デバイスでの実行
アプリをユーザーにリリースする前に、実際のデバイスでテストすることは常に良い考えです。このドキュメントでは、React Native アプリをデバイスで実行し、本番環境に対応させるために必要な手順を説明します。
プロジェクトの設定に create-expo-app を使用した場合、npm start を実行したときに表示される QR コードをスキャンすることで、Expo Go でデバイス上でアプリを実行できます。詳細については、Expo ガイドのデバイスでのプロジェクトの実行を参照してください。
- Android
- iOS
Android デバイスでのアプリの実行
開発 OS
- macOS
- Windows
- Linux
1. USB デバッグを有効にする
ほとんどの Android デバイスは、デフォルトで Google Play からダウンロードしたアプリしかインストールして実行できません。開発中にアプリをインストールするには、デバイスで USB デバッグを有効にする必要があります。
デバイスで USB デバッグを有効にするには、まず、設定 → 端末情報 → ソフトウェア情報 に移動し、一番下の ビルド番号 の行を 7 回タップして、「開発者向けオプション」メニューを有効にする必要があります。その後、設定 → 開発者向けオプション に戻り、「USB デバッグ」を有効にできます。
2. USB 経由でデバイスを接続する
次に、React Native プロジェクトを実行するための Android デバイスを設定しましょう。デバイスを USB 経由で開発マシンに接続します。
次に、adb devices を実行して、デバイスが ADB (Android Debug Bridge) に適切に接続されていることを確認します。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
右の列に device と表示されていれば、デバイスが接続されています。一度に 1 つのデバイスのみを接続する 必要があります。
リストに unauthorized と表示される場合は、adb reverse tcp:8081 tcp:8081 を実行し、デバイスで USB デバッグを許可するように押す必要があります。
3. アプリを実行する
プロジェクトのルートから、コマンドプロンプトに以下を入力して、デバイスにアプリをインストールして起動します。
- npm
- Yarn
npm run android
yarn android
「bridge configuration isn't available」エラーが発生した場合は、「adb reverse を使用する」を参照してください。
React Native CLI を使用して release ビルドを生成して実行することもできます (例: プロジェクトのルートから yarn android --mode release)。
開発サーバーへの接続
開発マシンで実行されている開発サーバーに接続することで、デバイス上で迅速に反復処理することもできます。USB ケーブルまたは Wi-Fi ネットワークにアクセスできるかどうかに応じて、これを行う方法はいくつかあります。
方法 1: adb reverse を使用する (推奨)
この方法は、デバイスが Android 5.0 (Lollipop) 以降を実行しており、USB デバッグが有効になっており、USB 経由で開発マシンに接続されている場合に利用できます。
