デバッグの基礎
開発者メニュー、LogBox、React Native DevToolsなどのデバッグ機能は、リリース(プロダクション)ビルドでは無効になります。
開発者メニューを開く
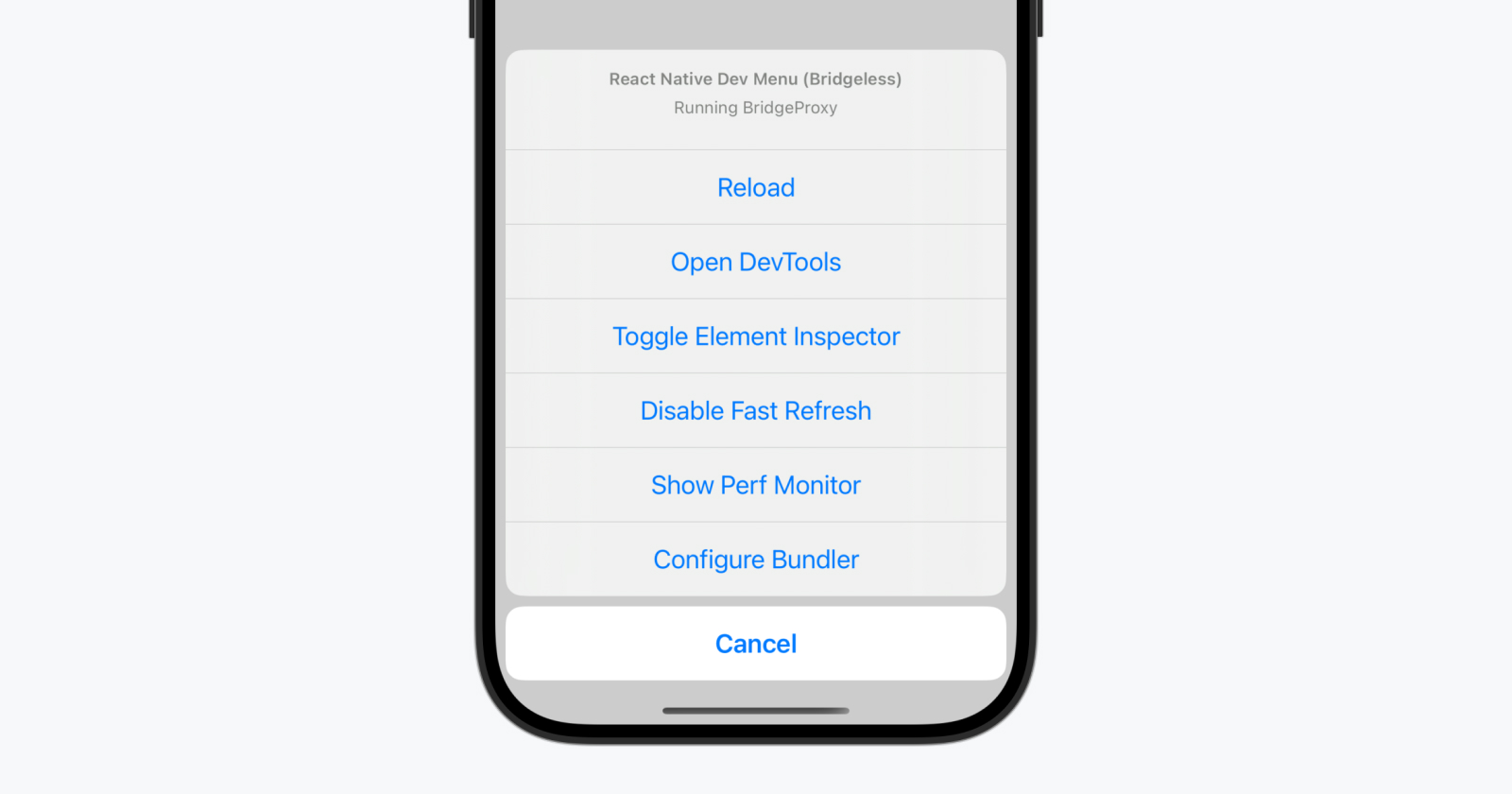
React Nativeは、デバッグ機能へのアクセスを提供するアプリ内開発者メニューを提供しています。開発者メニューには、デバイスをシェイクするか、キーボードショートカットでアクセスできます。
- iOSシミュレーター: Ctrl + Cmd ⌘ + Z (または Device > Shake)
- Androidエミュレーター: Cmd ⌘ + M (macOS) または Ctrl + M (Windows と Linux)
代替手段 (Android): adb shell input keyevent 82

DevToolsを開く
React Native DevToolsは、React Nativeに組み込まれたデバッガーです。ウェブブラウザと同様に、JavaScriptコードがどのように実行されているかを調査し、理解することができます。
DevToolsを開くには、次のいずれかの方法を使用します。
- 開発者メニューで「Open DevTools」を選択する。
- CLI (
npx react-native start) から j を押す。
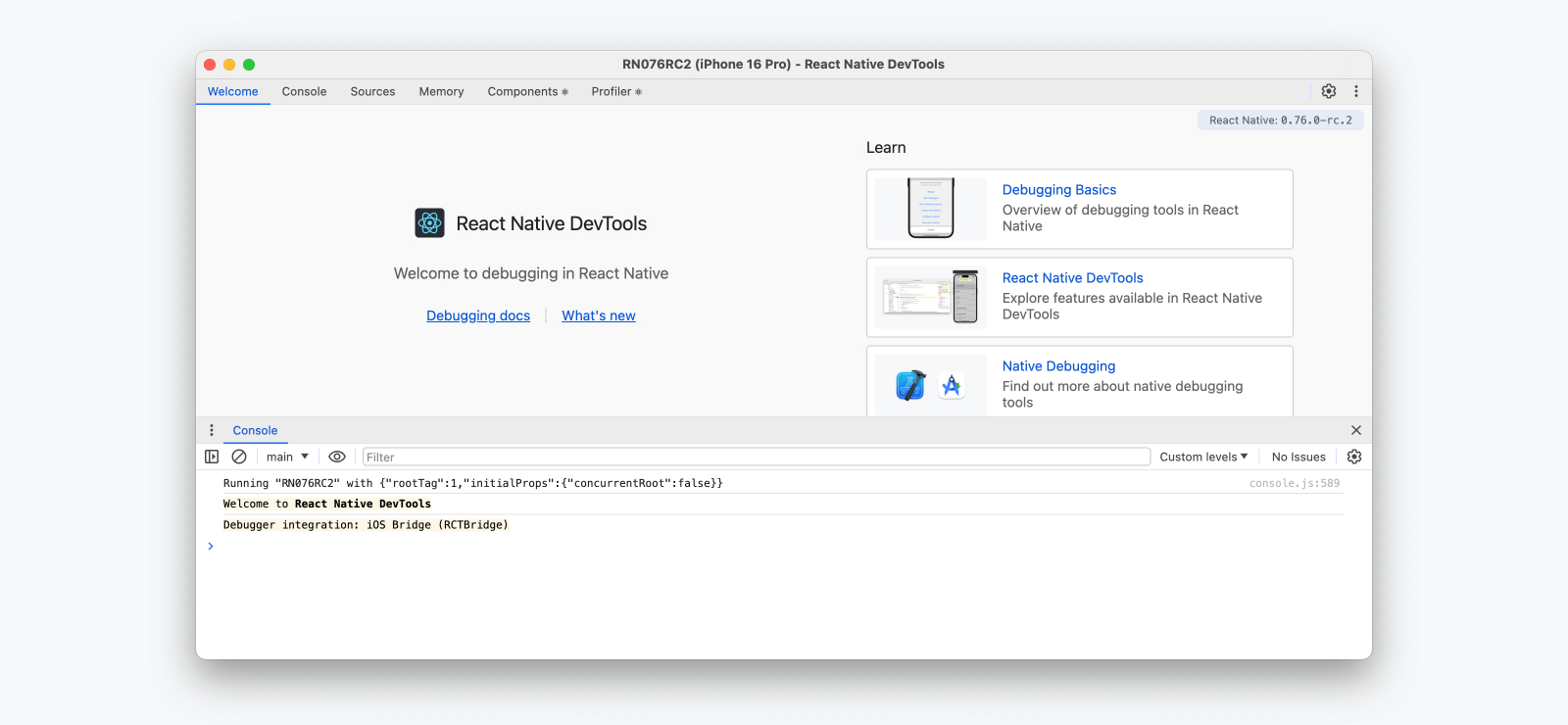
初回起動時、DevToolsはウェルカムパネルで開きます。同時に、ログを表示したりJavaScriptランタイムと対話したりできるコンソールドロワーも開かれます。ウィンドウ上部からは、統合されたReact Components InspectorやProfilerなど、他のパネルに移動できます。

