開発環境のセットアップ
このガイドでは、Android Studio と Xcode を使用してプロジェクトを実行できるよう、環境をセットアップする方法を学びます。これにより、Android エミュレータと iOS シミュレータを使用して開発し、アプリをローカルでビルドできるようになります。
このガイドでは Android Studio または Xcode が必要です。これらのプログラムのいずれかがすでにインストールされている場合は、数分でセットアップを完了できるはずです。インストールされていない場合は、インストールと構成に約1時間かかることを想定してください。
環境のセットアップは必須ですか?
フレームワークを使用している場合は、環境のセットアップは必須ではありません。React Native フレームワークを使用する場合、フレームワークがネイティブアプリのビルドを処理するため、Android Studio や Xcode をセットアップする必要はありません。
フレームワークの使用を妨げる制約がある場合、または独自のフレームワークを作成したい場合は、ローカル環境のセットアップが必要です。環境がセットアップされたら、フレームワークなしで始める方法を学びましょう。
開発用OS
- macOS
- Windows
- Linux
ターゲットOS
- Android
- iOS
依存関係のインストール
Node、Watchman、React Native コマンドラインインターフェース、JDK、および Android Studio が必要です。
アプリの開発には任意のエディタを使用できますが、Android 用の React Native アプリをビルドするために必要なツールを設定するには、Android Studio をインストールする必要があります。
Node & Watchman
Node と Watchman はHomebrewを使用してインストールすることをお勧めします。Homebrew をインストールしたら、ターミナルで以下のコマンドを実行してください。
brew install node
brew install watchman
システムにすでに Node をインストールしている場合は、Node 20.19.4 以降であることを確認してください。
Watchmanは、ファイルシステムの変更を監視するための Facebook のツールです。パフォーマンス向上のためにインストールすることを強くお勧めします。
Java Development Kit
Homebrewを使用して、Azul Zulu と呼ばれる OpenJDK ディストリビューションをインストールすることをお勧めします。Homebrew をインストールした後、ターミナルで以下のコマンドを実行してください。
brew install --cask zulu@17
# Get path to where cask was installed to find the JDK installer
brew info --cask zulu@17
# ==> zulu@17: <version number>
# https://www.azul.com/downloads/
# Installed
# /opt/homebrew/Caskroom/zulu@17/<version number> (185.8MB) (note that the path is /usr/local/Caskroom on non-Apple Silicon Macs)
# Installed using the formulae.brew.sh API on 2024-06-06 at 10:00:00
# Navigate to the folder
open /opt/homebrew/Caskroom/zulu@17/<version number> # or /usr/local/Caskroom/zulu@17/<version number>
Finder を開いたら、Double-Click to Install Azul Zulu JDK 17.pkg パッケージをダブルクリックして JDK をインストールします。
JDK のインストール後、~/.zshrc (または ~/.bash_profile) に JAVA_HOME 環境変数を追加または更新します。
上記の手順を使用した場合、JDK はおそらく /Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home に配置されます。
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home
Zulu OpenJDK ディストリビューションは、Intel および M1 Mac の両方に対応した JDK を提供します。これにより、Intel ベースの JDK を使用する場合と比較して、M1 Mac でのビルドが高速になります。
システムにすでに JDK をインストールしている場合は、JDK 17 をお勧めします。それより新しい JDK バージョンを使用すると問題が発生する可能性があります。
Android 開発環境
Android 開発に慣れていない場合、開発環境のセットアップは多少面倒な場合があります。すでに Android 開発に慣れている場合は、設定する必要がある点がいくつかあります。いずれの場合も、以下の手順に注意深く従ってください。
1. Android Studio をインストールする
