に進むことができます。
これらの目標を達成するために、LogBox には以下が含まれています。
- ログ通知: 警告通知を再設計し、エラーのサポートを追加しました。これにより、すべての console.warn および console.log メッセージは、アプリを覆い隠すのではなく通知として表示されます。
- コードフレーム: すべてのエラーと警告にコードフレームが含まれるようになりました。これにより、ログのソースコードがアプリ内に表示され、問題のソースをすばやく特定できます。
- コンポーネントスタック: すべてのコンポーネントスタックはエラーメッセージから削除され、上位 3 つのフレームが表示された独自のセクションに配置されました。これにより、ログメッセージを乱雑にしない、スタックフレーム情報を期待できる一貫した単一の場所が提供されます。
- スタックフレームの折りたたみ: デフォルトでは、アプリケーションのコードに関連しない呼び出しスタックフレームを折りたたむようになりました。これにより、アプリの問題をすばやく確認し、React Native の内部を精査する必要がなくなります。
- 構文エラーのフォーマット: 構文エラーのフォーマットを改善し、構文の強調表示を使用してコードフレームを追加しました。これにより、エラーのソースを確認し、修正して、React Native に行く手を阻まれることなくコーディングを継続できます。
これらの機能をすべて、エラーと警告の間で一貫性のある、また 1 つの楽しい UI ですべてのログにページネーションできる、改善されたビジュアルデザインにまとめました。
この変更により、YellowBox は LogBox API に対応して非推奨になっています。
LogBox.ignoreLogs(): この関数はYellowBox.ignoreLogs([])を置き換えて、指定された文字列または正規表現と一致するログを消去します。LogBox.ignoreAllLogs(): この関数は、エラーや警告通知をオフにする方法としてconsole.disableYellowBoxを置き換えます。注意: これは通知を無効にするだけであり、キャッチされていないエラーはフルスクリーン LogBox を開きます。
0.63 では、これらの非推奨モジュールやメソッドを使用すると警告されます。これらの API は 0.64 で削除される前に、呼び出し元を更新してください。
LogBox と React Native のデバッグに関する詳細情報は、ドキュメント こちら をご覧ください。
Pressable
React Native は、ユーザーがプラットフォームに期待するものをアプリケーションで実現できるように設計されています。これには、「手がかり」を避けることも含まれます。つまり、エクスペリエンスが React Native で構築されたということを示す些細なものです。これらの手がかりの大きな原因の 1 つが Touchable コンポーネントでした: Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback、TouchableBounce。これらのコンポーネントは、ユーザーの操作に対する視覚的なフィードバックを提供することで、アプリケーションをインタラクティブにします。しかし、プラットフォームのインタラクションと一致しないビルトインのスタイルや効果が含まれているため、ユーザーはエクスペリエンスが React Native で記述されているかどうかを知ることができます。
さらに、React Native が成長し、高品質なアプリケーションに対する基準が高まるにつれて、これらのコンポーネントはそれに追従することができませんでした。現在、React Native は Web、デスクトップ、TV などのプラットフォームをサポートしていますが、追加の入力モダリティに対するサポートが不足しています。React Native は、すべてのプラットフォームで高品質なインタラクションエクスペリエンスをサポートする必要があります。
これらの問題に対処するため、Pressable という新しいコアコンポーネントを提供します。このコンポーネントは、さまざまなタイプのインタラクションを検出できます。API は、親コンポーネントで手動で状態を維持する必要なく、インタラクションの現在の状態に直接アクセスできるように設計されました。また、ホバー、ブラー、フォーカスなどを含む機能を拡張できるようにプラットフォームを設計しました。ほとんどの人が、TouchableOpacity のデフォルトのエクスペリエンスに依存するのではなく、Pressable をベースとしたコンポーネントを構築して共有すると予想しています。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
Pressable コンポーネントの動作例
詳細については ドキュメント で確認できます。
ネイティブカラー (PlatformColor、DynamicColorIOS)
すべてのネイティブプラットフォームには、システム定義の色という概念があります。ライトモードやダークモードなどのシステムのテーマ設定、ハイコントラストモードなどのアクセシビリティ設定、さらにはコンテナービューやウィンドウの特性などのアプリ内のコンテキストに自動的に応答する色です。
Appearance API または AccessibilityInfo を使用してこれらの設定の一部を検出し、それに応じてスタイルを設定することは可能ですが、このような抽象化は開発にコストがかかるだけでなく、ネイティブカラーの外観を近似しているにすぎません。これらの不整合性は、React Native 要素がネイティブ要素と共存するハイブリッドアプリケーションで作業する場合に特に顕著です。
React Native は現在、これらのシステムカラーを使用するためのすぐに使用できるソリューションを提供しています。PlatformColor() は、React Native の他の色と同様に使用できる新しい API です。
たとえば、iOS では システムが labelColor という色を提供しています。これは React Native で PlatformColor と組み合わせて以下のように使用できます。
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
iOS で定義されたとおり、Text コンポーネントの色を labelColor に設定します。
一方では、Android は colorButtonNormal などの色を提供しています。React Native で次を使用してこの色を使用できます
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
ビューコンポーネントの背景色を、Android で定義された colorButtonNormal に設定します。
PlatformColor の詳細については ドキュメント から確認できます。また、RNTester にある実際の コード例 を確認することもできます。
DynamicColorIOS は iOS 限定の API で、ライトモードとダークモードで使用する色を定義できます。PlatformColor と同様に、色を使用できる場所ならどこでも使用できます。DynamicColorIOS は内部的に iOS の colorWithDynamicProvider を使用しています。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
システムテーマに基づいてテキストの色を変更します。
DynamicColorIOS の詳細については ドキュメント から確認できます。
iOS 9 と Node.js 8 のサポートの終了
リリースから 4 年以上が経ちますが、iOS 9 のサポートを終了します。この変更により、特定の iOS バージョンで特定の機能がサポートされているかどうかを検出するためにネイティブコードに配置する必要がある互換性チェックの数を減らすことができるため、より迅速に対応できます。その 市場シェアは 1% であることから、顧客に大きな悪影響を与えることはありません。
同時に、Node 8 のサポートも終了します。 その LTS メンテナンスサイクルは2019年12月に終了しました。現在の LTS は Node 10 で、現在ターゲットにしているバージョンです。React Native アプリケーションの開発にまだ Node 8 を使用している場合、すべての最新のセキュリティフィックスとアップデートを受け取るためにアップグレードすることをお勧めします。
その他の注目すべき改善
- 明示的なサイズなしで
<View />を<Text />でレンダリングするサポート: 明示的に幅と高さを設定しなくても、すべての<View />を<Text />コンポーネント内でレンダリングできるようになりました。これは、必ずしも可能な限りではありませんでした。React Native の以前のリリースでは、これによって RedBox が発生していました。 - iOS LaunchScreen を
xibからstoryboardに変更しました: 2020 年 4 月 30 日以降、App Store に送信されるすべてのアプリは Xcode ストーリーボードを使用してアプリの起動画面を提供する必要があり、すべての iPhone アプリはすべての iPhone 画面をサポートする必要があります。このコミットメントは、この要件と互換するようにデフォルトのReact Native テンプレートを調整します。
お礼
0.63 を実現するために協力してくれた何百人もの貢献者に感謝します!
LogBoxのセクションを作成してくれた Rick Hanlon と、この記事のPressableの部分を担当した Eli White に特別感謝します。
すべての更新を確認するには、0.63 の変更履歴 を参照してください。