モジュール用ライブラリの作成
React Nativeには、一般的な問題を解決するためのライブラリが豊富なエコシステムに存在します。React Nativeライブラリはreactnative.directoryのウェブサイトに集められており、React Native開発者にとってブックマークに最適なリソースです。
コードを再利用するために、モジュールを個別のライブラリとして抽出する価値がある場合があるでしょう。これは、すべてのアプリで再利用したいライブラリ、オープンソースコンポーネントとしてエコシステムに配布したいライブラリ、あるいは販売したいライブラリかもしれません。
このガイドでは、以下のことを学びます。
- モジュールをライブラリに抽出する方法
- NPM を使用してライブラリを配布する方法
モジュールをライブラリに抽出する
新しいライブラリを作成するには、create-react-native-libraryツールを使用できます。このツールは、必要なボイラープレートコード(すべての設定ファイルと、さまざまなプラットフォームに必要なすべてのファイル)を使用して新しいライブラリをセットアップします。また、ライブラリの作成をガイドする素晴らしいインタラクティブメニューも付属しています。
モジュールを個別のライブラリに抽出するには、以下の手順に従います。
- 新しいライブラリの作成
- コードをアプリからライブラリに移動する
- 新しい構造を反映するようにコードを更新する
- 公開する。
1. ライブラリを作成する
- 以下のコマンドを実行して作成プロセスを開始します。
npx create-react-native-library@latest <Name of Your Library>
- モジュールに名前を追加します。有効な npm 名である必要があるので、すべて小文字にしてください。単語の区切りには
-を使用できます。 - パッケージのディスクリプションを追加します。
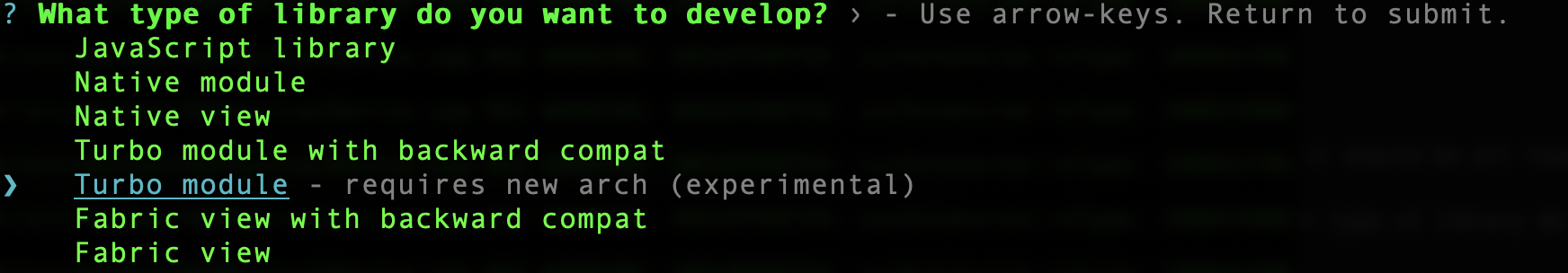
- 「どのような種類のライブラリを開発したいですか?」という質問に到達するまでフォームを埋め続けます。

- このガイドでは、_Turboモジュール_オプションを選択します。新アーキテクチャとレガシーアーキテクチャの両方に対応したライブラリを作成できることに注意してください。
- 次に、プラットフォームにアクセスするライブラリ(Kotlin & Objective-C)と、共有C++ライブラリ(AndroidとiOS用のC++)のどちらを作成するかを選択できます。
- 最後に、最後のオプションとして
Test Appを選択します。このオプションは、ライブラリフォルダ内に既に設定された独立したアプリを持つライブラリを作成します。
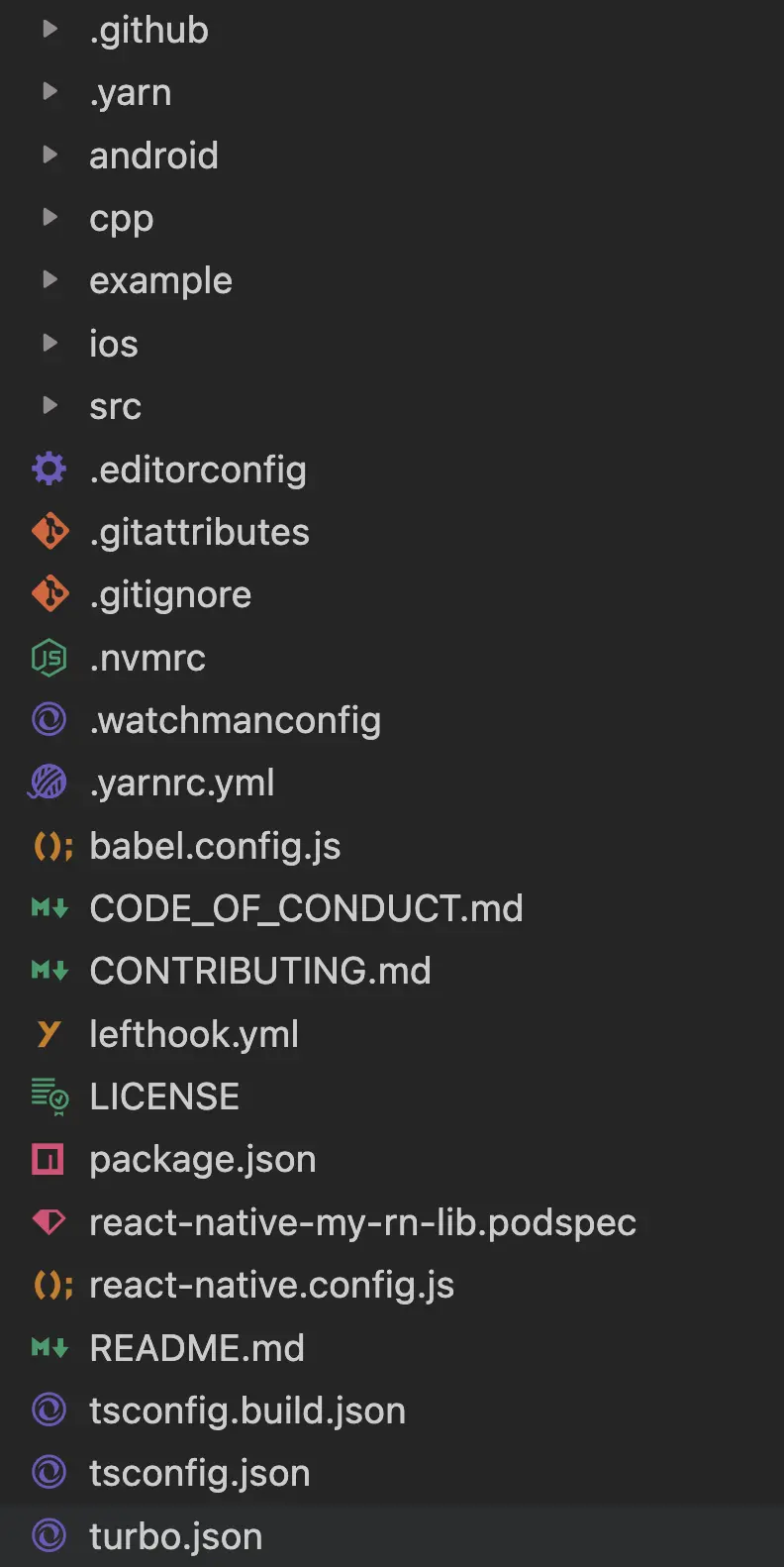
対話型プロンプトが完了すると、ツールはVisual Studio Codeで次のような構造のフォルダーを作成します。

作成されたコードを自由に探索してください。ただし、最も重要な部分は次のとおりです。
androidフォルダ: Android コードがここにあります。cppフォルダ: C++ コードがここにあります。iosフォルダ: iOS コードがここにあります。srcフォルダ: JS コードがここにあります。