Android Studio をダウンロードしてインストールします。Android Studio のインストールウィザードで、次のすべての項目の横にあるチェックボックスがオンになっていることを確認してください。
Android SDKAndroid SDK PlatformAndroid Virtual Device
次に、「Next」をクリックしてこれらのコンポーネントをすべてインストールします。
チェックボックスがグレー表示されている場合でも、これらのコンポーネントは後でインストールできます。
セットアップが完了し、ウェルカム画面が表示されたら、次のステップに進みます。
2. Android SDK をインストールする
Android Studio はデフォルトで最新の Android SDK をインストールします。しかし、ネイティブコードで React Native アプリをビルドするには、特にAndroid 15 (VanillaIceCream) SDK が必要です。追加の Android SDK は Android Studio の SDK Manager を通じてインストールできます。
そのためには、Android Studio を開き、「More Actions」ボタンをクリックして「SDK Manager」を選択します。

SDK Manager は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下にもあります。
SDK Manager 内の「SDK Platforms」タブを選択し、右下隅の「Show Package Details」の横にあるチェックボックスをオンにします。Android 15 (VanillaIceCream) エントリを探して展開し、次の項目がチェックされていることを確認してください。
Android SDK Platform 35Intel x86 Atom_64 System ImageまたはGoogle APIs Intel x86 Atom System Imageまたは (Apple M1 Silicon の場合)Google APIs ARM 64 v8a System Image
次に、「SDK Tools」タブを選択し、ここでも「Show Package Details」の横にあるチェックボックスをオンにします。「Android SDK Build-Tools」エントリを探して展開し、35.0.0 が選択されていることを確認します。
最後に、「Apply」をクリックして Android SDK と関連するビルドツールをダウンロードしてインストールします。
3. ANDROID_HOME 環境変数を設定する
React Native ツールは、ネイティブコードでアプリをビルドするためにいくつかの環境変数が設定されている必要があります。
以下の行を ~/.zprofile または ~/.zshrc (bash を使用している場合は ~/.bash_profile または ~/.bashrc) 設定ファイルに追加してください。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
source ~/.zprofile (または bash の場合は source ~/.bash_profile) を実行して、設定を現在のシェルに読み込みます。echo $ANDROID_HOME を実行して ANDROID_HOME が設定されていること、および echo $PATH を実行して適切なディレクトリがパスに追加されていることを確認してください。
Android SDK の正しいパスを使用していることを確認してください。SDK の実際の場所は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下で確認できます。
Android デバイスの準備
React Native Android アプリを実行するには、Android デバイスが必要です。これは物理的な Android デバイスでも、より一般的には、コンピュータ上で Android デバイスをエミュレートできる Android 仮想デバイスを使用することもできます。
いずれにしても、開発用に Android アプリを実行できるようにデバイスを準備する必要があります。
物理デバイスを使用する場合
物理 Android デバイスをお持ちの場合は、USB ケーブルでコンピュータに接続し、こちらの指示に従うことで、AVD の代わりに開発に使用できます。
仮想デバイスを使用する場合
Android Studio を使用して ./AwesomeProject/android を開くと、Android Studio 内の「AVD Manager」を開くことで、利用可能な Android Virtual Device (AVD) のリストを確認できます。このようなアイコンを探してください
最近 Android Studio をインストールした場合は、おそらく新しい AVD を作成する必要があります。「Create Virtual Device...」を選択し、リストから任意の Phone を選択して「Next」をクリックし、VanillaIceCream API Level 35 イメージを選択します。
「Next」をクリックし、「Finish」をクリックして AVD を作成します。この時点で、AVD の横にある緑色の三角ボタンをクリックして起動できるはずです。
以上です!
おめでとうございます!開発環境のセットアップに成功しました。

次は何をしますか?
