React Native DevTools
React Native DevToolsは、React Native向けの最新のデバッグ体験です。根本から専用に構築されており、以前のデバッグ方法よりも、より統合され、正確で信頼性の高いものとなることを目指しています。

React Native DevToolsは、Reactアプリの懸念事項をデバッグするために設計されており、ネイティブツールを置き換えるものではありません。React Nativeの基盤となるプラットフォーム層(例えば、Native Moduleを開発している場合)を検査したい場合は、Android StudioとXcodeで利用可能なデバッグツールを使用してください(ネイティブコードのデバッグを参照)。
💡 互換性 — 0.76でリリース
React Native DevToolsは、Hermesを実行するすべてのReact Nativeアプリをサポートします。これは、以前のFlipper、Experimental Debugger、およびHermesデバッガ(Chrome)のフロントエンドを置き換えます。
古いバージョンのReact NativeでReact Native DevToolsをセットアップすることはできません。
- ChromeブラウザDevTools — 非サポート
chrome://inspectを介してReact Nativeに接続することは、もはやサポートされていません。最新バージョンのChrome DevTools(最新のブラウザ機能とAPIに合わせるために構築されています)はテストされておらず、このフロントエンドには私たちのカスタマイズが不足しているため、機能が正しく動作しない可能性があります。代わりに、React Native DevToolsにはサポートされているバージョンが同梱されています。
- Visual Studio Code — 非サポート(既存)
- Expo ToolsやRadon IDEなどのサードパーティ製拡張機能は、互換性が向上している可能性がありますが、Reactチームによって直接サポートされているわけではありません。
💡 フィードバックとFAQ
