React Native
一度学べば、どこでも書ける。
Reactを使ってAndroid、iOSなどのネイティブアプリを構築
React Nativeは、Reactでの開発の最高の部分をネイティブ開発にもたらします。
ユーザーインターフェースを構築するための、クラス最高のJavaScriptライブラリです。
index.js
function HomeScreen() {
return (
<View>
<Text> Hello World 👋 🌍!</Text>
</View>
);
}


JavaScriptで書かれ、ネイティブコードでレンダリングされます。 ReactのプリミティブはネイティブプラットフォームのUIにレンダリングされるため、あなたのアプリは他のアプリと同じネイティブプラットフォームAPIを使用します。
みんなのためのネイティブ開発
React Nativeは真のネイティブアプリを構築でき、ユーザー体験を損ないません。View、 Text、Imageのようなプラットフォームに依存しないネイティブコンポーネントのコアセットを提供し、これらはプラットフォームのネイティブUI構成要素に直接マッピングされます。


フレームワークで先行する
React Nativeは、ReactプログラミングパラダイムをAndroidやiOSのようなプラットフォームにもたらします。ルーティングの方法や、数多くのプラットフォームAPIのそれぞれにアクセスする方法を規定するものではありません。React Nativeで新しいアプリを構築するには、次のようなフレームワークを推奨します。 Expo.