- 既存のアプリケーションにこの新しい React Native コードを追加したい場合は、統合ガイドを確認してください。
- React Native についてさらに詳しく知りたい場合は、React Native の紹介を確認してください。
依存関係のインストール
Node、Watchman、React Native コマンドラインインターフェース、Xcode、および CocoaPods が必要です。
アプリの開発には任意のエディタを使用できますが、iOS 用の React Native アプリをビルドするために必要なツールを設定するには、Xcode をインストールする必要があります。
Node & Watchman
Node と Watchman はHomebrewを使用してインストールすることをお勧めします。Homebrew をインストールしたら、ターミナルで以下のコマンドを実行してください。
brew install node
brew install watchman
システムにすでに Node をインストールしている場合は、Node 20.19.4 以降であることを確認してください。
Watchmanは、ファイルシステムの変更を監視するための Facebook のツールです。パフォーマンス向上のためにインストールすることを強くお勧めします。
Xcode
最新バージョンの Xcode を使用してください。
Xcode をインストールする最も簡単な方法は、Mac App Store経由です。Xcode をインストールすると、iOS シミュレータと iOS アプリをビルドするために必要なすべてのツールもインストールされます。
Command Line Tools
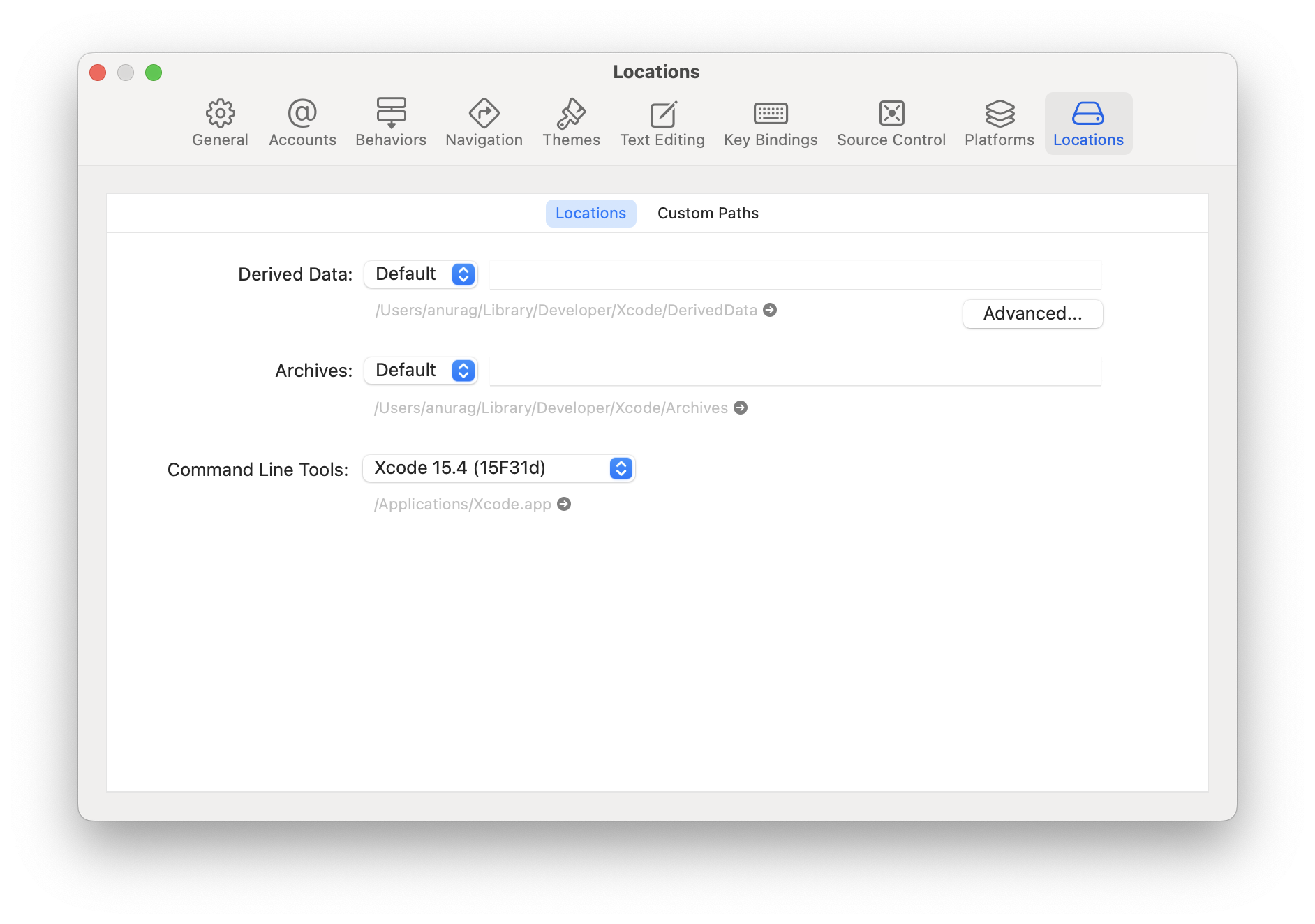
Xcode Command Line Tools もインストールする必要があります。Xcode を開き、Xcode メニューからSettings... (または Preferences...)を選択します。Locations パネルに移動し、Command Line Tools ドロップダウンで最新バージョンを選択してツールをインストールします。

Xcode に iOS シミュレータをインストールする
シミュレーターをインストールするには、Xcode > Settings... (または Preferences...)を開き、Platforms (または Components)タブを選択します。使用したい iOS のバージョンに対応するシミュレーターを選択します。
