ライブラリのリンク
すべてのアプリが全てのネイティブ機能を使用するわけではなく、それら全ての機能をサポートするためのコードを含めると、バイナリサイズに影響を与えます... しかし、私たちは必要なときにいつでもこれらの機能を追加できることをサポートしたいと考えています。
その点を考慮し、私たちはこれらの機能の多くを独立した静的ライブラリとして公開しました。
ほとんどのライブラリでは、2つのファイルをドラッグするだけで済みますが、時には3番目のステップが必要になることもありますが、それ以上のことはありません。
React Nativeに同梱されている全てのライブラリは、リポジトリのルートにある `Libraries` フォルダ内にあります。そのうちのいくつかは純粋なJavaScriptであり、`require` するだけで済みます。他のライブラリはネイティブコードにも依存しており、その場合はこれらのファイルをアプリに追加する必要があります。そうしないと、ライブラリを使用しようとするとすぐにアプリがエラーをスローします。
ネイティブコードを含むライブラリをリンクするためのいくつかのステップを以下に示します
自動リンク
ネイティブ依存関係を持つライブラリをインストールする
npm install <library-with-native-dependencies> --save
このステップでは `--save` または `--save-dev` フラグが非常に重要です。React Nativeは `package.json` ファイル内の `dependencies` と `devDependencies` に基づいてライブラリをリンクします。
これで完了です!次にアプリをビルドするとき、自動リンク機能のおかげでネイティブコードがリンクされます。
手動リンク
ステップ1
ライブラリにネイティブコードが含まれている場合、そのフォルダ内に `.xcodeproj` ファイルが存在するはずです。このファイルをXcodeのプロジェクトにドラッグします(通常はXcodeの `Libraries` グループの下)。

ステップ2
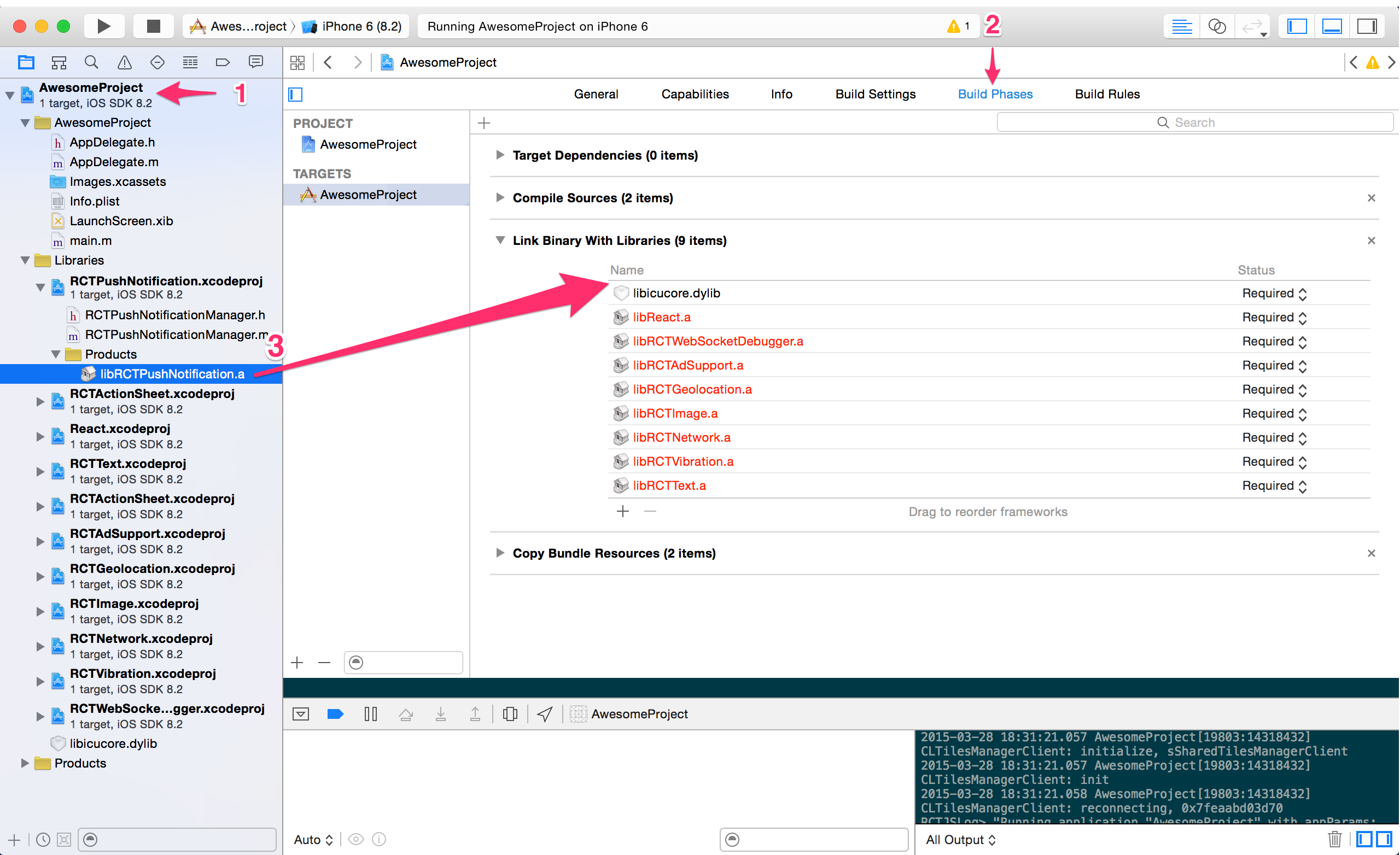
メインのプロジェクトファイル(`.xcodeproj` を表すもの)をクリックし、`Build Phases` を選択し、インポートしているライブラリ内の `Products` フォルダから静的ライブラリを `Link Binary With Libraries` にドラッグします。

ステップ3
すべてのライブラリがこのステップを必要とするわけではありません。考慮すべき点は次のとおりです
コンパイル時にライブラリの内容を知る必要がありますか?