React Native DevToolsは、React Nativeに組み込まれた専用のデバッグアーキテクチャによって動作し、カスタマイズされたChrome DevToolsフロントエンドを使用しています。これにより、使い慣れたブラウザ準拠のデバッグ機能を提供でき、これらは深く統合され、エンドツーエンドの信頼性を目指して構築されています。
詳細はReact Native DevToolsガイドでご確認ください。
React Native DevToolsはHermesエンジンでのみ利用可能で、Google ChromeまたはMicrosoft Edgeがインストールされている必要があります。
Flipperと代替のデバッグツール
React Native DevToolsは、以前のFlipper、Experimental Debugger、およびHermesデバッガー(Chrome)のフロントエンドを置き換えるものです。古いバージョンのReact Nativeを使用している場合は、お使いのバージョンのドキュメントを参照してください。
Hermesの代わりにJavaScriptCoreを使用しているアプリでは、Direct JSC Debuggingが引き続き利用可能です(その他のデバッグ方法を参照)。
React Native DevToolsは、Reactアプリに関する問題をデバッグするために設計されており、ネイティブツールを置き換えるものではありません。React Nativeの基盤となるプラットフォーム層を調査したい場合(例えば、ネイティブモジュールを開発中など)は、XcodeやAndroid Studioで利用可能なデバッグツールを使用してください(ネイティブコードのデバッグを参照)。