Xcode バージョン 14.0 以降を使用してシミュレーターをインストールする場合は、Xcode > Settings > Platformsタブを開き、「+」アイコンをクリックしてiOS…オプションを選択します。
CocoaPods
CocoaPods は、iOS で利用できる依存関係管理システムの1つです。CocoaPods は Ruby gem です。最新バージョンの macOS に付属する Ruby のバージョンを使用して CocoaPods をインストールできます。
詳細については、CocoaPods Getting Started ガイドをご覧ください。
[任意] 環境を設定する
React Native バージョン 0.69 以降では、テンプレートによって提供される .xcode.env ファイルを使用して Xcode 環境を設定できます。
.xcode.env ファイルには、NODE_BINARY 変数に node 実行ファイルのパスをエクスポートする環境変数が含まれています。これは、ビルドインフラストラクチャをシステムの node バージョンから切り離すための推奨されるアプローチです。デフォルトと異なる場合は、この変数を独自のパスまたは独自の node バージョンマネージャーでカスタマイズする必要があります。
これに加えて、他の環境変数を追加したり、ビルドスクリプトフェーズで .xcode.env ファイルをソースとして読み込んだりすることが可能です。特定の環境が必要なスクリプトを実行する必要がある場合、これは推奨されるアプローチです。これにより、ビルドフェーズを特定の環境から切り離すことができます。
NVM (Node.js のバージョンをインストールしたり切り替えたりするのに役立つコマンド) と zsh をすでに使用している場合、Xcode が Node 実行ファイルを見つけられるように、NVM を初期化するコードを ~/.zshrc から ~/.zshenv ファイルに移動したい場合があります。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
Xcode プロジェクトのすべての「シェルスクリプトビルドフェーズ」がシェルとして /bin/zsh を使用していることを確認することもできます。
以上です!
おめでとうございます!開発環境のセットアップに成功しました。

次は何をしますか?