コマンドプロンプトで以下を実行します
$ adb -s <device name> reverse tcp:8081 tcp:8081
デバイス名を見つけるには、次の adb コマンドを実行します。
$ adb devices
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
方法 2: Wi-Fi 経由で接続する
Wi-Fi 経由で開発サーバーに接続することもできます。まず、USB ケーブルを使用してデバイスにアプリをインストールする必要がありますが、一度インストールすれば、これらの手順に従ってワイヤレスでデバッグできます。進む前に、開発マシンの現在の IP アドレスが必要になります。
IP アドレスは、システム設定 (またはシステム環境設定) → ネットワーク で見つけることができます。
- ラップトップと携帯電話が 同じ Wi-Fi ネットワーク上にあることを確認してください。
- デバイスで React Native アプリを開きます。
- エラーの赤い画面が表示されます。これは問題ありません。次の手順で修正します。
- アプリ内開発者メニューを開きます。
- 開発者設定 → デバイスのデバッグサーバーホストとポート に移動します。
- マシンの IP アドレスとローカル開発サーバーのポートを入力します (例:
10.0.1.1:8081)。 - 開発者メニュー に戻り、JS をリロード を選択します。
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
本番環境用のアプリをビルドする
React Native を使用して素晴らしいアプリを構築し、Play ストアでリリースする準備ができました。プロセスは他のネイティブ Android アプリと同じですが、いくつか追加の考慮事項があります。詳細については、署名付き APK の生成のガイドを参照してください。
1. USB デバッグを有効にする
ほとんどの Android デバイスは、デフォルトで Google Play からダウンロードしたアプリしかインストールして実行できません。開発中にアプリをインストールするには、デバイスで USB デバッグを有効にする必要があります。
デバイスで USB デバッグを有効にするには、まず、設定 → 端末情報 → ソフトウェア情報 に移動し、一番下の ビルド番号 の行を 7 回タップして、「開発者向けオプション」メニューを有効にする必要があります。その後、設定 → 開発者向けオプション に戻り、「USB デバッグ」を有効にできます。
2. USB 経由でデバイスを接続する
次に、React Native プロジェクトを実行するための Android デバイスを設定しましょう。デバイスを USB 経由で開発マシンに接続します。
次に、adb devices を実行して、デバイスが ADB (Android Debug Bridge) に適切に接続されていることを確認します。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
右の列に device と表示されていれば、デバイスが接続されています。一度に 1 つのデバイスのみを接続する 必要があります。
3. アプリを実行する
プロジェクトのルートから、コマンドプロンプトに以下を実行して、デバイスにアプリをインストールして起動します。
- npm
- Yarn
npm run android