その他の役立つリンク
LogBox
LogBoxは、アプリによって警告やエラーがログに出力されたときに表示されるアプリ内ツールです。

致命的なエラー
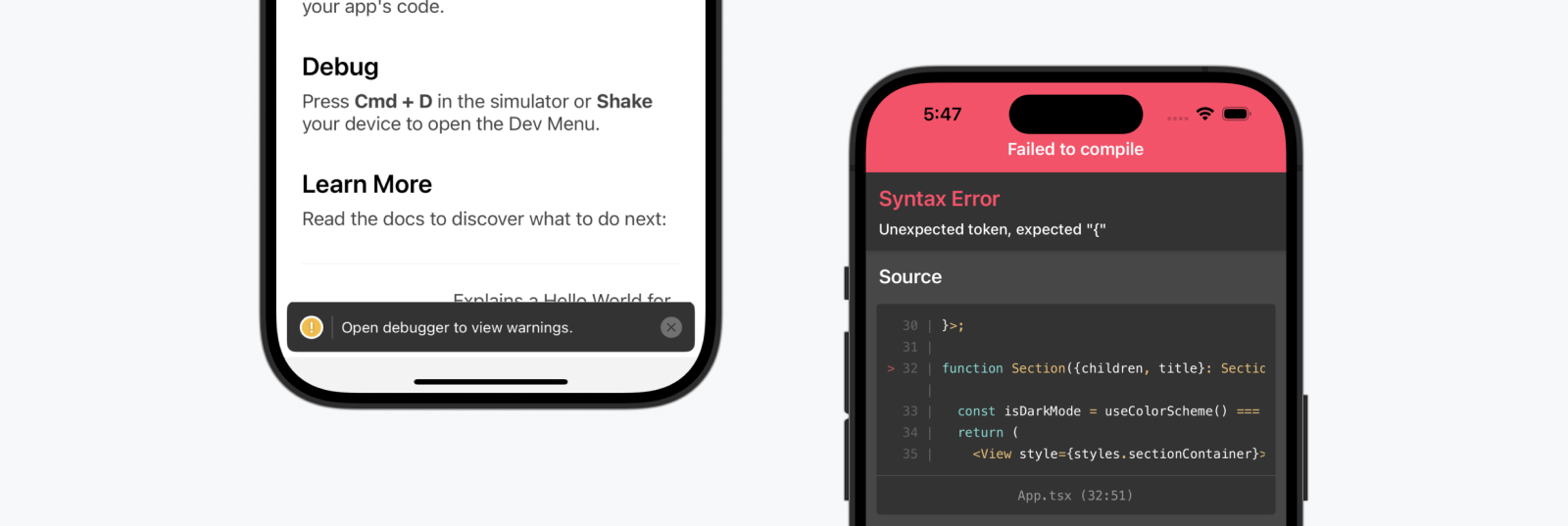
JavaScriptの構文エラーなど、回復不可能なエラーが発生した場合、エラーの場所とともにLogBoxが開きます。この状態では、コードが実行できないためLogBoxを閉じることはできません。構文エラーが修正されると、Fast Refreshまたは手動リロードによってLogBoxは自動的に閉じます。
コンソールのエラーと警告
コンソールのエラーと警告は、赤または黄色のバッジが付いた画面上の通知として表示されます。
- エラーは通知カウントと共に表示されます。通知をタップすると、拡大表示され、他のログをページ送りできます。
- 警告は詳細なしの通知バナーとして表示され、React Native DevToolsを開くよう促します。
React Native DevToolsが開いている間は、致命的なエラーを除くすべてのエラーがLogBoxで非表示になります。特定のログを非表示にしたり、レベルを調整したりできる様々なLogBoxオプションがあるため、信頼できる情報源としてReact Native DevTools内のコンソールパネルを使用することをお勧めします。
💡 ログを無視する
LogBoxはLogBox APIを介して設定できます。