- 既存のアプリケーションにこの新しい React Native コードを追加したい場合は、統合ガイドを確認してください。
- React Native についてさらに詳しく知りたい場合は、React Native の紹介を確認してください。
ターゲットOS
- Android
- iOS
依存関係のインストール
Node、React Native コマンドラインインターフェース、JDK、および Android Studio が必要です。
アプリの開発には任意のエディタを使用できますが、Android 用の React Native アプリをビルドするために必要なツールを設定するには、Android Studio をインストールする必要があります。
Node、JDK
Windows 用の人気のあるパッケージマネージャーであるChocolatey を介して Node をインストールすることをお勧めします。
Node の LTS バージョンを使用することをお勧めします。異なるバージョン間を切り替えたい場合は、Windows 用の Node バージョンマネージャーであるnvm-windows を介して Node をインストールすることをお勧めします。
React Native には、Java SE Development Kit (JDK) も必要で、これも Chocolatey を使用してインストールできます。
管理者コマンドプロンプトを開き (コマンドプロンプトを右クリックして「管理者として実行」を選択)、以下のコマンドを実行します。
choco install -y nodejs-lts microsoft-openjdk17
システムに Node が既にインストールされている場合は、Node 18 以降であることを確認してください。システムに JDK が既にインストールされている場合は、JDK17 をお勧めします。より高い JDK バージョンを使用すると問題が発生する可能性があります。
追加のインストールオプションは、Node のダウンロードページで確認できます。
最新バージョンの Java Development Kit を使用している場合、プロジェクトの Gradle バージョンを変更して JDK を認識させる必要があります。そのためには、{project root folder}\android\gradle\wrapper\gradle-wrapper.properties に移動し、distributionUrl の値を変更して Gradle バージョンをアップグレードします。Gradle の最新リリースはこちらで確認できます。
Android 開発環境
Android 開発に慣れていない場合、開発環境のセットアップは多少面倒な場合があります。すでに Android 開発に慣れている場合は、設定する必要がある点がいくつかあります。いずれの場合も、以下の手順に注意深く従ってください。
1. Android Studio をインストールする
Android Studio をダウンロードしてインストールします。Android Studio のインストールウィザードで、次のすべての項目の横にあるチェックボックスがオンになっていることを確認してください。
Android SDKAndroid SDK PlatformAndroid Virtual Device- まだ Hyper-V を使用していない場合:
Performance (Intel ® HAXM)(AMD または Hyper-V の場合はこちらを参照)
次に、「Next」をクリックしてこれらのコンポーネントをすべてインストールします。
チェックボックスがグレー表示されている場合でも、これらのコンポーネントは後でインストールできます。
セットアップが完了し、ウェルカム画面が表示されたら、次のステップに進みます。
2. Android SDK をインストールする
Android Studio はデフォルトで最新の Android SDK をインストールします。しかし、ネイティブコードで React Native アプリをビルドするには、特にAndroid 15 (VanillaIceCream) SDK が必要です。追加の Android SDK は Android Studio の SDK Manager を通じてインストールできます。
そのためには、Android Studio を開き、「More Actions」ボタンをクリックして「SDK Manager」を選択します。

SDK Manager は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下にもあります。
SDK Manager 内の「SDK Platforms」タブを選択し、右下隅の「Show Package Details」の横にあるチェックボックスをオンにします。Android 15 (VanillaIceCream) エントリを探して展開し、次の項目がチェックされていることを確認してください。
Android SDK Platform 35Intel x86 Atom_64 System ImageまたはGoogle APIs Intel x86 Atom System Image
次に、「SDK Tools」タブを選択し、ここでも「Show Package Details」の横にあるチェックボックスをオンにします。Android SDK Build-Tools エントリを探して展開し、35.0.0 が選択されていることを確認します。
最後に、「Apply」をクリックして Android SDK と関連するビルドツールをダウンロードしてインストールします。
3. ANDROID_HOME 環境変数を設定する
React Native ツールは、ネイティブコードでアプリをビルドするためにいくつかの環境変数が設定されている必要があります。
- Windows コントロールパネルを開きます。