私たちは、すべてのプラットフォームでReactをデバッグするために使用するツールが、信頼性があり、使い慣れており、シンプルで一貫性のあるものであることを望んでいます。このページで説明されているすべての機能はこれらの原則を念頭に置いて構築されており、将来的にはさらに多くの機能を提供したいと考えています。
私たちはReact Native DevToolsの将来について積極的に検討しており、問題、よくある質問、フィードバックを追跡するために、一元化されたGitHubディスカッションを作成しました。
主要機能
React Native DevToolsはChrome DevToolsのフロントエンドに基づいています。ウェブ開発の経験があれば、その機能はなじみ深いでしょう。出発点として、完全なガイドやビデオリソースを含むChrome DevToolsのドキュメントを参照することをお勧めします。
コンソール

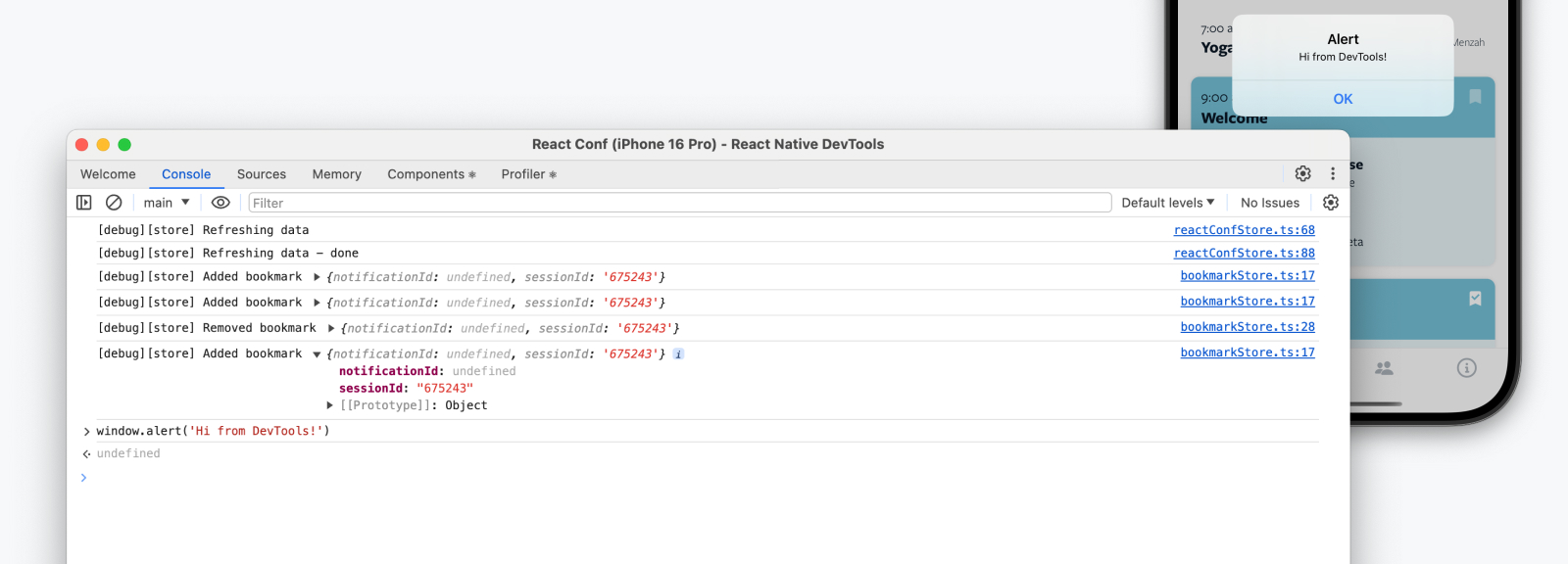
コンソールパネルでは、メッセージの表示とフィルタリング、JavaScriptの評価、オブジェクトプロパティの検査などを行うことができます。
コンソール機能のリファレンス | Chrome DevTools
役立つヒント
- アプリに多くのログがある場合は、フィルタボックスを使用するか、表示されるログレベルを変更してください。
- Live Expressionsで時間の経過とともに値を監視します。
- Preserve Logsを使用して、リロード後もメッセージを保持します。
- Ctrl + L を使用して、コンソールビューをクリアします。
ソースとブレークポイント

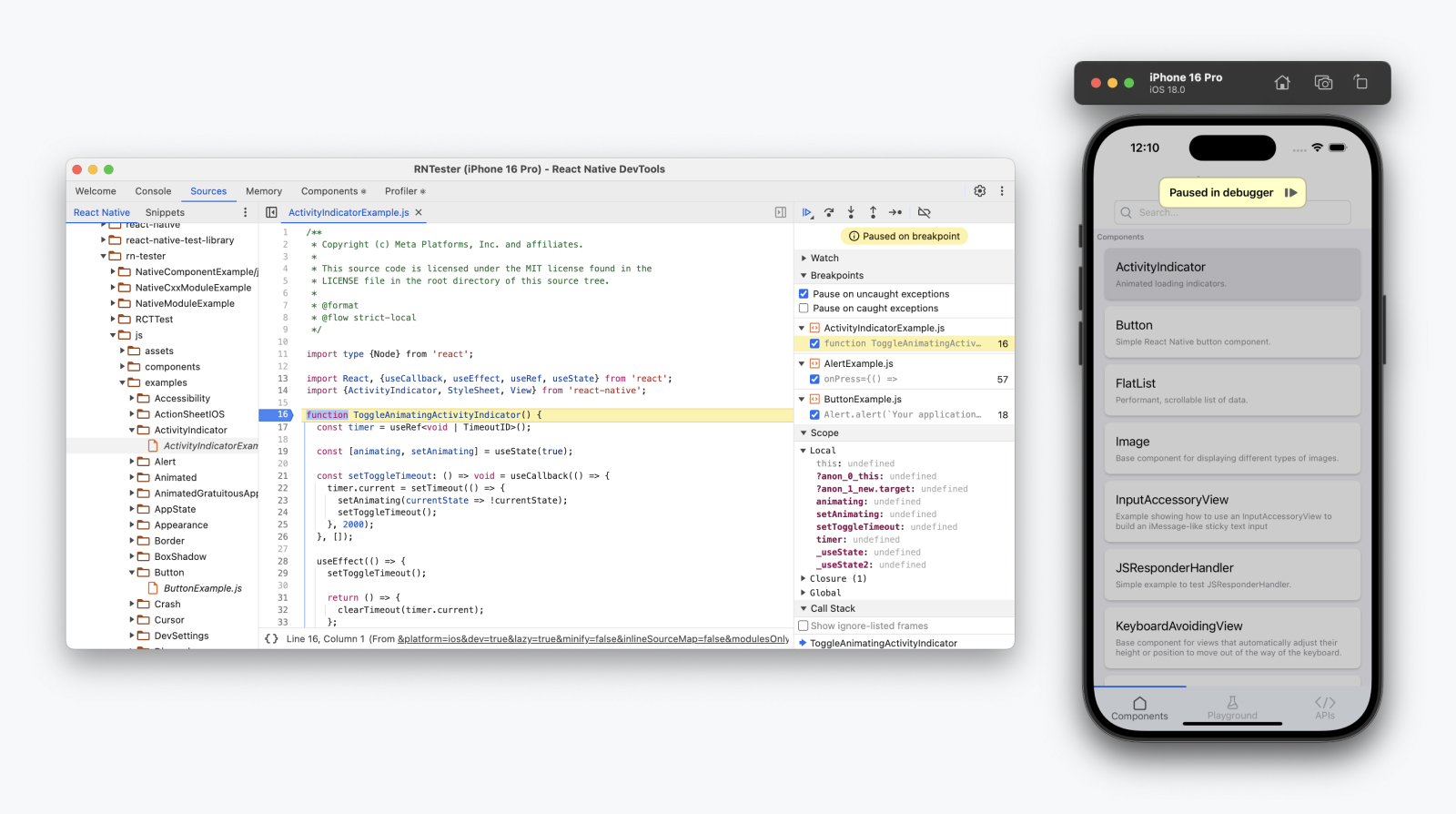
ソースパネルでは、アプリ内のソースファイルを表示し、ブレークポイントを登録できます。ブレークポイントを使用して、アプリが一時停止するコード行を定義し、プログラムのライブ状態を検査し、コードを段階的に実行できます。
ブレークポイントでコードを一時停止する | Chrome DevTools
ミニガイド
ブレークポイントは、デバッグツールキットの基本的なツールです!