yarn android
React Native CLI を使用して release ビルドを生成して実行することもできます (例: プロジェクトのルートから yarn android --mode release)。
開発サーバーへの接続
開発マシンで実行されている開発サーバーに接続することで、デバイス上で迅速に反復処理することもできます。USB ケーブルまたは Wi-Fi ネットワークにアクセスできるかどうかに応じて、これを行う方法はいくつかあります。
方法 1: adb reverse を使用する (推奨)
この方法は、デバイスが Android 5.0 (Lollipop) 以降を実行しており、USB デバッグが有効になっており、USB 経由で開発マシンに接続されている場合に利用できます。
コマンドプロンプトで以下を実行します
$ adb -s <device name> reverse tcp:8081 tcp:8081
デバイス名を見つけるには、次の adb コマンドを実行します。
$ adb devices
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
方法 2: Wi-Fi 経由で接続する
Wi-Fi 経由で開発サーバーに接続することもできます。まず、USB ケーブルを使用してデバイスにアプリをインストールする必要がありますが、一度インストールすれば、これらの手順に従ってワイヤレスでデバッグできます。進む前に、開発マシンの現在の IP アドレスが必要になります。
コマンドプロンプトを開き、ipconfig と入力してマシンの IP アドレスを見つけます (詳細情報)。
- ラップトップと携帯電話が 同じ Wi-Fi ネットワーク上にあることを確認してください。
- デバイスで React Native アプリを開きます。
- エラーの赤い画面が表示されます。これは問題ありません。次の手順で修正します。
- アプリ内開発者メニューを開きます。
- 開発者設定 → デバイスのデバッグサーバーホストとポート に移動します。
- マシンの IP アドレスとローカル開発サーバーのポートを入力します (例:
10.0.1.1:8081)。 - 開発者メニュー に戻り、JS をリロード を選択します。
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
本番環境用のアプリをビルドする
React Native を使用して素晴らしいアプリを構築し、Play ストアでリリースする準備ができました。プロセスは他のネイティブ Android アプリと同じですが、いくつか追加の考慮事項があります。詳細については、署名付き APK の生成のガイドを参照してください。
1. USB デバッグを有効にする
ほとんどの Android デバイスは、デフォルトで Google Play からダウンロードしたアプリしかインストールして実行できません。開発中にアプリをインストールするには、デバイスで USB デバッグを有効にする必要があります。
デバイスで USB デバッグを有効にするには、まず、設定 → 端末情報 → ソフトウェア情報 に移動し、一番下の ビルド番号 の行を 7 回タップして、「開発者向けオプション」メニューを有効にする必要があります。その後、設定 → 開発者向けオプション に戻り、「USB デバッグ」を有効にできます。
2. USB 経由でデバイスを接続する