import {LogBox} from 'react-native';
すべてのログを無視する
LogBoxの通知はLogBox.ignoreAllLogs()を使用して無効にできます。これは、製品のデモを行う際などに便利です。
LogBox.ignoreAllLogs();
特定のログを無視する
通知はLogBox.ignoreLogs()を介してログごとに無効にできます。これは、ノイズの多い警告や、サードパーティの依存関係などで修正できない警告に便利です。
LogBox.ignoreLogs([
// Exact message
'Warning: componentWillReceiveProps has been renamed',
// Substring or regex match
/GraphQL error: .*/,
]);
LogBoxはReactからの特定のエラーを警告として扱うため、アプリ内エラー通知として表示されません。上級ユーザーは、LogBoxData.setWarningFilter()を使用してLogBoxの警告フィルターをカスタマイズすることで、この動作を変更できます。
パフォーマンスモニター
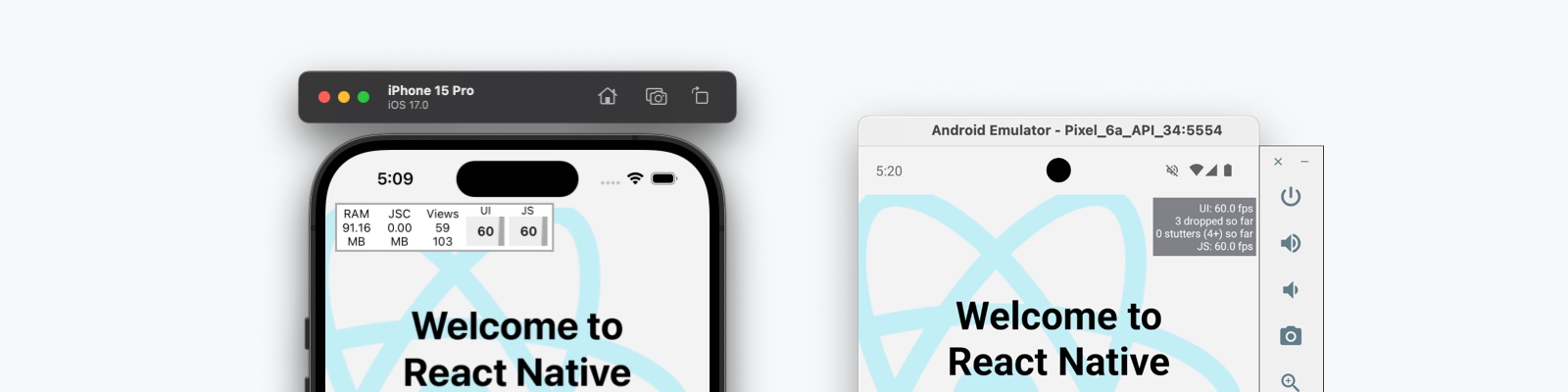
AndroidとiOSでは、開発中に開発者メニューの「Perf Monitor」を選択することで、アプリ内のパフォーマンスオーバーレイを切り替えることができます。この機能について詳しくはこちらをご覧ください。

パフォーマンスモニターはアプリ内で実行され、あくまで目安です。正確なパフォーマンス測定には、Android StudioやXcodeのネイティブツールを調査することをお勧めします。