package.jsonは、create-react-native-libraryツールに提供したすべての情報(パッケージ名と説明を含む)で既に構成されています。package.jsonはCodegenを実行するようにも既に構成されていることに注意してください。
"codegenConfig": {
"name": "RN<your module name>Spec",
"type": "all",
"jsSrcsDir": "src",
"outputDir": {
"ios": "ios/generated",
"android": "android/generated"
},
"android": {
"javaPackageName": "com.<name-of-the-module>"
}
},
最後に、ライブラリにはiOSとAndroidにライブラリをリンクさせるためのすべてのインフラストラクチャがすでに含まれています。
2. アプリからコードをコピーする
このガイドの残りの部分では、ウェブサイトの他のガイドに示されているガイドラインに従って作成された、アプリ内のローカルなTurbo Native Moduleがあることを前提としています: プラットフォーム固有のTurbo Native Module、またはクロスプラットフォームのTurbo Native Module。しかし、コンポーネントやレガシーアーキテクチャのモジュールやコンポーネントでも機能します。コピーして更新する必要があるファイルを調整する必要があります。
- [レガシーアーキテクチャのモジュールとコンポーネントには不要] アプリの
specsフォルダにあるコードを、create-react-native-libraryフォルダによって作成されたsrcフォルダに移動します。 index.tsファイルを更新して、Turbo Native Moduleの仕様を適切にエクスポートし、ライブラリからアクセスできるようにします。例えば:
import NativeSampleModule from './NativeSampleModule';
export default NativeSampleModule;
-
ネイティブモジュールをコピーする
android/src/main/java/com/にあるコードを、アプリでネイティブモジュール用に書いたコードがあれば、それに置き換えます。iosフォルダにあるコードを、アプリでネイティブモジュール用に書いたコードがあれば、それに置き換えます。cppフォルダにあるコードを、アプリでネイティブモジュール用に書いたコードがあれば、それに置き換えます。
-
[レガシーアーキテクチャのモジュールとコンポーネントには不要] 以前のスペック名から新しいスペック名(ライブラリの
package.jsonのcodegenConfigフィールドで定義されているもの)へのすべての参照を更新します。たとえば、アプリのpackage.jsonでAppSpecsをcodegenConfig.nameとして設定し、ライブラリでRNNativeSampleModuleSpecと命名されている場合、AppSpecsのすべての出現箇所をRNNativeSampleModuleSpecに置き換える必要があります。
これで完了です!必要なすべてのコードをアプリから切り離し、個別のライブラリに移動しました。
ライブラリのテスト
create-react-native-libraryには、ライブラリと適切に連携するように既に構成されている便利なサンプルアプリケーションが付属しています。これはテストに最適な方法です!
