クロスプラットフォーム実装
このドキュメントは、現在展開中の新しいアーキテクチャに関するものです。
React Nativeのレンダラーは、プラットフォーム間で共有されるコアレンダリング実装を利用します。
React Nativeの以前のレンダリングシステムでは、React Shadow Tree、レイアウトロジック、およびView Flatteningアルゴリズムは、プラットフォームごとに一度実装されていました。現在のレンダラーは、コアC++実装を共有することでクロスプラットフォームソリューションとして設計されました。
React Nativeチームは、アニメーションシステムをレンダリングシステムに組み込み、React NativeのレンダリングシステムをWindows、ゲーム機、テレビなどの新しいプラットフォームにも拡張する予定です。
コアレンダリングシステムにC++を利用することには、いくつかの利点があります。単一の実装により、開発とメンテナンスのコストが削減されます。Yogaとレンダラーの統合オーバーヘッドがAndroidで最小限に抑えられるため(つまり、YogaにJNIが不要になる)、React Shadow Treeの作成とレイアウト計算のパフォーマンスが向上します。最後に、各React Shadow Nodeのメモリフットプリントは、KotlinやSwiftから割り当てられる場合よりもC++の方が小さくなります。
チームはまた、C++の不変性を強制する機能を利用して、共有されているが保護されていないリソースへの同時アクセスに関連する問題がないことを保証しています。
Androidにおけるレンダラーの使用例では、2つの主要な使用例で依然としてJNIのコストがかかることを認識することが重要です。
- 複雑なビュー(例:
Text、TextInputなど)のレイアウト計算には、JNIを介してプロパティを送信する必要があります。 - マウントフェーズでは、JNIを介してミューテーション操作を送信する必要があります。
チームは、JNIのオーバーヘッドを削減するために、ReadableMapをByteBufferを使用してデータをシリアル化する新しいメカニズムに置き換えることを検討しています。私たちの目標は、JNIのオーバーヘッドを35~50%削減することです。
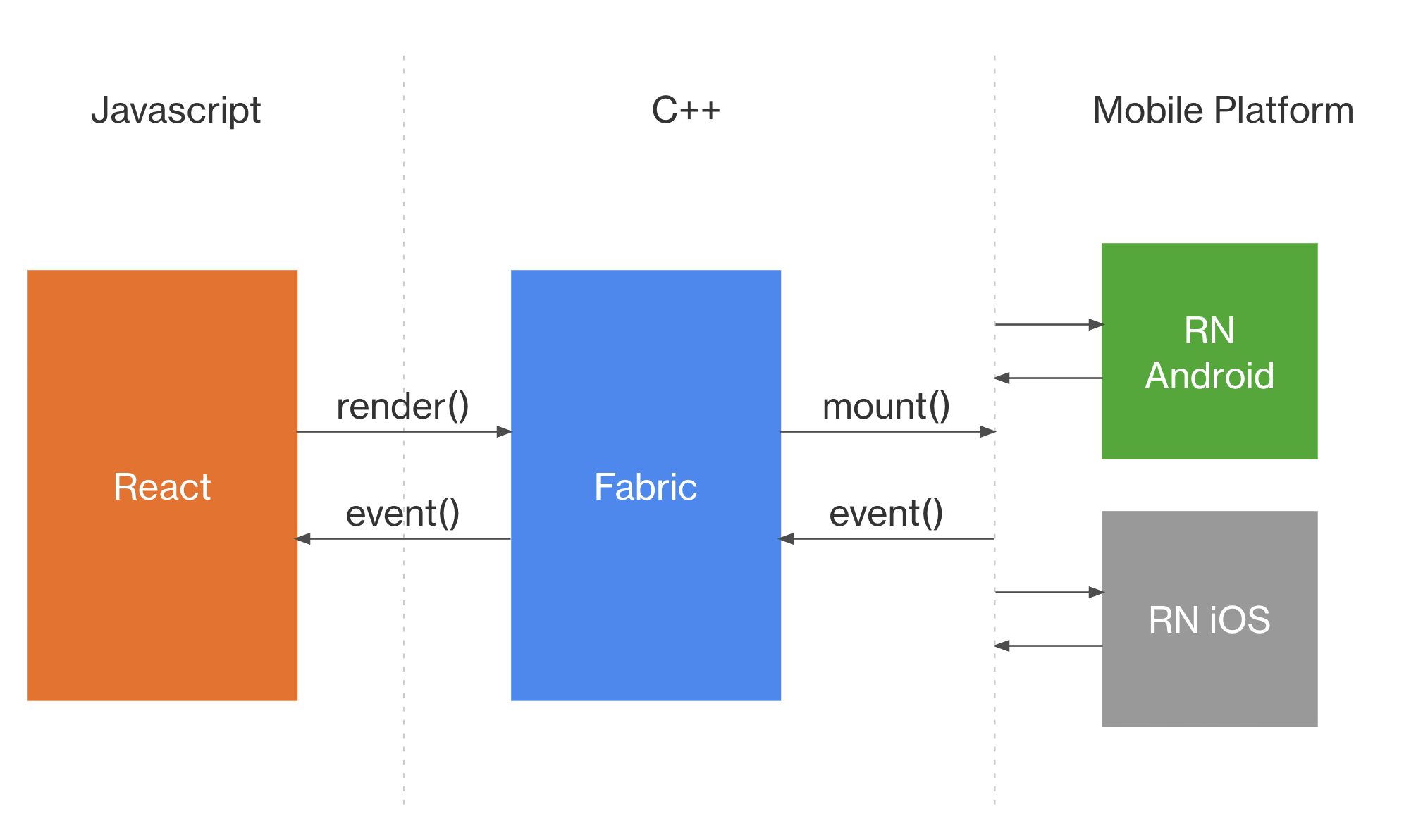
レンダラーは、C++ APIの2つの側面を提供します。
- (i) Reactとの通信
- (ii) ホストプラットフォームとの通信
(i) については、Reactはレンダラーと通信してReactツリーをレンダリングし、イベント(例:onLayout、onKeyPress、タッチなど)を「リッスン」します。
(ii) については、React Nativeレンダラーはホストプラットフォームと通信して、ホストビューを画面にマウントし(ホストビューの作成、挿入、更新、削除)、ホストプラットフォームでユーザーによって生成されるイベントをリッスンします。