- サイドバーまたはCmd ⌘+P / Ctrl+Pを使用してソースファイルに移動します。
- コード行の横にある行番号列をクリックしてブレークポイントを追加します。
- 一時停止中に、右上にあるナビゲーションコントロールを使用してコードをステップ実行します。
役立つヒント
- アプリが一時停止すると、「Debuggerで一時停止中」というオーバーレイが表示されます。これをタップして再開します。
- ブレークポイントを設定しているときは、右側のパネルに注意してください。現在のスコープとコールスタックを検査し、監視式を設定できます。
debugger;ステートメントを使用して、テキストエディタからすばやくブレークポイントを設定します。これはFast Refreshを介してデバイスに即座に到達します。- 複数の種類のブレークポイントがあります!例えば、条件付きブレークポイントとログポイントなどです。
メモリ

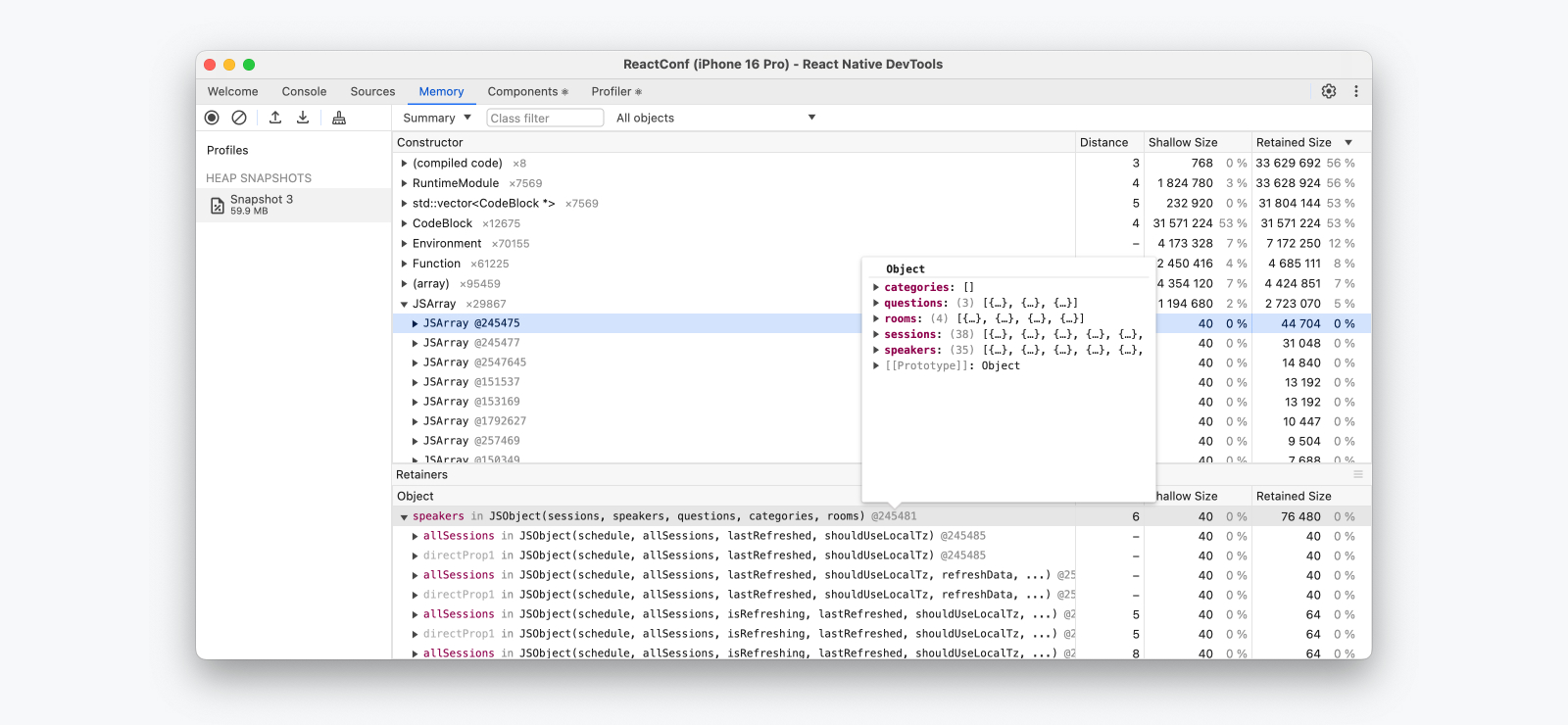
メモリパネルでは、ヒープスナップショットを撮り、JavaScriptコードのメモリ使用量を時間の経過とともに表示できます。
ヒープスナップショットを記録する | Chrome DevTools
役立つヒント
- Cmd ⌘+F / Ctrl+F を使用して、ヒープ内の特定のオブジェクトをフィルタリングします。
- 割り当てタイムラインレポートを撮ることは、メモリリークの可能性を特定するために、グラフとして時間の経過とともにメモリ使用量を確認するのに役立ちます。
React DevToolsの機能