次に、React Native プロジェクトを実行するための Android デバイスを設定しましょう。デバイスを USB 経由で開発マシンに接続します。
次に、lsusb を使用してメーカーコードを確認します (Mac の場合は、まずlsusb をインストールする必要があります)。lsusb は次のような出力をします。
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
これらの行は、現在マシンに接続されている USB デバイスを表しています。
お使いの携帯電話を表す行が必要です。疑問がある場合は、携帯電話のプラグを抜いて、もう一度コマンドを実行してみてください。
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
携帯電話を取り外した後、携帯電話のモデル (この場合は「Motorola PCS」) を含む行がリストから消えたことがわかります。これが私たちが注目する行です。
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
上記の行から、デバイス ID の最初の 4 桁を取得します。
22b8:2e76
この場合、22b8 です。これは Motorola の識別子です。
これを udev ルールに入力して、起動して実行できるようにする必要があります。
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
22b8 を上記のコマンドで取得した識別子に置き換えることを確認してください。
次に、adb devices を実行して、デバイスが ADB (Android Debug Bridge) に適切に接続されていることを確認します。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
右の列に device と表示されていれば、デバイスが接続されています。一度に 1 つのデバイスのみを接続する 必要があります。
3. アプリを実行する
プロジェクトのルートから、コマンドプロンプトに以下を入力して、デバイスにアプリをインストールして起動します。
- npm
- Yarn
npm run android
yarn android
「bridge configuration isn't available」エラーが発生した場合は、「adb reverse を使用する」を参照してください。
React Native CLI を使用して release ビルドを生成して実行することもできます (例: プロジェクトのルートから yarn android --mode release)。
開発サーバーへの接続
開発マシンで実行されている開発サーバーに接続することで、デバイス上で迅速に反復処理することもできます。USB ケーブルまたは Wi-Fi ネットワークにアクセスできるかどうかに応じて、これを行う方法はいくつかあります。
方法 1: adb reverse を使用する (推奨)
この方法は、デバイスが Android 5.0 (Lollipop) 以降を実行しており、USB デバッグが有効になっており、USB 経由で開発マシンに接続されている場合に利用できます。
コマンドプロンプトで以下を実行します
$ adb -s <device name> reverse tcp:8081 tcp:8081
デバイス名を見つけるには、次の adb コマンドを実行します。
