Flipperを搭載したReact Native 0.62を発表
本日、FlipperをデフォルトでサポートするReact Nativeバージョン0.62をリリースします。
このリリースは、世界的なパンデミックの真っ只中に行われています。このリリースを可能にした数百人の貢献者の努力を尊重し、リリースがマスターから大きく遅れないようにするために、本日このバージョンをリリースしています。問題解決に協力する貢献者の能力が低下していることに留意し、必要に応じてアップグレードを遅らせる準備をしてください。
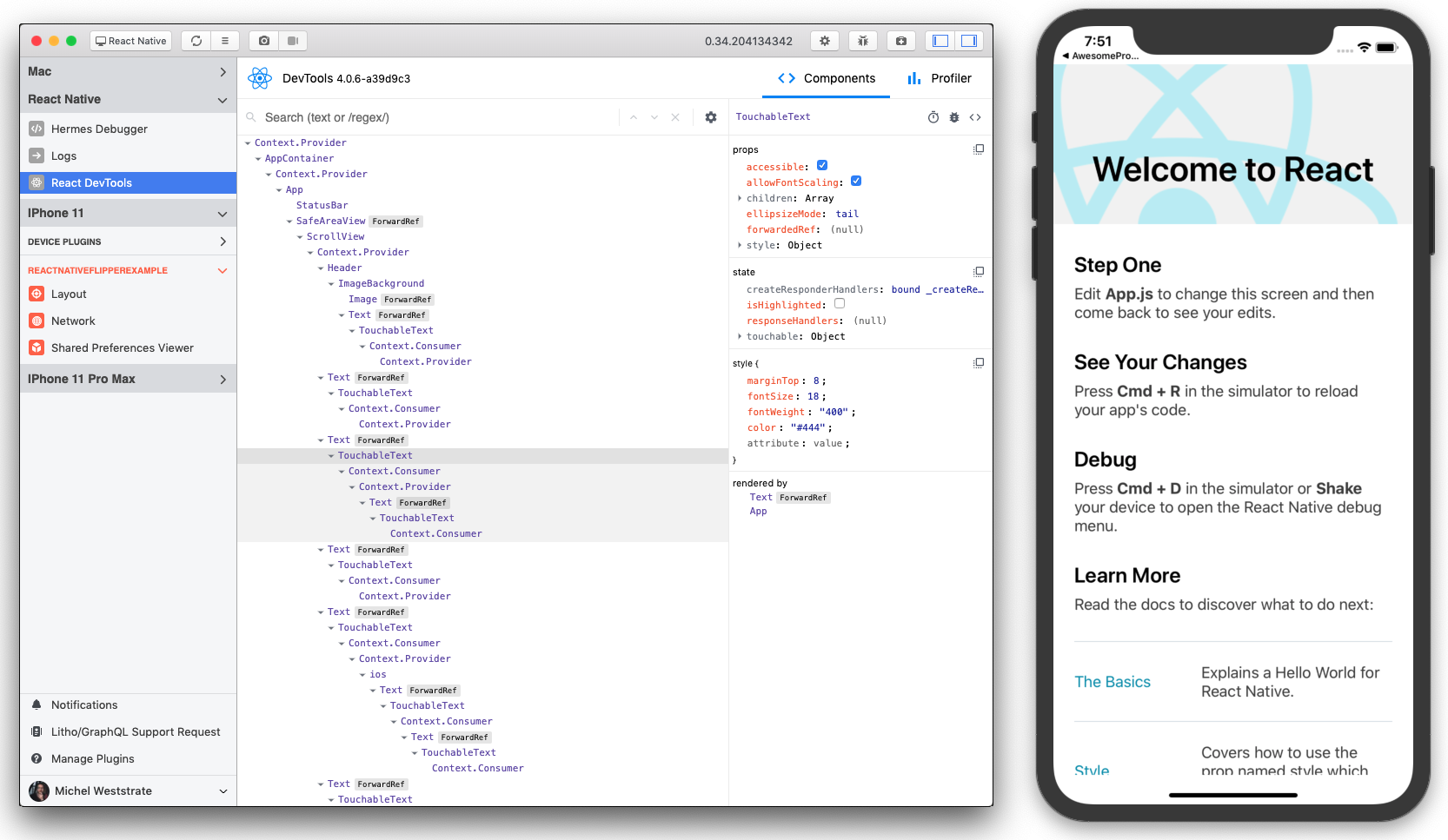
デフォルトでFlipper
Flipperは、モバイルアプリをデバッグするための開発者ツールです。AndroidとiOSコミュニティで人気があり、このリリースでは、新規および既存のReact Nativeアプリでデフォルトでサポートを有効にしました。

Flipperは、以下の機能をすぐに利用できます。
- メトロアクション: ツールバーからアプリをリロードし、開発メニューを起動します。
- クラッシュレポーター: AndroidおよびiOSデバイスからのクラッシュレポートを表示します。
- React DevTools: 他のすべてのツールと並行して、最新バージョンのReact DevToolsを使用します。
- ネットワークインスペクター: デバイスアプリケーションによって行われたすべてのネットワークリクエストを表示します。
- メトロとデバイスのログ: メトロとデバイスの両方からのすべてのログを表示、検索、フィルタリングします。
- ネイティブレイアウトインスペクター: React Nativeレンダラーによって出力されたネイティブレイアウトを表示および編集します。
- データベースと設定のインスペクター: デバイスのデータベースと設定を表示および編集します。
さらに、Flipperは拡張可能なプラットフォームであるため、NPMからプラグインを取得するマーケットプレイスを提供しているため、ワークフローに固有のカスタムプラグインを公開およびインストールできます。利用可能なプラグインはこちらをご覧ください。
詳細については、Flipperのドキュメントをご覧ください。
新しいダークモード機能
ユーザーの外観設定(明るいまたは暗いなどの好みのカラースキームなど)にアクセスするための新しいAppearanceモジュールを追加しました。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
また、ユーザー設定の状態の更新をサブスクライブするためのフックも追加しました。
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
詳細については、AppearanceおよびuseColorSchemeのドキュメントをご覧ください。
Apple TVをreact-native-tvosに移行する
Lean Coreの取り組みの一環として、またReact Native WindowsやReact Native macOSなどの他のプラットフォームとApple TVを連携させるために、コアからApple TV固有のコードを削除し始めました。
今後、React NativeのApple TVのサポートは、対応するreact-native-tvos NPMパッケージとともに、react-native-community/react-native-tvosで維持されます。これは、メインリポジトリの完全なフォークであり、Apple TVをサポートするために必要な変更のみが含まれています。