統合されたコンポーネントパネルとプロファイラパネルには、React DevToolsブラウザ拡張機能のすべての機能が含まれています。これらはReact Native DevToolsでシームレスに動作します。
Reactコンポーネント

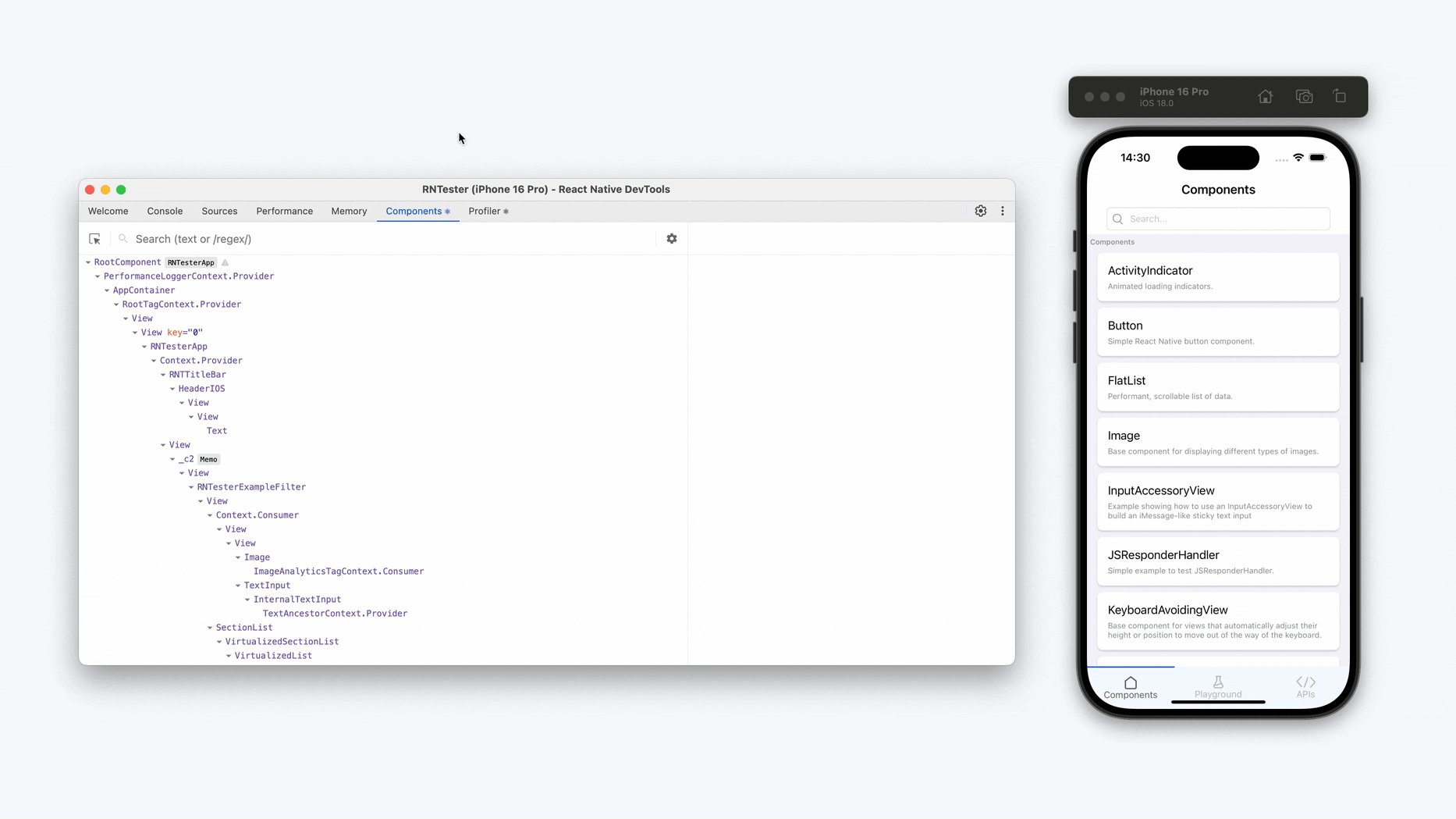
Reactコンポーネントパネルでは、レンダリングされたReactコンポーネントツリーを検査および更新できます。
- DevToolsで要素をホバーまたは選択すると、デバイス上でハイライトされます。
- DevToolsで要素を見つけるには、左上の「要素を選択」ボタンをクリックし、アプリ内の任意の要素をタップします。
役立つヒント