- ユーザーアカウントをクリックし、もう一度ユーザーアカウントをクリックします。
- 環境変数を変更をクリックします。
- 新規...をクリックして、Android SDK のパスを指す新しい
ANDROID_HOMEユーザー変数を作成します。
SDK は、デフォルトで次の場所にインストールされます。
%LOCALAPPDATA%\Android\Sdk
SDK の実際の場所は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下で確認できます。
次のステップに進む前に、新しい環境変数が読み込まれていることを確認するために、新しいコマンドプロンプトウィンドウを開きます。
- powershellを開く
- Get-ChildItem -Path Env:\ を powershell にコピーして貼り付けます
ANDROID_HOMEが追加されていることを確認します。
4. platform-tools を Path に追加する
- Windows コントロールパネルを開きます。
- ユーザーアカウントをクリックし、もう一度ユーザーアカウントをクリックします。
- 環境変数を変更をクリックします。
- Path変数を選択します。
- 編集をクリックします。
- 新規をクリックし、platform-tools へのパスをリストに追加します。
このフォルダのデフォルトの場所は
%LOCALAPPDATA%\Android\Sdk\platform-tools
Android デバイスの準備
React Native Android アプリを実行するには、Android デバイスが必要です。これは物理的な Android デバイスでも、より一般的には、コンピュータ上で Android デバイスをエミュレートできる Android 仮想デバイスを使用することもできます。
いずれにしても、開発用に Android アプリを実行できるようにデバイスを準備する必要があります。
物理デバイスを使用する場合
物理 Android デバイスをお持ちの場合は、USB ケーブルでコンピュータに接続し、こちらの指示に従うことで、AVD の代わりに開発に使用できます。
仮想デバイスを使用する場合
Android Studio を使用して ./AwesomeProject/android を開くと、Android Studio 内の「AVD Manager」を開くことで、利用可能な Android Virtual Device (AVD) のリストを確認できます。このようなアイコンを探してください
最近 Android Studio をインストールした場合は、おそらく新しい AVD を作成する必要があります。「Create Virtual Device...」を選択し、リストから任意の Phone を選択して「Next」をクリックし、VanillaIceCream API Level 35 イメージを選択します。
HAXM がインストールされていない場合は、「Install HAXM」をクリックするか、これらの手順に従ってセットアップし、AVD Manager に戻ります。
「Next」をクリックし、「Finish」をクリックして AVD を作成します。この時点で、AVD の横にある緑色の三角ボタンをクリックして起動できるはずです。
以上です!
おめでとうございます!開発環境のセットアップに成功しました。

次は何をしますか?
- 既存のアプリケーションにこの新しい React Native コードを追加したい場合は、統合ガイドを確認してください。
- React Native についてさらに詳しく知りたい場合は、React Native の紹介を確認してください。
ターゲットOS
- Android
- iOS
依存関係のインストール
Node、React Native コマンドラインインターフェース、JDK、および Android Studio が必要です。
アプリの開発には任意のエディタを使用できますが、Android 用の React Native アプリをビルドするために必要なツールを設定するには、Android Studio をインストールする必要があります。
Node
Node 20.19.4 以降をインストールするには、お使いの Linux ディストリビューションのインストール手順に従ってください。
Java Development Kit
React Native は現在、Java SE Development Kit (JDK) のバージョン 17 を推奨しています。それより新しい JDK バージョンを使用すると問題が発生する可能性があります。AdoptOpenJDKまたはシステムのパッケージマネージャーからOpenJDKをダウンロードしてインストールできます。
Android 開発環境
Android 開発に慣れていない場合、開発環境のセットアップは多少面倒な場合があります。すでに Android 開発に慣れている場合は、設定する必要がある点がいくつかあります。いずれの場合も、以下の手順に注意深く従ってください。
1. Android Studio をインストールする
Android Studio をダウンロードしてインストールします。Android Studio のインストールウィザードで、次のすべての項目の横にあるチェックボックスがオンになっていることを確認してください。
Android SDKAndroid SDK PlatformAndroid Virtual Device
次に、「Next」をクリックしてこれらのコンポーネントをすべてインストールします。
チェックボックスがグレー表示されている場合でも、これらのコンポーネントは後でインストールできます。
セットアップが完了し、ウェルカム画面が表示されたら、次のステップに進みます。
2. Android SDK をインストールする