react-native-tvosのリリースは、React Nativeの公開リリースに基づいています。このreact-nativeの0.62リリースでは、Apple TVプロジェクトをreact-native-tvos 0.62を使用するようにアップグレードしてください。
アップグレードサポートの強化
0.61がリリースされたとき、コミュニティは開発者がReact Nativeの新しいバージョンにアップグレードするのをサポートするために、新しいアップグレードヘルパーツールを導入しました。アップグレードヘルパーは、使用しているバージョンからターゲットにしているバージョンへの変更の差分を提供し、特定のアップグレードに必要な変更を確認できるようにします。
このツールを使用しても、アップグレード時に問題が発生します。本日、アップグレードサポートを発表することにより、より専用のアップグレードサポートを導入します。アップグレードサポートは、ユーザーがプロジェクトのアップグレードに固有の問題を提出し、コミュニティから支援を受けることができるGitHubイシュートラッカーです。
アップグレードエクスペリエンスの向上に常に取り組んでおり、これらのツールが、まだ対応していないエッジケースでユーザーが必要とするサポートを提供できることを願っています。
その他の改善
- LogBox: 新しいLogBoxエラーと警告エクスペリエンスをオプトインとして追加しています。有効にするには、
index.jsファイルにrequire('react-native').unstable_enableLogBox()を追加します。 - React DevTools v4: この変更には、大幅なパフォーマンス向上、改善されたナビゲーションエクスペリエンス、React Hooksの完全なサポートを提供する最新のReact DevToolsへのアップグレードが含まれています。
- アクセシビリティの改善: アクセシビリティを改善しました。具体的には、accessibilityValue の追加、タッチ可能コンポーネントの欠落していた props、
onSlidingCompleteのアクセシビリティイベント、Switch コンポーネントのデフォルトロールを"button"から"switch"に変更などが含まれます。
破壊的変更
- PropTypes の削除: React Native コアによるアプリサイズへの影響を軽減し、実行時ではなくコンパイル時にチェックを行う静的型システムを優先するため、コアコンポーネントから
propTypesを削除しました。 - accessibilityStates の削除: コンポーネントの状態をアクセシビリティサービスに伝えるための、より意味的に豊かな方法である新しい
accessibilityStateprop を採用するため、非推奨のaccessibilityStatesプロパティを削除しました。 - TextInput の変更:
onTextInputは使用頻度が低く、W3C 準拠ではなく、Fabric での実装が困難なため、TextInput から削除しました。また、文書化されていないinputViewprop とselectionStateも削除しました。
非推奨事項
AccessibilityInfo.fetchは既に非推奨でしたが、このリリースでは警告を追加しました。- 将来のデフォルト切り替えをサポートするために、
useNativeDriverの設定が必須になりました。 Animatedコンポーネントのrefは、内部コンポーネントになり、getNodeは非推奨になりました。
謝辞
0.62 の実現に貢献してくれた数百人のコントリビューターに感謝します!
すべての更新内容については、0.62 の変更ログをご覧ください。