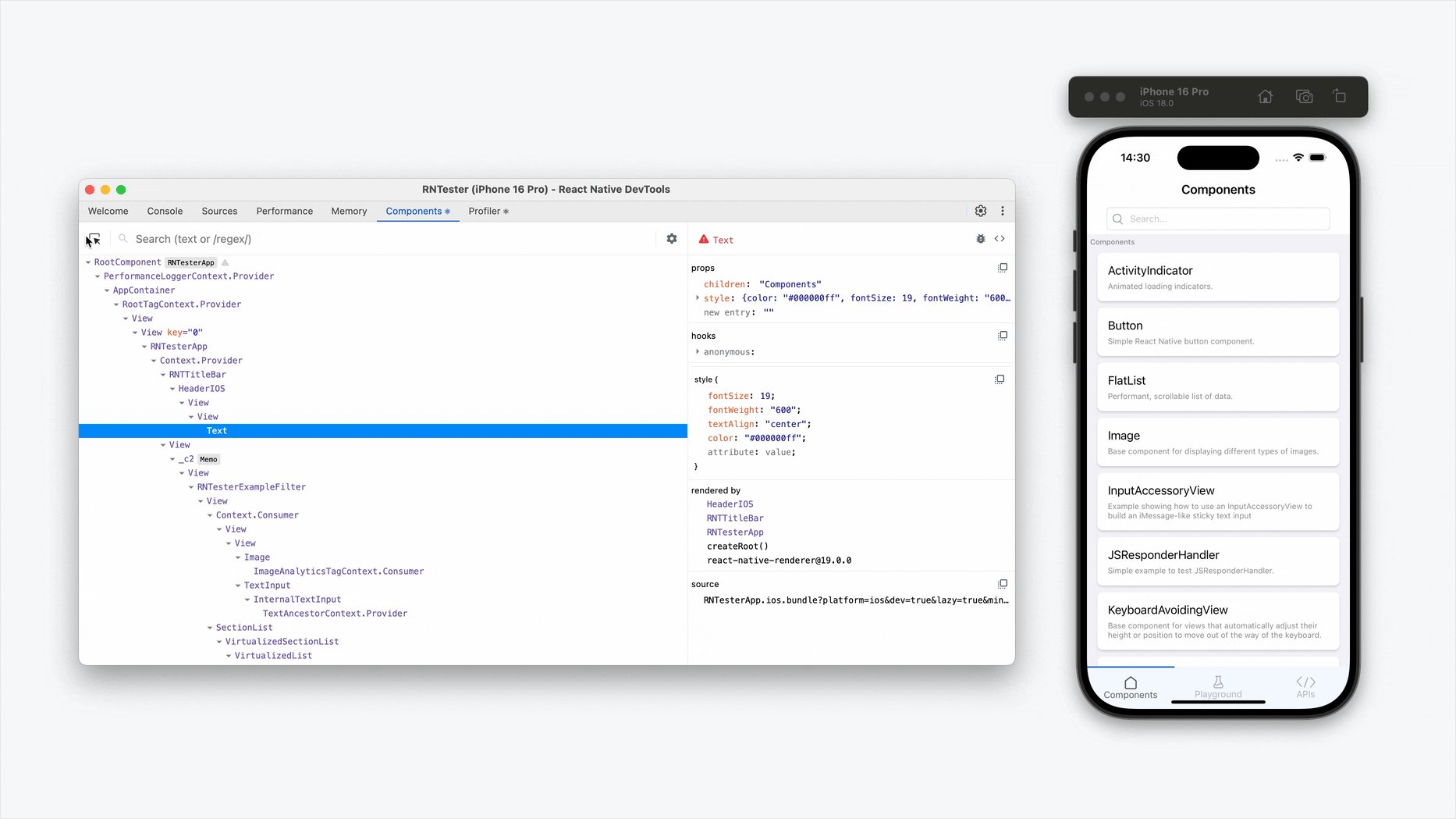
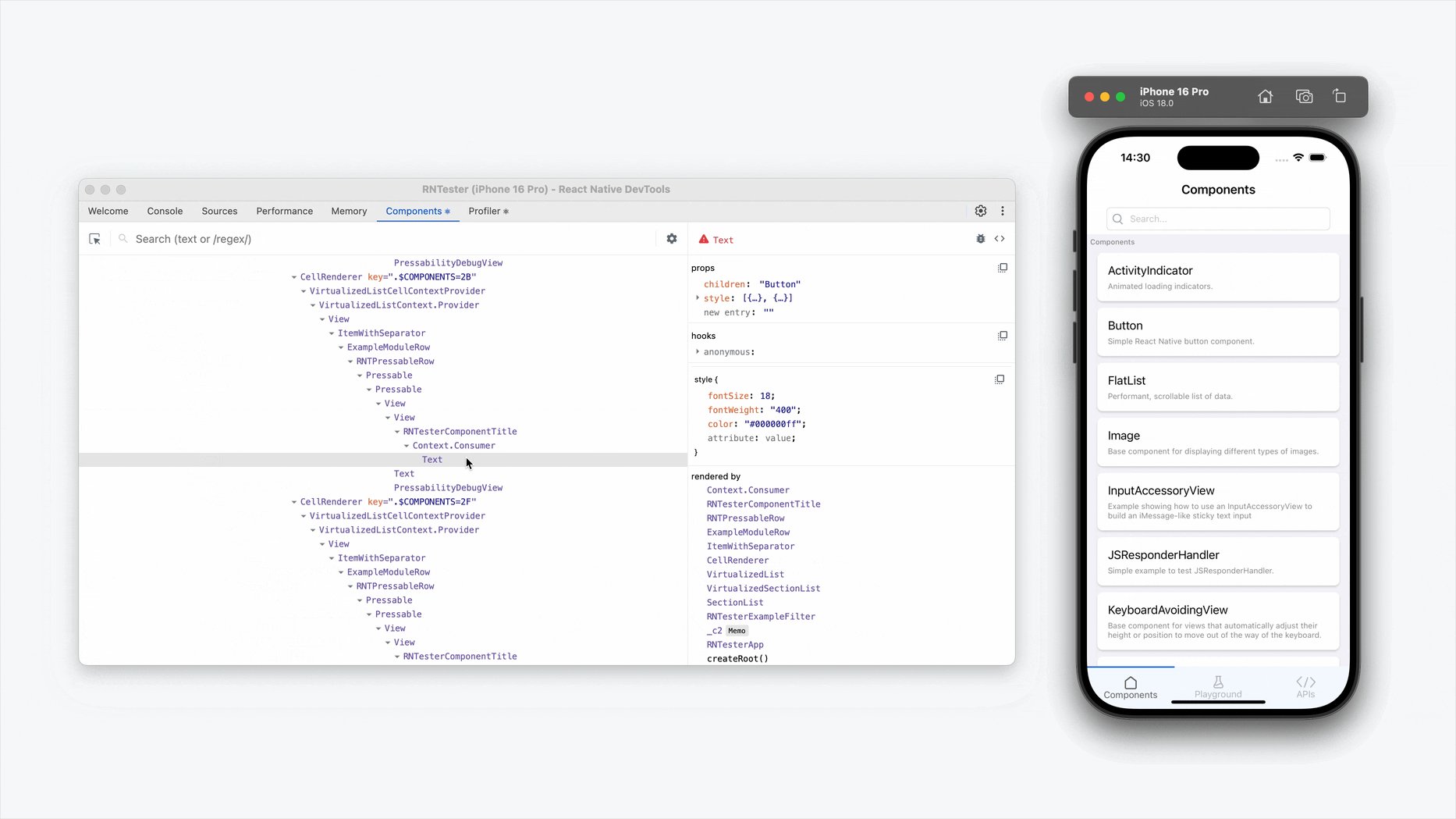
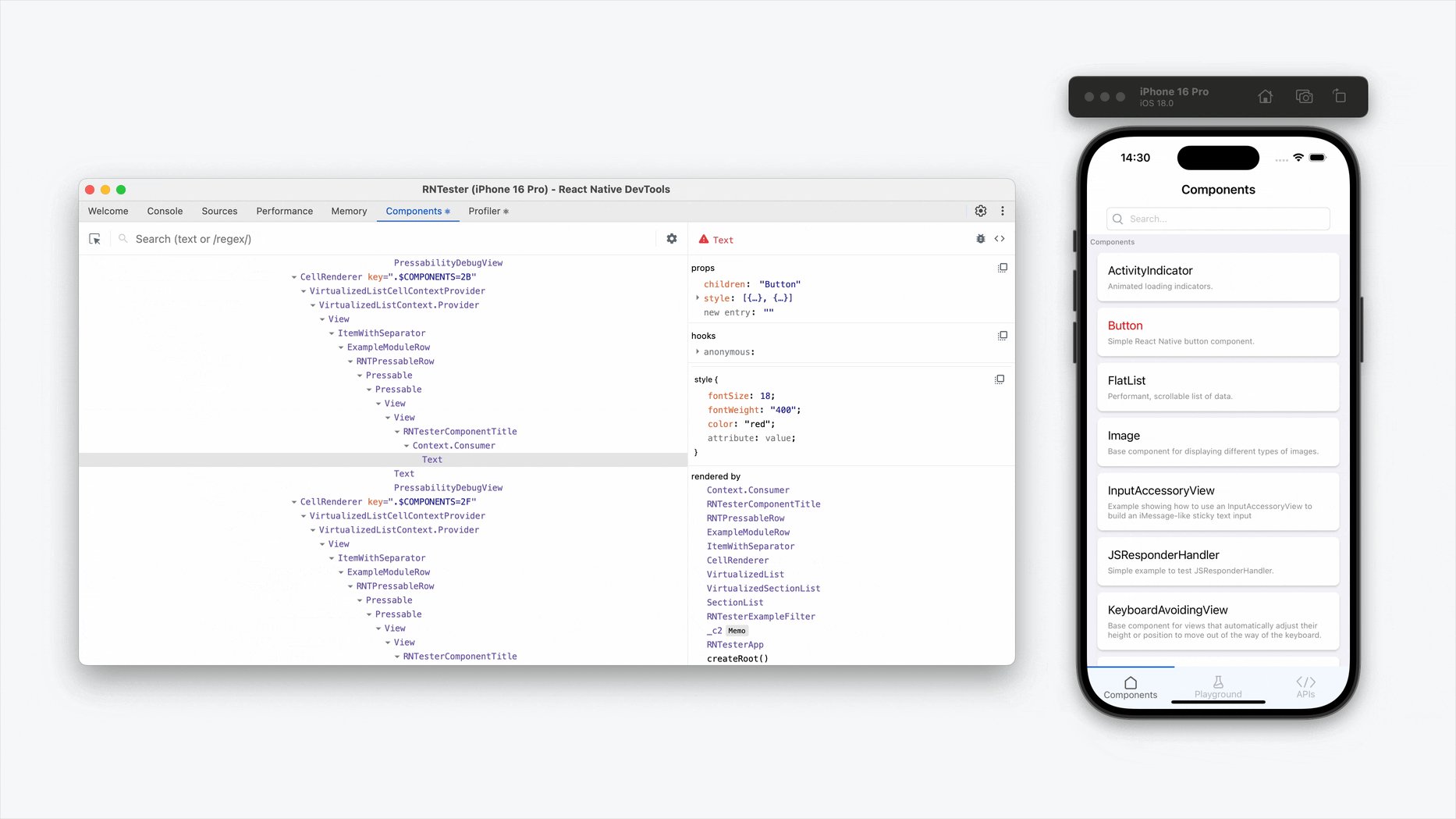
- コンポーネントのPropsとstateは、右側のパネルを使用してランタイムで表示および変更できます。
- React Compilerで最適化されたコンポーネントには、「Memo ✨」バッジが付けられます。
Protip: 再レンダリングのハイライト
再レンダリングは、Reactアプリのパフォーマンス問題の重要な原因となる可能性があります。DevToolsは、コンポーネントの再レンダリングが発生したときにそれをハイライト表示できます。
- 有効にするには、View Settings (