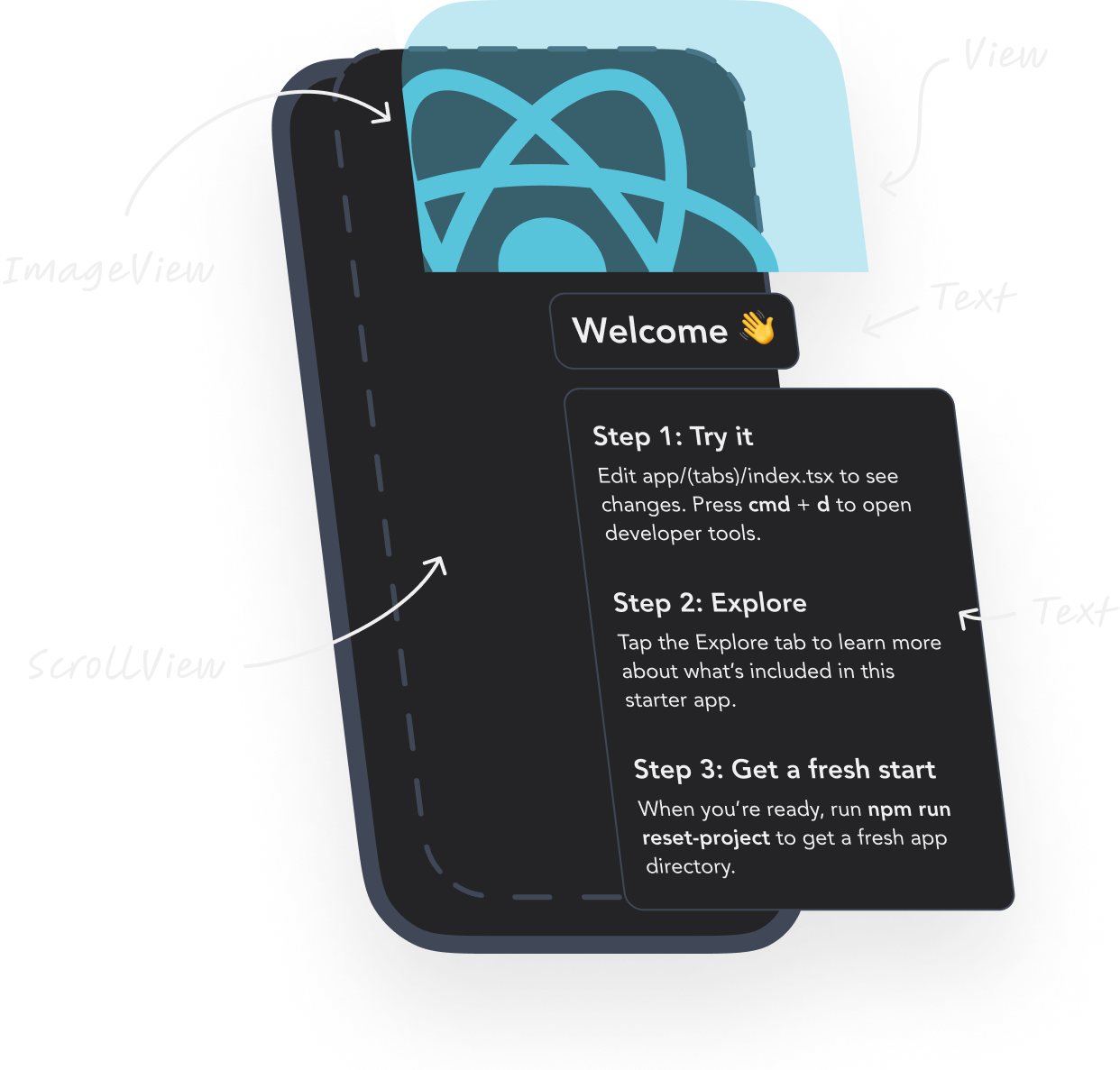
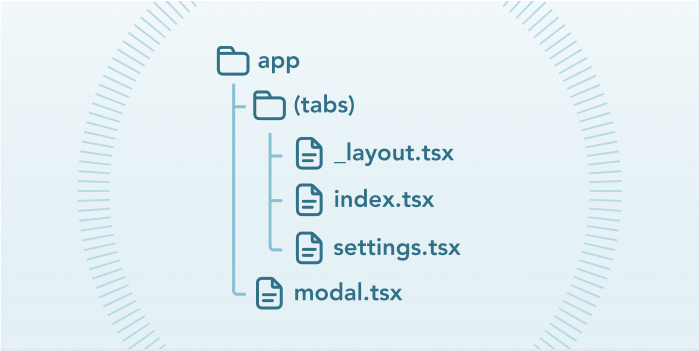
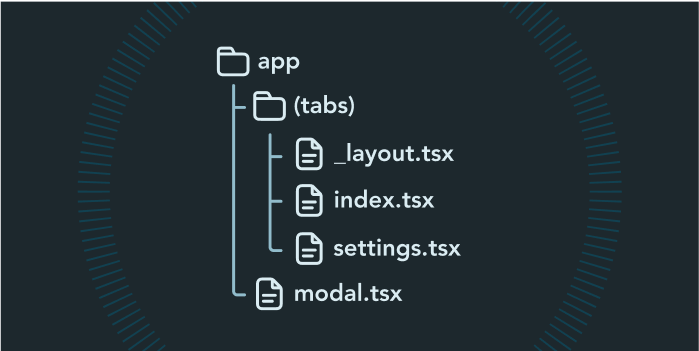
ファイルベースのルーティング
ファイルシステムを使って、スタック、モーダル、ドロワー、タブ画面を最小限のボイラープレートで作成します。


任意のライブラリ、SDK、またはネイティブコードを使用する
ネイティブの変更を生成したり、独自のネイティブコードを作成したりできます。50以上のモジュールを使用してアプリを構築します。


開発者ツール
Expo Goですぐに始められ、その後、ネイティブの変更が必要なアプリにExpoのツールを追加するモジュールであるexpo-dev-clientを使い続けます。
Metaがサポートし、コミュニティが推進。
Metaは2015年にReact Nativeをリリースし、それ以来メンテナンスを続けています。
2018年には、React Nativeは 2番目に多い GitHub上のどのリポジトリよりも多くの貢献者数を誇りました。現在、React Nativeは、世界中の個人や企業からの貢献によってサポートされており、その中には Callstack, Expo、Infinite Red、 Microsoft および Software Mansion.
私たちのコミュニティは常にエキサイティングな新しいプロジェクトを発表し、AndroidやiOS以外のプラットフォームも探求しており、次のようなリポジトリがあります。 React Native Windows, React Native macOS および React Native Web.