Android Studio はデフォルトで最新の Android SDK をインストールします。しかし、ネイティブコードで React Native アプリをビルドするには、特にAndroid 15 (VanillaIceCream) SDK が必要です。追加の Android SDK は Android Studio の SDK Manager を通じてインストールできます。
そのためには、Android Studio を開き、「Configure」ボタンをクリックして「SDK Manager」を選択します。
SDK Manager は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下にもあります。
SDK Manager 内の「SDK Platforms」タブを選択し、右下隅の「Show Package Details」の横にあるチェックボックスをオンにします。Android 15 (VanillaIceCream) エントリを探して展開し、次の項目がチェックされていることを確認してください。
Android SDK Platform 35Intel x86 Atom_64 System ImageまたはGoogle APIs Intel x86 Atom System Image
次に、「SDK Tools」タブを選択し、ここでも「Show Package Details」の横にあるチェックボックスをオンにします。「Android SDK Build-Tools」エントリを探して展開し、35.0.0 が選択されていることを確認します。
最後に、「Apply」をクリックして Android SDK と関連するビルドツールをダウンロードしてインストールします。
3. ANDROID_HOME 環境変数を設定する
React Native ツールは、ネイティブコードでアプリをビルドするためにいくつかの環境変数が設定されている必要があります。
以下の行を $HOME/.bash_profile または $HOME/.bashrc (zsh を使用している場合は ~/.zprofile または ~/.zshrc) 設定ファイルに追加してください。
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profile は bash に特有です。他のシェルを使用している場合は、適切なシェル固有の設定ファイルを編集する必要があります。
bash の場合は source $HOME/.bash_profile、zsh の場合は source $HOME/.zprofile と入力して、設定を現在のシェルに読み込みます。echo $ANDROID_HOME を実行して ANDROID_HOME が設定されていること、および echo $PATH を実行して適切なディレクトリがパスに追加されていることを確認してください。
Android SDK の正しいパスを使用していることを確認してください。SDK の実際の場所は、Android Studio の「Settings」ダイアログのLanguages & Frameworks → Android SDKの下で確認できます。
Watchman
Watchman のインストールガイドに従って、ソースから Watchman をコンパイルしてインストールします。
Watchmanは、Facebook 製のファイルシステム変更監視ツールです。パフォーマンス向上と特定の特殊なケースでの互換性向上のため、インストールすることを強くお勧めします(つまり、インストールしなくても何とかできるかもしれませんが、結果は異なるかもしれません。今インストールしておくと、後で困るのを避けられるかもしれません)。
Android デバイスの準備
React Native Android アプリを実行するには、Android デバイスが必要です。これは物理的な Android デバイスでも、より一般的には、コンピュータ上で Android デバイスをエミュレートできる Android 仮想デバイスを使用することもできます。
いずれにしても、開発用に Android アプリを実行できるようにデバイスを準備する必要があります。
物理デバイスを使用する場合
物理 Android デバイスをお持ちの場合は、USB ケーブルでコンピュータに接続し、こちらの指示に従うことで、AVD の代わりに開発に使用できます。
仮想デバイスを使用する場合
Android Studio を使用して ./AwesomeProject/android を開くと、Android Studio 内の「AVD Manager」を開くことで、利用可能な Android Virtual Device (AVD) のリストを確認できます。このようなアイコンを探してください
最近 Android Studio をインストールした場合は、おそらく新しい AVD を作成する必要があります。「Create Virtual Device...」を選択し、リストから任意の Phone を選択して「Next」をクリックし、VanillaIceCream API Level 35 イメージを選択します。
パフォーマンスを向上させるために、システム上でVM アクセラレーションを設定することをお勧めします。これらの指示に従ったら、AVD Manager に戻ります。
「Next」をクリックし、「Finish」をクリックして AVD を作成します。この時点で、AVD の横にある緑色の三角ボタンをクリックして起動できるはずです。
以上です!
おめでとうございます!開発環境のセットアップに成功しました。

次は何をしますか?
- 既存のアプリケーションにこの新しい React Native コードを追加したい場合は、統合ガイドを確認してください。
- React Native についてさらに詳しく知りたい場合は、React Native の紹介を確認してください。