exampleフォルダーを見ると、react-native-community/templateから作成できる新しいReact Nativeアプリケーションと同じ構造を見つけることができます。
ライブラリをテストするには
exampleフォルダに移動します。yarn installを実行して、すべての依存関係をインストールします。- iOSのみの場合、CocoaPodsをインストールする必要があります:
cd ios && pod install。 exampleフォルダからyarn androidでAndroidをビルドして実行します。exampleフォルダからyarn iosでiOSをビルドして実行します。
ライブラリをローカルモジュールとして使用する
ライブラリを NPM に公開することなく、アプリケーションのローカルモジュールとして再利用したいシナリオがいくつかあります。
この場合、ライブラリがアプリの兄弟として存在するシナリオになるかもしれません。
Development
├── App
└── Library
create-react-native-libraryで作成したライブラリは、この場合も使用できます。
Appフォルダに移動し、yarn add ../Libraryを実行して、ライブラリをアプリに追加します。- iOSのみの場合、
App/iosフォルダに移動し、bundle exec pod installを実行して依存関係をインストールします。 App.tsxコードを更新して、ライブラリのコードをインポートします。例:
import NativeSampleModule from '../Library/src/index';
もし今アプリを実行すると、Metroはアプリに提供する必要があるJSファイルを見つけることができません。これは、MetroがAppフォルダから実行され、LibraryフォルダにあるJSファイルにアクセスできないためです。これを解決するには、metro.config.jsファイルを次のように更新しましょう。
const {getDefaultConfig, mergeConfig} = require('@react-native/metro-config');
/**
* Metro configuration
* https://reactnative.dokyumento.jp/docs/metro
*
* @type {import('metro-config').MetroConfig}
*/
+ const path = require('path');
- const config = {}
+ const config = {
+ // Make Metro able to resolve required external dependencies
+ watchFolders: [
+ path.resolve(__dirname, '../Library'),
+ ],
+ resolver: {
+ extraNodeModules: {
+ 'react-native': path.resolve(__dirname, 'node_modules/react-native'),
+ },
+ },
+};
module.exports = mergeConfig(getDefaultConfig(__dirname), config);
watchFoldersの設定は、Metroに追加のパス(この場合は必要なsrc/indexファイルを含む../Libraryパス)でのファイルと変更を監視するように指示します。resolverプロパティは、アプリが使用するReact Nativeコードをライブラリに供給するために必要です。ライブラリはReact Nativeからコードを参照およびインポートする可能性があります。追加のレゾルバーがないと、ライブラリでのインポートは失敗します。
この時点で、通常通りアプリをビルドして実行できます。
exampleフォルダからyarn androidでAndroidをビルドして実行します。exampleフォルダからyarn iosでiOSをビルドして実行します。
ライブラリをNPMに公開する
create-react-native-libraryのおかげで、すべてをNPMに公開するセットアップはすでに整っています。
- モジュールで依存関係をインストールします
yarn install。 yarn prepareを実行してライブラリをビルドします。yarn releaseでリリースします。
しばらくすると、NPMでライブラリが見つかります。これを確認するには、次を実行します。
npm view <package.name>
ここで、package.nameは、ライブラリの初期化中にpackage.jsonファイルで設定したnameです。
これで、以下のコマンドを実行してアプリケーションにライブラリをインストールできます。
yarn add <package.name>
iOSのみの場合、ネイティブコードを含む新しいモジュールをインストールするたびに、CocoaPodsを再インストールする必要があります(推奨はbundle exec pod install、RubyのBundlerを使用していない場合はpod install)。
おめでとうございます!初めてのReact Nativeライブラリを公開しました。