View Flattening (ビューのフラット化)
このドキュメントは、現在展開中の新しいアーキテクチャに関するものです。
ビューフラット化は、React Native レンダラーによる最適化であり、深いレイアウトツリーを回避します。
React API は、構成を通じて宣言的で再利用可能であるように設計されています。これにより、直感的な開発のための優れたモデルが提供されます。しかし、実装では、API のこれらの特性は、深いReact Element ツリーの作成につながります。そこでは、React Element ノードの大部分はビューのレイアウトにのみ影響し、画面には何もレンダリングしません。私たちはこれらの種類のノードを「レイアウトのみ」ノードと呼んでいます。
概念的には、React Element ツリーの各ノードは画面上のビューと 1 対 1 の関係を持っているため、大量の「レイアウトのみ」ノードで構成された深い React Element ツリーをレンダリングすると、レンダリング中にパフォーマンスが低下します。
「レイアウトのみ」ビューのコストによって影響を受ける一般的なユースケースを次に示します。
TitleComponentによって処理される画像とタイトルをレンダリングしたいと想像してください。このコンポーネントを、マージンスタイルを持つContainerComponentの子として含めます。コンポーネントを分解すると、React コードは次のようになります。
function MyComponent() {
return (
<View> // ReactAppComponent
<View style={{margin: 10}} /> // ContainerComponent
<View style={{margin: 10}}> // TitleComponent
<Image {...} />