⚙︎) アイコンをクリックし、「Highlight updates when components render」をチェックします。

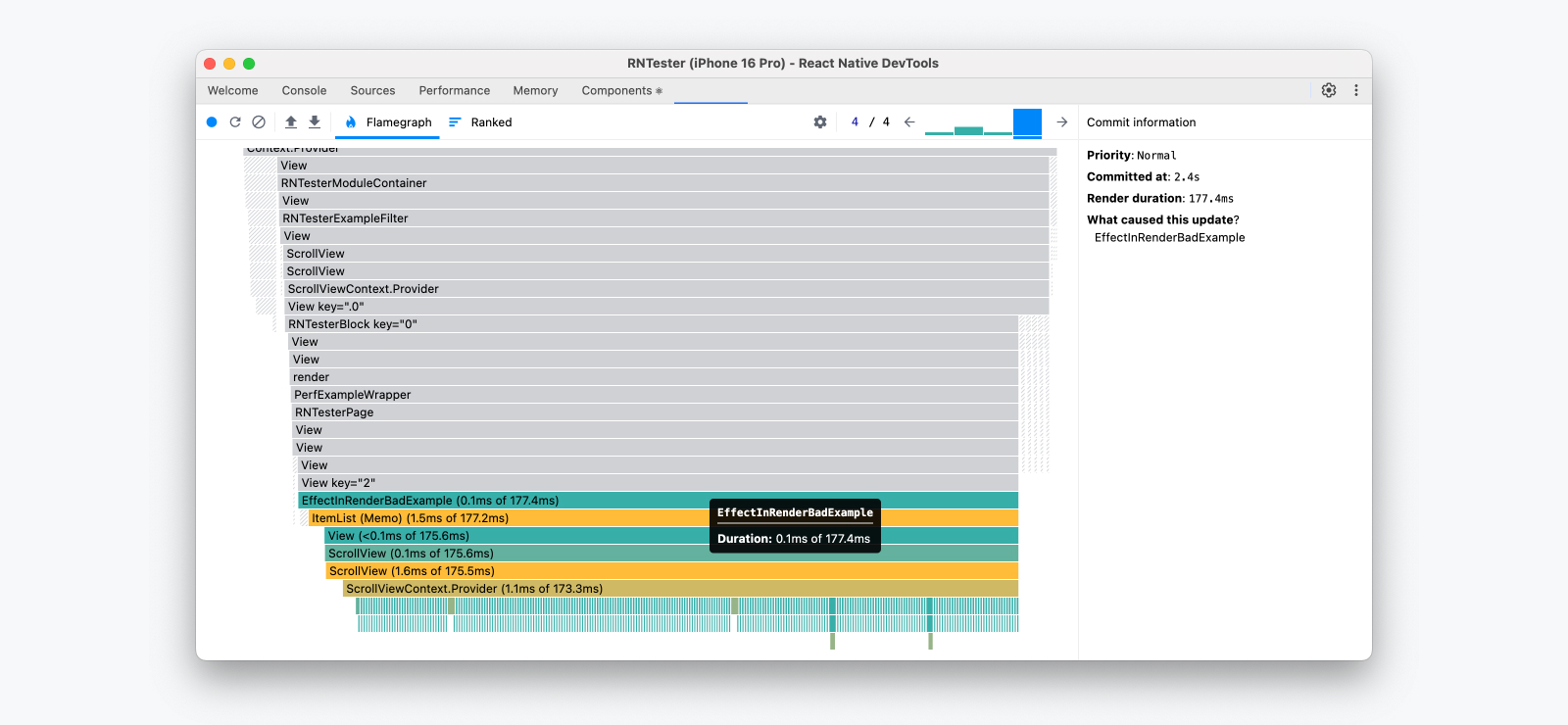
Reactプロファイラ

Reactプロファイラパネルでは、パフォーマンスプロファイルを記録して、コンポーネントのレンダリングとReactコミットのタイミングを理解できます。
詳細については、オリジナルの2018年ガイドを参照してください(ただし、一部が古くなっている可能性があります)。
DevToolsの再接続
DevToolsは、ターゲットデバイスから切断されることがあります。これは次の場合に発生する可能性があります。
- アプリが閉じられた場合。
