Apple App Storeへの公開
公開プロセスは他のネイティブ iOS アプリと同じですが、考慮すべき追加事項がいくつかあります。
Expo を使用している場合は、アプリストアへのデプロイに関する Expo ガイドを読んで、Apple App Store 用にアプリをビルドして提出してください。このガイドは、デプロイプロセスを自動化するために、あらゆる React Native アプリで動作します。
1. リリーススキームの設定
App Store で配布するアプリをビルドするには、Xcode で Release スキームを使用する必要があります。Release 用にビルドされたアプリは、アプリ内開発者メニューを自動的に無効にするため、ユーザーが本番環境で誤ってメニューにアクセスするのを防ぐことができます。また、JavaScript をローカルにバンドルするため、コンピュータに接続せずにアプリをデバイスにインストールしてテストできます。
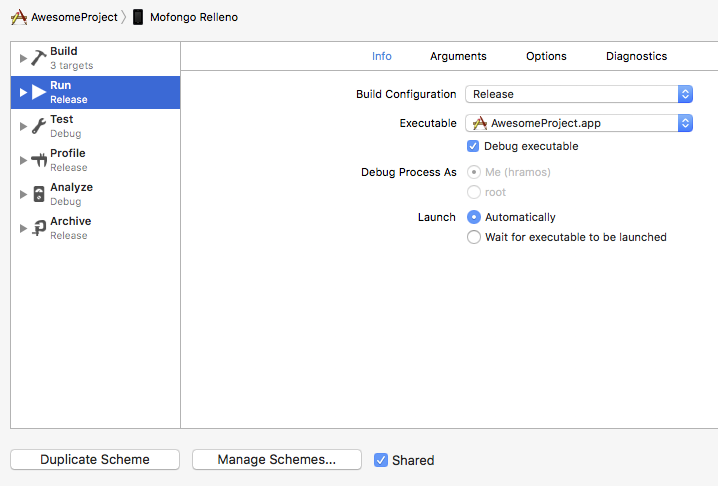
アプリを Release スキームでビルドするように設定するには、Product → Scheme → Edit Scheme に移動します。サイドバーで Run タブを選択し、Build Configuration ドロップダウンを Release に設定します。

プロのヒント
App Bundle のサイズが大きくなると、スプラッシュ画面とルートアプリケーションビューの表示の間に空白の画面が点滅する場合があります。この場合、遷移中にスプラッシュ画面を表示し続けるために、AppDelegate.m に次のコードを追加できます。
// Place this code after "[self.window makeKeyAndVisible]" and before "return YES;"
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
静的バンドルは、Debug の場合でも、物理デバイスをターゲットにするたびにビルドされます。時間を節約したい場合は、Xcode のビルドフェーズ Bundle React Native code and images のシェルスクリプトに以下を追加することで、Debug でのバンドル生成をオフにできます。
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
2. リリース版アプリのビルド
Cmd ⌘ + B を押すか、メニューバーから Product → Build を選択することで、リリース版アプリをビルドできるようになりました。リリース版としてビルドしたら、アプリをベータテスターに配布し、App Store に提出できます。
React Native CLI を使用して、--mode オプションに Release の値を指定してこの操作を実行することもできます (例: プロジェクトのルートから npm run ios -- --mode="Release" または yarn ios --mode Release)。
テストが完了し、App Store に公開する準備ができたら、このガイドに従ってください。
- ターミナルを起動し、アプリの iOS フォルダーに移動して
open .と入力します。 - YOUR_APP_NAME.xcworkspace をダブルクリックします。Xcode が起動するはずです。
Product→Archiveをクリックします。デバイスが「Any iOS Device (arm64)」に設定されていることを確認してください。
Bundle Identifier を確認し、Apple Developer Dashboard の Identifiers で作成したものと完全に同じであることを確認してください。
- アーカイブが完了したら、アーカイブウィンドウで
Distribute Appをクリックします。 - (App Store に公開したい場合は)
App Store Connectをクリックします。 Uploadをクリック → すべてのチェックボックスが選択されていることを確認し、Nextをクリックします。- 必要に応じて、
Automatically manage signingとManually manage signingのいずれかを選択します。 Uploadをクリックします。- これで、App Store Connect の TestFlight で見つけることができます。
必要な情報をすべて入力し、Build セクションでアプリのビルドを選択し、Save → Submit For Review をクリックします。
4. スクリーンショット
Apple Store では、最新のデバイスのスクリーンショットが必要です。そのようなデバイスのリファレンスはこちらで確認できます。一部のディスプレイサイズのスクリーンショットは、他のサイズで提供されていれば不要であることに注意してください。