<Text {...}>This is a title</Text>
</View>
</View>
</View>
);
}
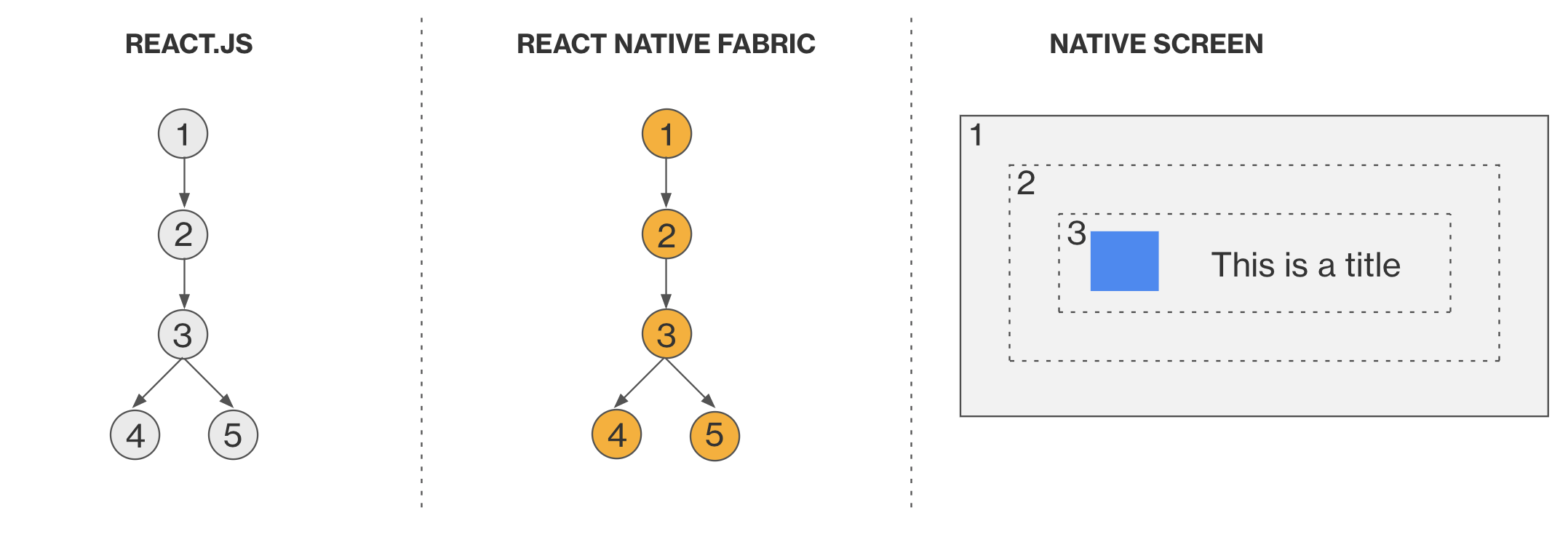
レンダリングプロセスの一環として、React Native は次のツリーを生成します。

ビュー (2) と (3) は「レイアウトのみ」のビューであることに注意してください。これらは画面にレンダリングされますが、子の上部に10 pxのmarginしかレンダリングしないためです。
これらの種類の React Element ツリーのパフォーマンスを向上させるために、レンダラーはこれらの種類のノードをマージまたはフラット化するビューフラット化メカニズムを実装し、画面にレンダリングされるホストビュー階層の深さを減らします。このアルゴリズムは、margin、padding、backgroundColor、opacityなどのプロパティを考慮します。
ビューフラット化アルゴリズムは、レンダラーの差分検出段階の一部として設計段階で統合されています。つまり、これらの種類のビューをフラット化するために React Element ツリーを最適化するのに余分な CPU サイクルを使用しません。残りのコアと同様に、ビューフラット化アルゴリズムは C++ で実装されており、その利点はすべてのサポートされているプラットフォームでデフォルトで共有されます。
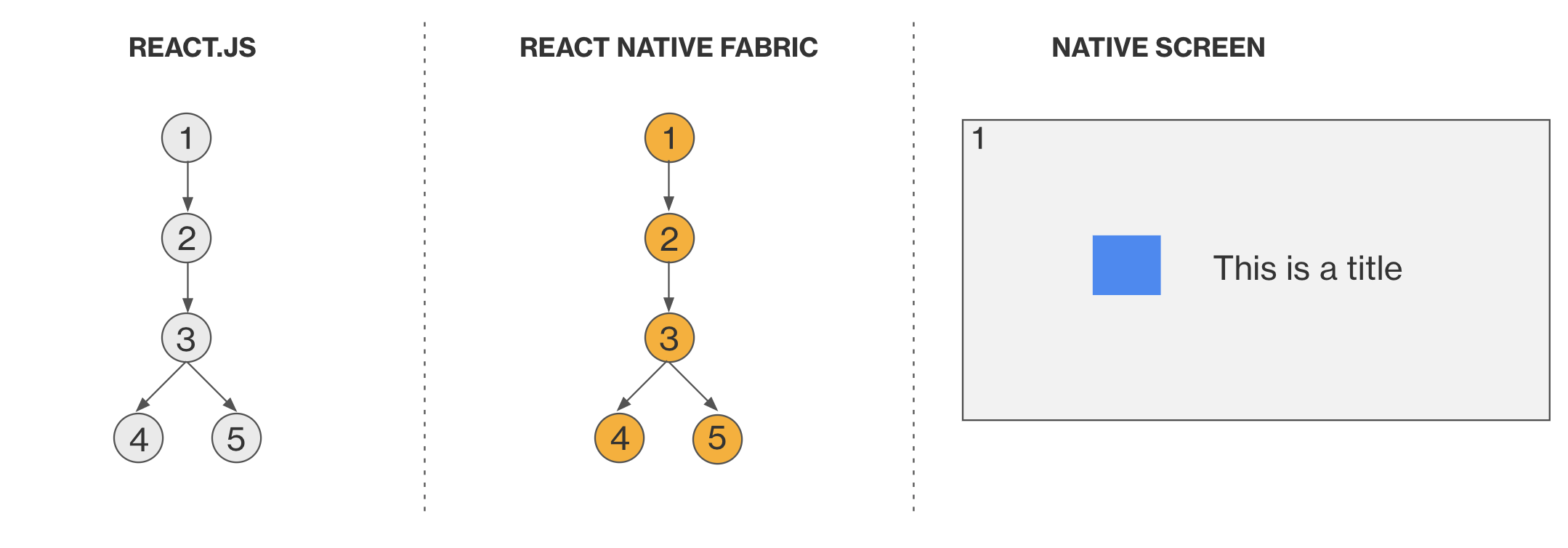
前の例の場合、ビュー (2) と (3) は「差分検出アルゴリズム」の一部としてフラット化され、その結果、それらのスタイルはビュー (1) にマージされます。

この最適化により、レンダラーは2つのホストビューの作成とレンダリングを回避できることに注意することが重要です。ユーザーの視点からは、画面に目に見える変更はありません。