- アプリが再構築された場合(新しいネイティブビルドがインストールされた場合)。
- アプリがネイティブ側でクラッシュした場合。
- 開発サーバー(Metro)が終了した場合。
- 物理デバイスが切断された場合。
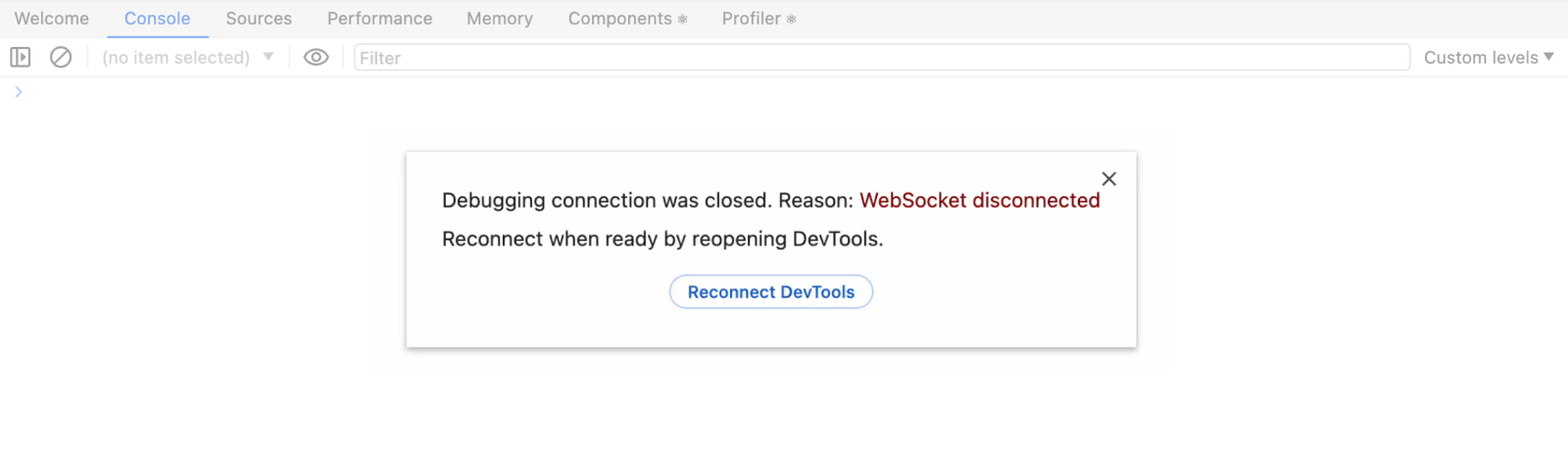
切断時には、「Debugging connection was closed」というメッセージとともにダイアログが表示されます。

ここから、次のいずれかを行うことができます。
- 閉じる: 閉じる(
×)アイコンを選択するか、ダイアログの外側をクリックして、切断前の最後の状態のDevTools UIに戻ります。 - 再接続: 切断の理由に対処した後、「Reconnect DevTools」を選択します。