つまり、このライブラリをネイティブ側で使用しているか、それともJavaScriptだけで使用しているかということです。JavaScriptだけで使用している場合は、これで完了です!
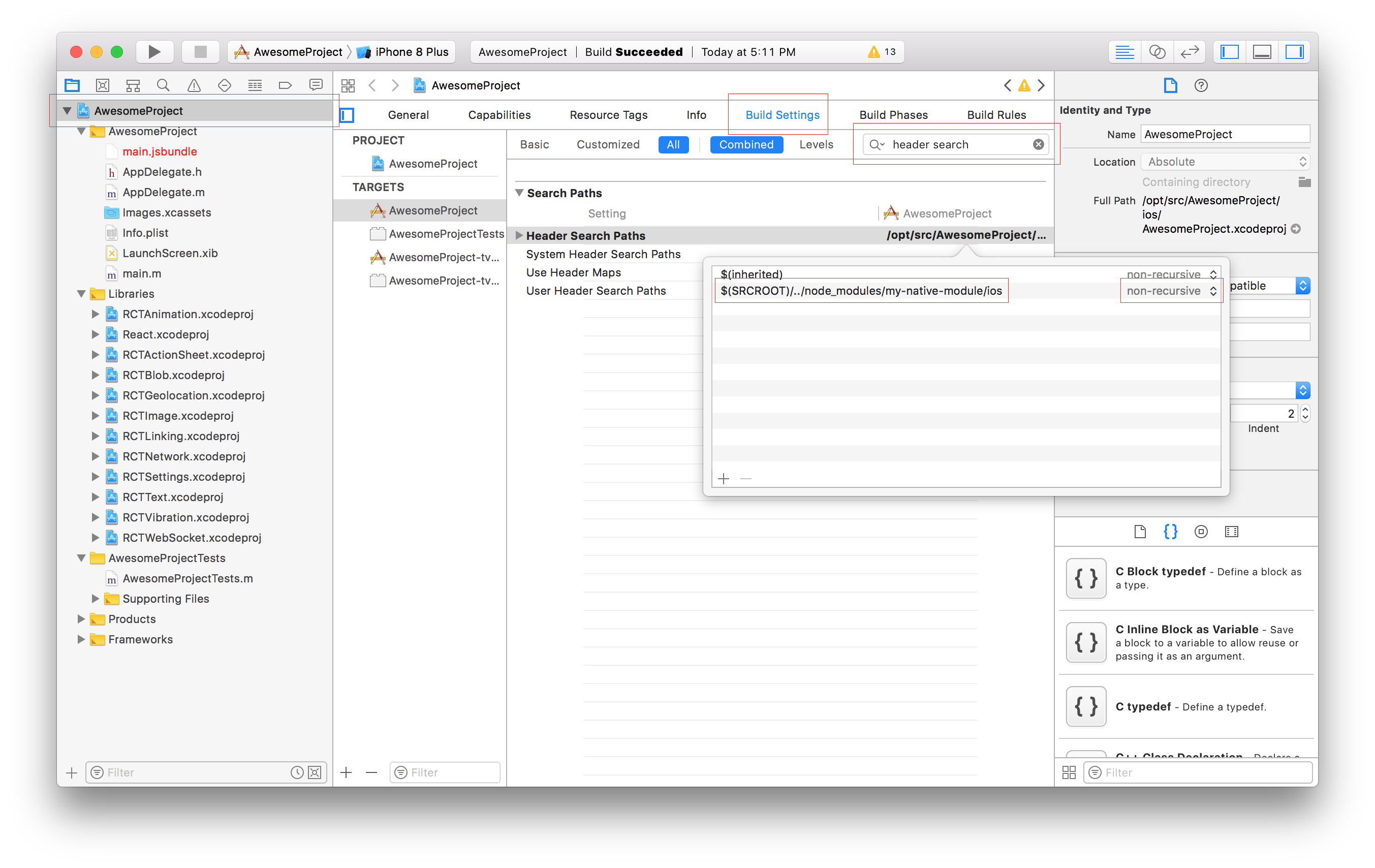
ネイティブから呼び出す必要がある場合は、ライブラリのヘッダーを知る必要があります。これを実現するには、プロジェクトファイルに移動し、`Build Settings` を選択して `Header Search Paths` を検索します。そこにライブラリへのパスを含める必要があります。(このドキュメントでは以前 `recursive` の使用を推奨していましたが、微妙なビルドエラーを引き起こす可能性があるため、特にCocoaPodsを使用している場合にはもはや推奨されません。)