$ adb devices
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
方法 2: Wi-Fi 経由で接続する
Wi-Fi 経由で開発サーバーに接続することもできます。まず、USB ケーブルを使用してデバイスにアプリをインストールする必要がありますが、一度インストールすれば、これらの手順に従ってワイヤレスでデバッグできます。進む前に、開発マシンの現在の IP アドレスが必要になります。
ターミナルを開き、/sbin/ifconfig と入力してマシンの IP アドレスを見つけます。
- ラップトップと携帯電話が 同じ Wi-Fi ネットワーク上にあることを確認してください。
- デバイスで React Native アプリを開きます。
- エラーの赤い画面が表示されます。これは問題ありません。次の手順で修正します。
- アプリ内開発者メニューを開きます。
- 開発者設定 → デバイスのデバッグサーバーホストとポート に移動します。
- マシンの IP アドレスとローカル開発サーバーのポートを入力します (例:
10.0.1.1:8081)。 - 開発者メニュー に戻り、JS をリロード を選択します。
これで、開発者メニューから Fast Refresh を有効にできます。JavaScript コードが変更されるたびにアプリがリロードされます。
本番環境用のアプリをビルドする
React Native を使用して素晴らしいアプリを構築し、Play ストアでリリースする準備ができました。プロセスは他のネイティブ Android アプリと同じですが、いくつか追加の考慮事項があります。詳細については、署名付き APK の生成のガイドを参照してください。
iOS デバイスでのアプリの実行
開発 OS
- macOS
- Windows
- Linux
1. USB 経由でデバイスを接続する
USB-Lightning または USB-C ケーブルを使用して、iOS デバイスを Mac に接続します。プロジェクト内の ios フォルダに移動し、Xcode を使用してその中の .xcodeproj ファイル、または CocoaPods を使用している場合は .xcworkspace を開きます。
iOS デバイスでアプリを初めて実行する場合、開発用にデバイスを登録する必要がある場合があります。Xcode のメニューバーから Product メニューを開き、Destination に移動します。リストからデバイスを探して選択します。Xcode がデバイスを開発用に登録します。
2. コード署名を設定する
まだ持っていない場合は、Apple 開発者アカウントに登録してください。
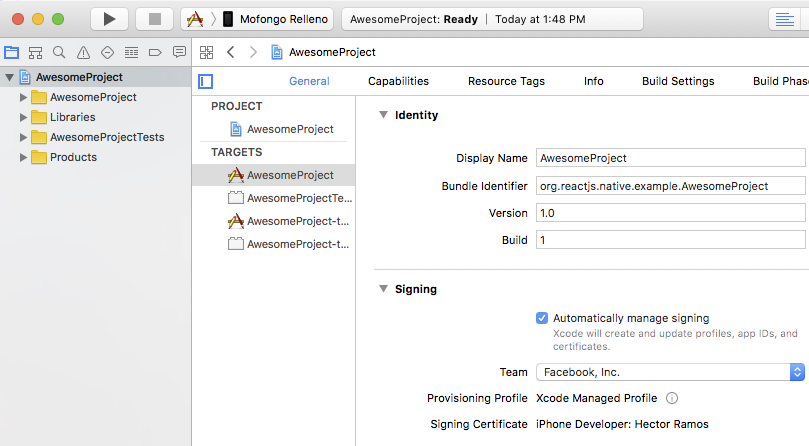
Xcode のプロジェクトナビゲーターでプロジェクトを選択し、メインターゲットを選択します (プロジェクトと同じ名前のはずです)。「General」タブを探します。「Signing」に移動し、チームドロップダウンで Apple 開発者アカウントまたはチームが選択されていることを確認します。テストターゲット (メインターゲットの下にあり、Tests で終わります) についても同じことを行います。
プロジェクトの Tests ターゲットについてもこの手順を 繰り返します。

3. アプリをビルドして実行する
すべてが正しく設定されていれば、デバイスは Xcode ツールバーのビルドターゲットとしてリストされ、デバイスペイン (Shift ⇧ + Cmd ⌘ + 2) にも表示されます。これで、Build and run ボタン (Cmd ⌘ + R) を押すか、Product メニューから Run を選択できます。アプリはまもなくデバイスで起動します。
問題が発生した場合は、Apple の デバイスでアプリを起動する ドキュメントを参照してください。
開発サーバーへの接続
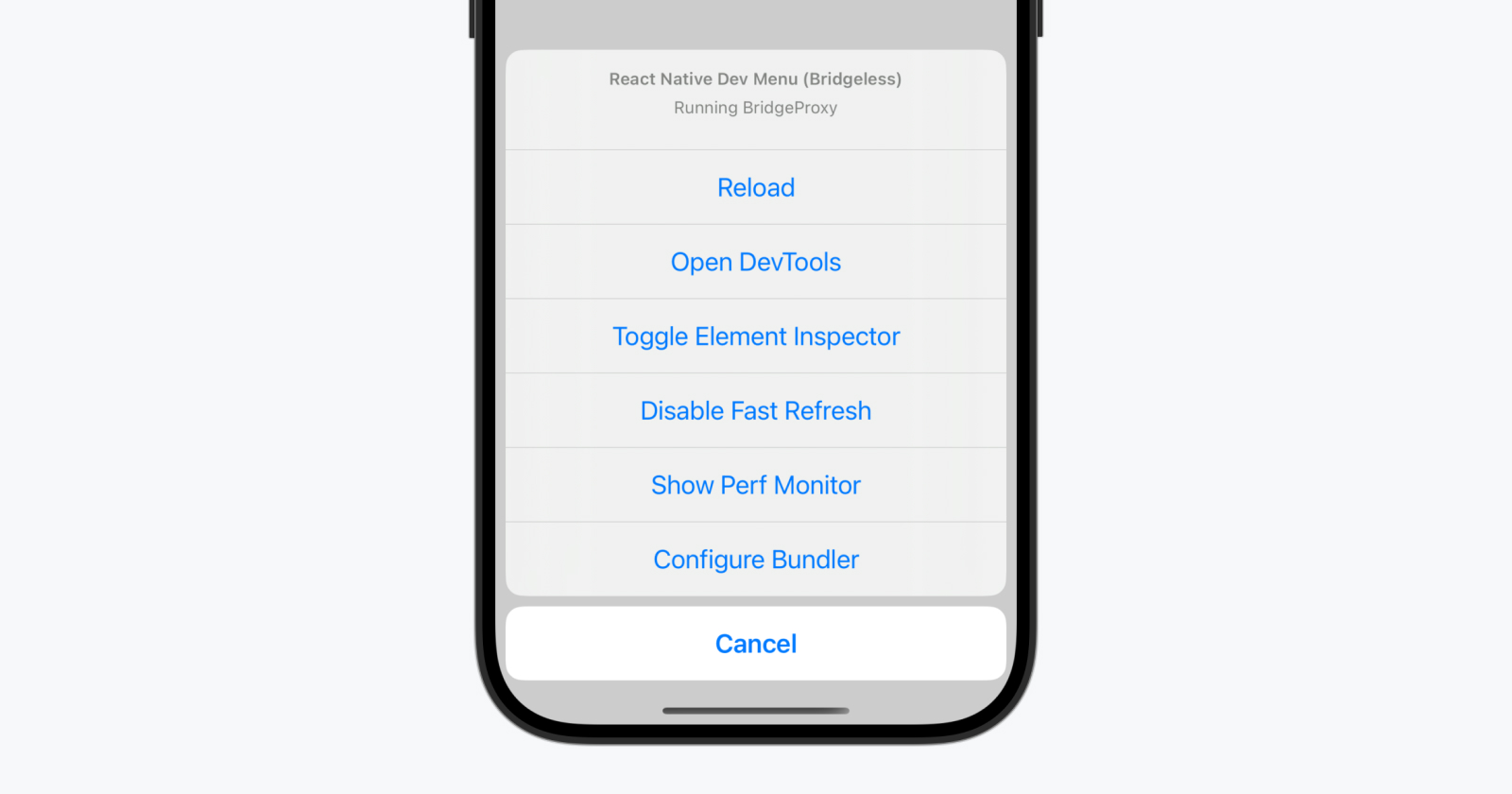
開発サーバーを使用してデバイス上で迅速に反復処理することもできます。コンピュータと同じ Wi-Fi ネットワーク上にいるだけで済みます。デバイスを振って開発者メニューを開き、Fast Refresh を有効にします。JavaScript コードが変更されるたびにアプリがリロードされます。

トラブルシューティング
問題が発生した場合は、Mac とデバイスが同じネットワーク上にあり、互いに通信できることを確認してください。多くのオープンワイヤレスネットワークにはキャプティブポータルがあり、デバイスがネットワーク上の他のデバイスに到達できないように設定されています。この場合は、デバイスのパーソナルホットスポット機能を使用できます。また、Mac から USB 経由でインターネット (Wi-Fi/イーサネット) 接続をデバイスと共有し、このトンネルを通じてバンドラーに接続することで、非常に高速な転送速度を実現できます。
開発サーバーに接続しようとすると、次のようなエラーメッセージの赤い画面が表示されることがあります。
https://:8081/debugger-proxy?role=client への接続がタイムアウトしました。Node プロキシを実行していますか? デバイスで実行している場合、RCTWebSocketExecutor.m の IP アドレスが正しいことを確認してください。
この問題を解決するには、次の点を確認してください。
1. Wi-Fi ネットワーク
ラップトップと携帯電話が 同じ Wi-Fi ネットワーク上にあることを確認してください。
2. IP アドレス
ビルドスクリプトがマシンの IP アドレス (例: 10.0.1.123) を正しく検出していることを確認してください。

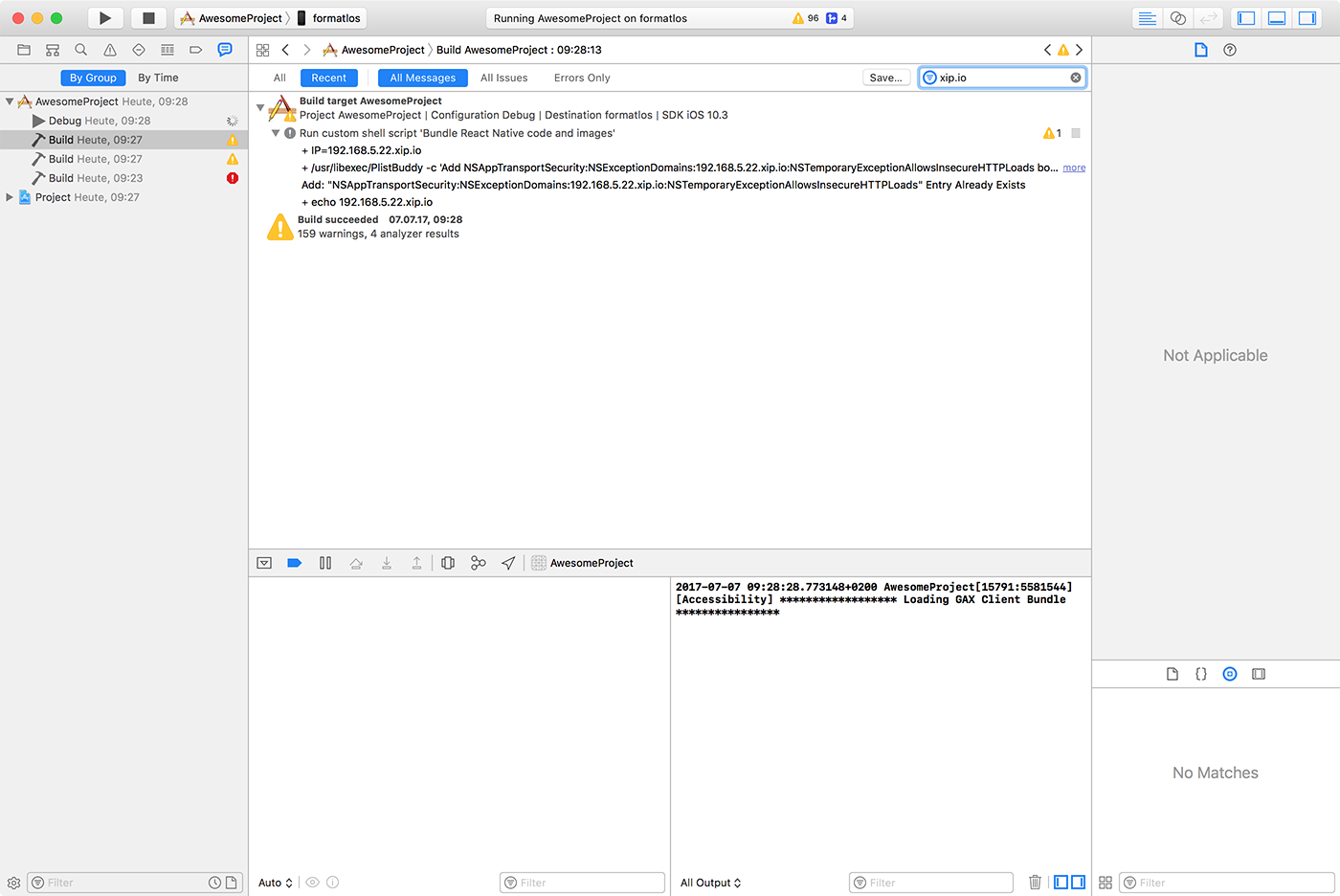
レポートナビゲータータブを開き、最後のビルドを選択し、IP= の後に IP アドレスが続くものを検索します。アプリに埋め込まれる IP アドレスは、マシンの IP アドレスと一致する必要があります。
本番環境用のアプリをビルドする
React Native を使用して素晴らしいアプリを構築し、App Store でリリースする準備ができました。プロセスは他のネイティブ iOS アプリと同じですが、いくつか追加の考慮事項があります。詳細については、Apple App Store への公開のガイドを参照してください。
iOS デバイス用にアプリをビルドするには Mac が必要です。あるいは、環境設定ガイドを参照して、Expo CLI を使用してアプリをビルドし、Expo クライアントアプリを使用してアプリを実行する方法を学ぶこともできます。
iOS デバイス用にアプリをビルドするには Mac が必要です。あるいは、環境設定ガイドを参照して、Expo CLI を使用してアプリをビルドし、Expo クライアントアプリを使用してアプリを実行する方法を学ぶこともできます。